javascript考點 —— DOM事件
阿新 • • 發佈:2018-12-05
一、基本概念:DOM事件級別
DOM0 element.onclick = function(){}
DOM2 element.addEventListener('click',function(){},false)
DOM3 element.addEventListener('keyup',function(){},false)
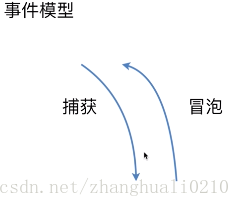
二、DOM事件模型
捕獲和冒泡,捕獲是自上而下,冒泡是自下而上。
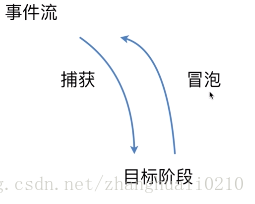
三、DOM事件流
瀏覽器在為當前這個頁面在與使用者互動的過程中,比如點選滑鼠左鍵,這個事件是怎麼傳到頁面上的。一個完整的時間流分三個部分:捕獲、目標階段。也就是說事件通過捕獲到達目標元素,目標元素在上傳到window物件。
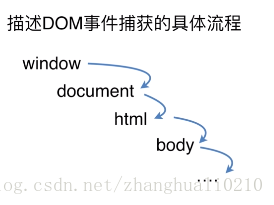
四、描述DOM事件捕獲的具體流程
冒泡流程就是捕獲流程倒回去。
下面是一個捕獲流程的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>evet</title> </head> <body> <div id="ev"> <style> #ev{ width: 300px; height:100px; background: red; color:#fff; text-align:center; line-height: 100px; } </style> 目標元素 </div> <script> var ev=document.getElementById('ev'); window.addEventListener('click',function(){ console.log('window captrue'); },true) document.addEventListener('click',function(){ console.log('document captrue') },true) document.addEventListener('click',function(){ console.log('html captrue') },true) document.body.addEventListener('click',function(){ console.log('body captrue') },true) ev.addEventListener('click',function(){ console.log('ev captrue') },true) </script> </body> </html>
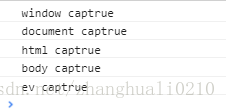
輸出結果是:
將上面的addEventListener的true改為false就是事件冒泡的過程。
五、Event物件的常見應用
event.preventDefault() //阻止預設事件
event.stopPropagation() //阻止冒泡事件
evevt.stopImmediatePropagation() //事件分發
event.currentTarget //當前所繫結的事件
event.target //獲取當前觸發事件的元素六、自定義事件
var eve = new Event('custome') ev.addEventListener('custome',function(){ console.log('custome'); }); ev.dispatchEvent(eve); //CustomEvent也是自定義事件的函式,它除了指定事件名,後面還可以跟一個object作為引數,傳入資料
自定義事件例子,這是自動觸發的:
var eve = new Event('test')
ev.addEventListener('test',function(){
console.log('test')
})
ev.dispatchEvent(eve)