egret接vivo小遊戲
推薦閱讀:
環境搭建
1.在vivo開發者平臺建立公司賬號。進入“管理中心”,選擇“vivo小遊戲”,“建立vivo小遊戲”,設定小遊戲基本屬性,注意包名必須按對方的要求填寫。
2.進入vivo小遊戲開發文件,按照說明安裝環境,這裡簡要介紹下流程:
a.進入官網安裝Node.js6.0以上版本。
b.進入CMD命令視窗:win+r,輸入cmd;
安裝qgame-toolkit,輸入:
npm install -g qgame-toolkit
檢視qgame-toolkit版本資訊,輸入:
qgame -V
新建專案,使用qgame init ,例如專案名稱為test輸入:
qgame init test
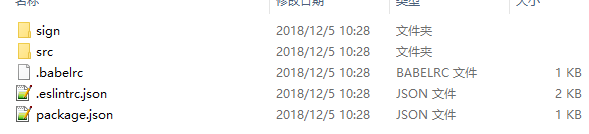
此時檔案目錄如下:

切換test專案的根路徑,輸入:
cd test
安裝依賴node_modules,輸入:
npm install
注意:上面命令必須在根目錄下執行
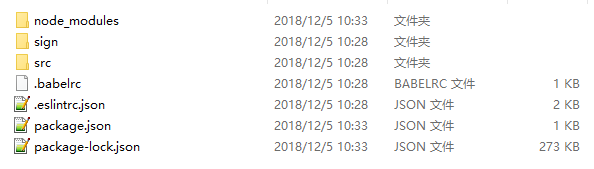
此時檔案目錄如下:

接入專案
方法一:egert專案直接接vivo小遊戲
1.在test專案的根目錄下建立兩個新資料夾,分別命名為:engine和config。
2.在engine中建立新資料夾,命名為:src
3.將egret專案打包為h5包,版本號為1.0.0(可根據實際情況填),複製bin-release\web\1.0.0路徑下的js,resource兩個檔案到engine目錄下。
4.複製附件中的qgame-adapter.js到engine\src目錄下。
5.複製egert專案中libs\modules\egret目錄下的egret.web.js和egret.js到engine\js目錄下,並修改egret.web.js裡對應的下面方法:
//搜尋對應方法,覆蓋此方法 (1) WebHttpRequest.prototype.getXHR = function () { if(qg) { return {}; }else { if (window["XMLHttpRequest"]) { return new window["XMLHttpRequest"](); } else { return new ActiveXObject("MSXML2.XMLHTTP"); } } }; (2) WebHttpRequest.prototype.open = function (url, method) { if (method === void 0) { method = "GET"; } this._url = url; this._method = method; if (this._xhr) { this._xhr.abort(); this._xhr = null; } this._xhr = this.getXHR(); //new XMLHttpRequest(); if (!qg) { this._xhr.onreadystatechange = this.onReadyStateChange.bind(this); this._xhr.onprogress = this.updateProgress.bind(this); this._xhr.open(this._method, this._url, true); } }; (3) WebHttpRequest.prototype.send = function (data) { if (this._responseType != null) { this._xhr.responseType = this._responseType; } if (this._withCredentials != null) { this._xhr.withCredentials = this._withCredentials; } if (this.headerObj) { for (var key in this.headerObj) { this._xhr.setRequestHeader(key, this.headerObj[key]); } } if (qg) { this.onReadyStateChange(); } else { this._xhr.send(data); } }; (4) WebHttpRequest.prototype.onReadyStateChange = function () { var xhr = this._xhr; if (qg) { var self = this; if (this.responseType === 'arraybuffer') { qg.readFile({ uri: this._url, encoding: 'binary', success: function (data) { xhr.response = data.text; self.dispatchEventWith(egret.Event.COMPLETE); }, fail: function (data, code) { console.log(`handling fail, code = ${code}`) } }) } else if (this.responseType === 'blob') { qg.readFile({ uri: this._url, encoding: 'binary', success: function (data) { xhr.response = new Blob([data.text]); self.dispatchEventWith(egret.Event.COMPLETE); }, fail: function (data, code) { console.log(`handling fail, code = ${code}`) } }) } else { qg.readFile({ uri: this._url, encoding: 'utf8', success: function (data) { xhr.responseText = data.text; self.dispatchEventWith(egret.Event.COMPLETE); }, fail: function (data, code) { console.log(`handling fail, code = ${code}`) } }) } } else { if (xhr.readyState == 4) { var ioError_1 = (xhr.status >= 400 || xhr.status == 0); var url_1 = this._url; var self_1 = this; window.setTimeout(function () { if (ioError_1) { if (true && !self_1.hasEventListener(egret.IOErrorEvent.IO_ERROR)) { egret.