javascript考點 —— 型別轉換
一、資料型別
最新的ECMAScript標準定義了7種資料型別
基本資料型別:Boolean、Null、Undefined、Number、String、Symbol
引用資料型別:Object
二、顯式型別轉換
顯示呼叫:Number函式、String函式、Boolean函式。
1、Number函式
數值:轉換後還是原來的值。
字串:如果可以被解析,則轉換為相應的數值,否則得到NaN。空字串轉換為0。
布林值:true轉換為1,false轉換為0。
undefined:轉換為NaN。
null:轉換成0。
console.log(Number(324)) //324 console.log(Number('324')) //324 console.log(Number('324abc')) //NaN console.log(Number('')) //0 console.log(Number(undefined)) //NaN console.log(Number(false)) //0 console.log(Number(true)) //1 console.log(Number(null)) //0
物件:先呼叫物件自身的valueOf方法,如果帶方法返回原始型別的值(數值、字串、布林值),則直接對該值使用Number方法,不再進行後續步驟。如果valueOf方法返回符合型別的值,再呼叫物件自身的toString方法,如果toString方法返回原始型別的值,則對該值使用Number方法,不再進行後續步驟。如果toString方法返回的符合型別的值,則報錯。
var a = {a:1} console.log(Number(a)) //轉換為NaN的過程,首先呼叫a.value(),結果是{a:1},不是基本資料型別,然後接著呼叫a.toString(),結果是"[Object Object]",然後字串轉換為NaN
2、String型別
數值:轉為相應的字串。
字串:轉換後還是原來的值。
布林值:true轉換為“true”,false轉換為“false”。
undefined:轉換為"undefined"。
bull:轉換為"null"。
console.log(String(123)) //"123" console.log(String('abc')) //"abc" console.log(String(true)) //"true" console.log(String(undefined)) //"undefined" console.log(String(null)) //"null"
物件:先呼叫toString方法,如果該方法返回的是原始型別的值,則對該值使用String方法,不再進行以下步驟。如果toString方法返回的是符合型別的值,再呼叫valueOf方法,如果vlaueOf方法返回的是原始型別的值,則對該值使用String方法,不再進行一下步驟。如果valueOf方法返回的是複合型別的值,則報錯。
var b = {
a:1
}
console.log(String(b)) //
//先呼叫b.toString()方法,然後得到"[Object Object]",返回的是String型別,然後它就不再向後繼續呼叫。
var c = {
a:1,
toString:function(){
return {
b: 2
}
},
valueOf:function(){
return 'b'
}
}
console.log(String(c)) //'b'
//先呼叫c.toString()方法,返回的不是原始資料型別,接著呼叫valueOf()方法,返回的是原始資料型別,然後就輸出'b',如果去掉valueOf()方法,則會報錯3、Boolean函式
undefined、null、-0、+0、NaN、""(空字串) 轉換後的結果都為false。除了前面的幾個,其他都為true。
三、隱式型別轉換
1、四則運算
2、判斷語句
3、Native呼叫
4、常見的題目
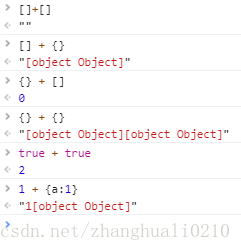
{} + {} firforx的結果是NaN,他把{}當作程式碼塊處理的。{} + []這裡的結果是0,不論是chrom還是firforx都把{}當作了程式碼塊。
5、typeof