微信小程式——自定義個性化模態框(附程式碼)
阿新 • • 發佈:2019-02-14
微信小程式官方提供的模態框主要有以下幾種,這幾種方法都只能簡單的顯示文字內容,不能達到設計要求。最後只能通過自定義實現可以靈活設計的彈框。
主要原理:
和普通的css相同,利用 z-index實現不同層的顯示,以實現彈框效果。
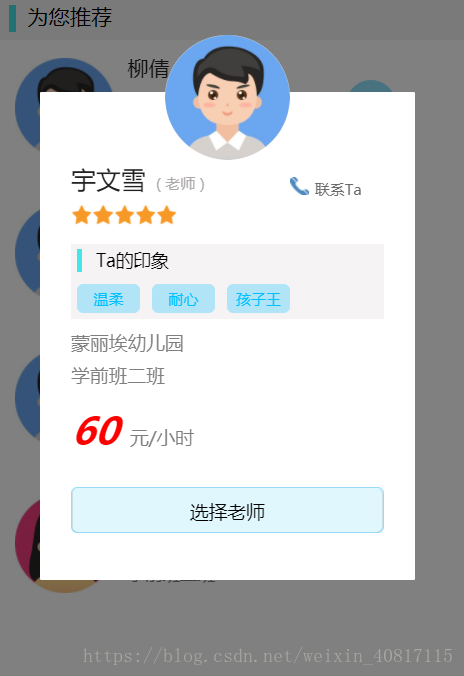
先附上最終效果圖:
實現方法關鍵點:
- 設定
boolean變數showModal,利用wx:if="{{showModal}}"來實現模態框的顯示隱藏。 - 普通的模態框是定義兩層:一個是遮罩層,一個是內容層,這邊為頭像又單獨定義了一層,一共3層。從上到下的順序分別是:頭像—— 內容 —— 遮罩;在這裡,我分別把這三層的·
z-index設定為了9999/9500/9000; - 遮罩層要設定一定的透明度,這裡設定的透明度是
opacity: 0.5; - 各層的位置關係,即position設定為
fixed; - 對於遮罩層的事件處理:
bindtap="hideModal"——實現點選灰色遮罩層時,彈框關閉;
具體程式碼如下:
.js檔案:
Page({
data: {
showModal:false,
...
},
toShowModal(e) {
this.setData({
showModal: true
...
}
},
hideModal(){
this.setData({
showModal: false
});
}
... .wxml檔案:
<!--custom Modal-->
<view class="modal-mask" bindtap="hideModal" wx:if="{{showModal}}"></view>
<view wx:if="{{showModal}}">
<view class='modal-photo'>
<image class="userinfo-avatar" src="{{teacherInfo.photo}}" mode="cover"></image>
</view .wxss檔案:
/* for custom modal */
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
color: #fff;
}
.modal-dialog {
width: 600rpx;
overflow: hidden;
position: fixed;
top: 45%;
left: 0;
z-index: 9500;
margin: -180rpx 70rpx;
}
.modal-photo {
position: fixed;
top: 20%;
left: 0;
z-index: 9999;
margin: -180rpx 250rpx;
}
.modal-content {
position: fixed;
top: 30%;
left: 0;
z-index: 9500;
width: 500rpx;
height: 55%;
overflow: hidden;
padding: 120rpx 50rpx 50rpx;
background: #fff;
margin: -180rpx 70rpx;
border-radius: 2rpx;
}
.teacher_name_modal {
color: #212121;
font-size: 40rpx;
line-height: 1;
width: 70%;
float: left;
}
.contact_modal {
width: 25%;
float: right;
margin-right: 5%;
}
.contact_modal image {
width: 30rpx;
height: 30rpx;
}
.contact_text_modal {
font-size: 24rpx;
color: rgb(107, 106, 106);
margin-left: 10rpx;
margin-bottom: 10rpx;
}
.teacher_desc_modal {
font-size: 30rpx;
color: rgb(128, 127, 127);
position: relative;
line-height: 1;
display: block;
margin-top: 24rpx;
}
/* for stars */
.stars_modal {
width: 100%;
padding-top: 60rpx;
}
.star-image {
width: 35rpx;
height: 35rpx;
float: left;
}
.block_modal {
background: rgb(245, 243, 243);
width: 100%;
height: 120rpx;
margin-top: 64rpx;
}
.block_title_modal {
position: relative;
font-size: 28rpx;
line-height: 1.2;
padding: 10rpx;
text-indent: 30rpx;
}
.block_title_modal::after {
position: absolute;
left: 10rpx;
top: 8rpx;
content: '';
width: 9rpx;
height: 36rpx;
background: rgb(68, 228, 233);
}
.tag_modal{
font-size: 24rpx;
background: rgba(0, 191, 255, 0.281);
color: #00bfff;
width: 80rpx;
margin: 10rpx;
padding: 5rpx 10rpx;
text-align: center;
float: left;
border-radius: 10rpx;
}
.price_modal{
font-size: 60rpx;
font-weight: 600;
font-style: italic;
color: red;
line-height: 1.4;
margin-top: 30rpx;
}
.price_modal text{
font-size: 30rpx;
color: rgb(128, 127, 127);
margin-left:20rpx;
line-height: 1;
font-style:normal;
font-weight: 400;
}
.btns {
margin: 50rpx auto;
width: 500rpx;
}
.btn {
width: 500rpx;
height: 75rpx;
font-size: 30rpx;
border: solid 1rpx rgb(150, 220, 248);
background: rgba(152, 230, 250, 0.3);
margin-bottom: 20rpx;
}最後附上官方提供的幾種彈框方法:
1. Loading:
使用wx.showLoading或者wx.showToast方法:
wx.showLoading({
title: '資料載入中',
});
wx.showToast({
title: '資料載入中',
icon: 'loading'
});效果如下:
2. Toast
使用wx.showToast方法:
wx.showToast({
title: '已完成',
icon: 'success',
duration: 3000
});效果圖如下:
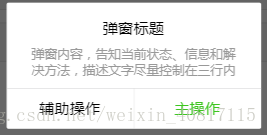
3. Dialog
使用wx.showModal方法:
wx.showModal({
content: '彈窗內容,告知當前狀態、資訊和解決方法,描述文字儘量控制在三行內',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('使用者點選確定')
}
}
});wx.showModal({
title: '彈窗標題',
content: '彈窗內容,告知當前狀態、資訊和解決方法,描述文字儘量控制在三行內',
confirmText: "主操作",
cancelText: "輔助操作",
success: function (res) {
console.log(res);
if (res.confirm) {
console.log('使用者點選主操作')
}else{
console.log('使用者點選輔助操作')
}
}
});作者的話:如果喜歡,就點個贊吧~O(∩_∩)O~