$error(1011, url_1); } self_1.dispatchEventWith(egret.IOErrorEvent.IO_ERROR); } else { self_1.dispatchEventWith(egret.Event.COMPLETE); } }, 0); } } }; (5) WebPlayer.prototype.init = function (container, options) { var option; //修改程式碼開始(注意:scaleMode,contentWidth,contentHeight根據需求修改) if (qg) { option = JSON.parse( `{"entryClassName": "Main", "scaleMode": "fixedWidth", "frameRate": 60, "contentWidth": 480, "contentHeight": 720, "orientation": "auto", "maxTouches": 2, "textureScaleFactor": 1, "showPaintRect": false, "showFPS": true, "fpsStyles": { "x": "0", "y": "0", "size": "12", "textColor": "0xffffff", "bgAlpha": "0.9" }, "showLog": false, "logFilter": null }`); } else { option = this.readOption(container, options); } var stage = new egret.Stage(); stage.$screen = this; stage.$scaleMode = option.scaleMode; stage.$orientation = option.orientation; stage.$maxTouches = option.maxTouches; stage.frameRate = option.frameRate; stage.textureScaleFactor = option.textureScaleFactor; var buffer = new egret.sys.RenderBuffer(undefined, undefined, true); var canvas = buffer.surface; this.attachCanvas(container, canvas); var webTouch = new web.WebTouchHandler(stage, canvas); var player = new egret.sys.Player(buffer, stage, option.entryClassName); egret.lifecycle.stage = stage; egret.lifecycle.addLifecycleListener(web.WebLifeCycleHandler); var webInput = new web.HTMLInput(); if (option.showFPS || option.showLog) { if (!egret.nativeRender) { player.displayFPS(option.showFPS, option.showLog, option.logFilter, option.fpsStyles); } } this.playerOption = option; this.container = container; this.canvas = canvas; this.stage = stage; this.player = player; this.webTouchHandler = webTouch; this.webInput = webInput; egret.web.$cacheTextAdapter(webInput, stage, container, canvas); this.updateScreenSize(); this.updateMaxTouches(); player.start(); }; (6) /** * 獲取指定區域的畫素 */ CanvasRenderBuffer.prototype.getPixels = function (x, y, width, height) { if (width === void 0) { width = 1; } if (height === void 0) { height = 1; } //適配處理(只修改了這裡) if (qg) { return this.context.getImageData(x, y, width, height); } else { return this.context.getImageData(x, y, width, height).data; } };
修改egret.js裡對應的如下方法方法:
//搜尋對應方法,覆蓋此方法
(1)
Graphics.prototype.$hitTest = function (stageX, stageY) {
var target = this.$targetDisplay;
var m = target.$getInvertedConcatenatedMatrix();
var localX = m.a * stageX + m.c * stageY + m.tx;
var localY = m.b * stageX + m.d * stageY + m.ty;
var buffer = egret.sys.canvasHitTestBuffer;
buffer.resize(3, 3);
var node = this.$renderNode;
var matrix = egret.Matrix.create();
matrix.identity();
matrix.translate(1 - localX, 1 - localY);
egret.sys.canvasRenderer.drawNodeToBuffer(node, buffer, matrix, true);
egret.Matrix.release(matrix);
try {
var data = buffer.getPixels(1, 1);
if (qg) {
//適配處理,data做判斷空值,避免報錯,(只修改了這裡)
if (!data || data[3] === 0) {
return null;
}
} else {
if (data[3] === 0) {
return null;
}
}
}
catch (e) {
throw new Error(egret.sys.tr(1039));
}
return target;
};
