關於微擎應用二次開發---微信支付模組
咳咳首先,背景,我要二次開發,增加有償功能業務的,所以要熟悉支付,用的是微信,所以當然是微信支付。
=====================================================
遵從看程式碼後分析的原則一步一步來。額,我的意思是,先熟悉一個業務邏輯底層的運轉,你懂的。
所以先從有償功能vip支付開始。
=======================================================
第一
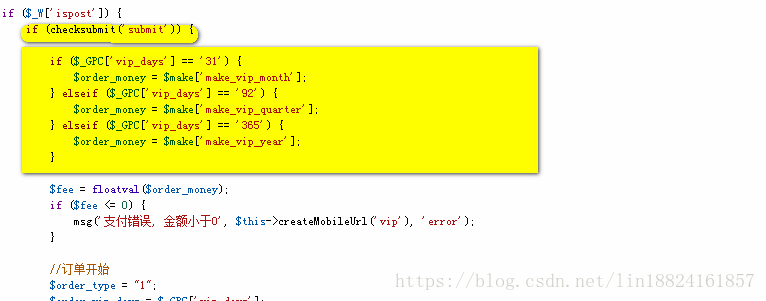
看vip的ini,和template,(注意ini的程式碼,看懂就覺得有意思的了,反正我是這麼覺得的)
這裡支付用的是pay()函式不確定順著這個方向找。唯一有點粘上支付含義的線索。
然後template就是提供vip天數,然會員自己選那種天數的vip。所以不展示了。
===========================================================
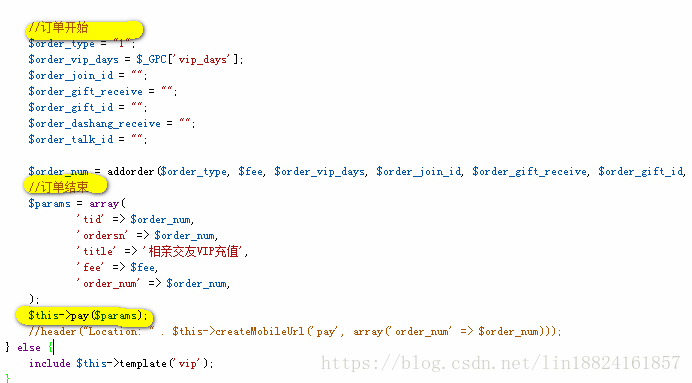
現在相當於是vip那,將所有支付用的引數param,所有都收集好提交到函式pay(),裡面,所以現在找pay();
大家哈記得那種微信支付的頁面嗎?有支付訂單號,支付專案的標題。後來我用全域性搜尋“支付訂單”
後來發現paycenter.html的檔案裡有相關內容,點進去看那個頁面,什麼“訂單號”“支付金額”等文字都有,然後再改裡面一兩個字,再試下支付,果然,那個頁面的某些內容改動了,所以確認這個是支付前展示給使用者的那個經典的支付訂單頁面。
後來看了下,這個paycenter.html是在app/source/themes/dedualt/common裡 ,其實也很好理解啊,app資料夾就是為前端微擎應用前段提供各種服務的。不然那個資料夾問什麼叫'app‘’,指的就是app端,移動端啊。咳咳,說多了。
看圖看看和你腦海的那個支付訂單頁面像不像?
=======================================================================
好了,既然是出現這個頁面,離微信支付的流程結束不遠了,所以點選‘’支付‘’剩下就彈出個框,然後點選密碼是吧,然後成功執行資料操作(vip_endtime(更新vip時間欄位)和upid使用者型別(變vip 識別字段為‘3’))以後再提示成功。
由於是二次開發,所以呢輸入密碼,支付彈出框這邊已經做好,貌似是引用了微信支付jssdk?現在我們要進行開發,要了解當中程序如何走的。
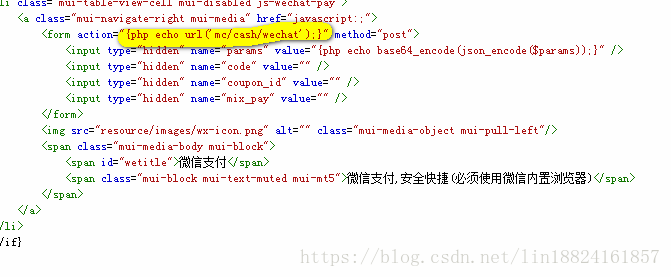
訂單頁面pay.html的支付按鈕提交的地址,上面有了
這個地址可是費勁,不過找著找著還是找到有大神做出來的詳細解釋,
======
=======
===========
===============
========================
==================================
================================================
===========================================================
======
=======
===========
===============
========================
==================================
================================================
===========================================================
======
=======
===========
===============
========================
==================================
================================================
===========================================================
是的看懂地址很關鍵,地址就是mc/cash/wechat就是就是app/source/mc/cash.ctrl.php然後發現 裡面$do = ''wechat''字眼。
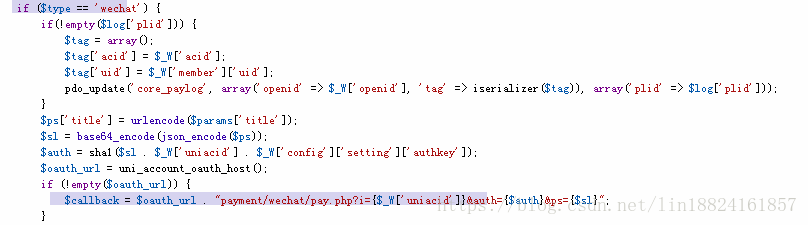
if ($type == 'wechat') {
它又跳到一個地址裡面去了進行進一步的資料處理,(這一步看到oauth_url字眼估計是校驗微信支付的簽名的吧然後再進行金額支付,就是調到payment的pay.php裡面去)
是的直接跳到站點目錄下的payment/wechat/pay.php裡面,
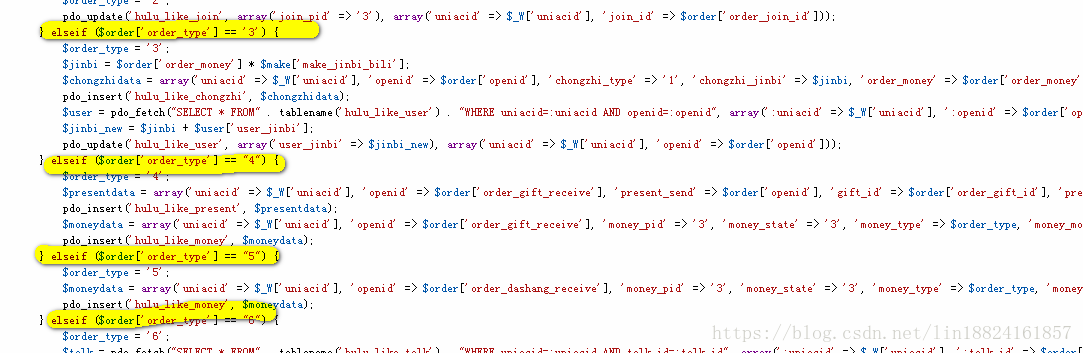
裡面有好幾個判斷所以直接展示出這個支付成功後的操作。
=================================================
最後就是exit($site->$method),這個就不好理解了,但是我看到支付成功以後,彈出個金額和及支付成功的頁面還有“點選完成”的按鈕,這個可能是jssdk附帶的,但是點選‘完成’按鈕以後出現在一個‘’支付成功!‘’的字眼,我馬上全域性搜尋,然後發現程式碼在應用模組檔案裡的site.php裡面。
裡面有對支付是否成功進行判斷和成功後對應的資料操作,所以這裡操作完vip使用者識別字段upid和vip_endtime欄位進行更新,讓使用者的vip有時限。最後操作完提示;操作成功!‘’。
========================================================
所以文章結束!