6.開啟test\src下的game.js,配置js模組如下(根據egret專案中manifest.json配置):
require("src/qgame-adapter.js");
require("js/egret.js");
require("js/egret.web.js");
require("js/game.min_45aa06f6.js");
require("js/tween.min_6c5a88f9.js");
require("js/assetsmanager.min_74d9c0de.js");
require("js/promise.min_83a6a5d.js");
require("js/main.min_4316d7e6.js");
隨後複製index.html中的下列程式碼到上術程式碼下:
//index.html
egret.runEgret({ renderMode: "webgl", audioType: 0, calculateCanvasScaleFactor:function(context) {
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 1;
return (window.devicePixelRatio || 1) / backingStore;
}});
7.複製附件中的webpack.config.js到test\config目錄下,並參照下面程式碼修改:
module.exports = {
postHook: function(webpackConf, options){
// 設定externals
webpackConf.externals = Object.assign(webpackConf.externals || {}, {
"js/egret.js":"commonjs js/egret.js",
"js/egret.web.js":"commonjs js/egret.web.js",
"js/game.min_45aa06f6.js":"commonjs js/game.min_45aa06f6.js",
"js/tween.min_6c5a88f9.js":"commonjs js/tween.min_6c5a88f9.js",
"js/assetsmanager.min_74d9c0de.js":"commonjs js/assetsmanager.min_74d9c0de.js",
"js/promise.min_83a6a5d.js":"commonjs js/promise.min_83a6a5d.js",
"js/main.min_4316d7e6.js":"commonjs js/main.min_4316d7e6.js",
"src/qgame-adapter.js":"commonjs src/qgame-adapter.js"})
// copy engine檔案
mkdirsSync(outputPath)
copyEngineFile()
}
}
方法二:打包成微信小遊戲接入
1.將egert專案打包成微信小遊戲。
2.在test專案的根目錄下建立兩個新資料夾,分別命名為:engine和config。
3.將微信專案中的js,resource,manifest.js,platform.js,weapp-adapter.js複製到engine目錄下。
4.使用微信小遊戲下的game.js替換test\src\game.js,並參照下面程式碼修改:
window.wx = qg;
require('qgame-adapter.js');
if(window.mainCanvas){
window['canvas']=window.mainCanvas;
}
window["shareCanvas"] = {};
require('manifest.js');
require('egret.wxgame.js');
// 啟動微信小遊戲本地快取,如果開發者不需要此功能,只需註釋即可
// 只有使用 assetsmanager 的專案可以使用
// if(window.RES && RES.processor) {
// require('library/image.js');
// require('library/text.js');
// require('library/sound.js');
// require('library/binary.js');
// }
5.複製附件中的webpack.config.js到test\config目錄下,並參照下面程式碼修改:
module.exports = {
postHook: function(webpackConf, options){
// 設定externals
webpackConf.externals = Object.assign(webpackConf.externals || {}, {
"manifest.js":"commonjs manifest.js",
"egret.wxgame.js":"commonjs egret.wxgame.js",
"qgame-adapter.js":"commonjs qgame-adapter.js"})
// copy engine檔案
mkdirsSync(outputPath)
copyEngineFile()
}
}
6.複製附件中的egret.wxgame.js到test\engine目錄下。
7.複製附件中的egret.js到test\engine\js下,並修改test\engine\js\egret.js中Graphics.prototype.$hitTest方法如下:
Graphics.prototype.$hitTest = function (stageX, stageY) {
var target = this.$targetDisplay;
var m = target.$getInvertedConcatenatedMatrix();
var localX = m.a * stageX + m.c * stageY + m.tx;
var localY = m.b * stageX + m.d * stageY + m.ty;
var buffer = egret.sys.canvasHitTestBuffer;
buffer.resize(3, 3);
var node = this.$renderNode;
var matrix = egret.Matrix.create();
matrix.identity();
matrix.translate(1 - localX, 1 - localY);
egret.sys.canvasRenderer.drawNodeToBuffer(node, buffer, matrix, true);
egret.Matrix.release(matrix);
try {
var data = buffer.getPixels(1, 1);
if (qg) {
//適配處理,data做判斷空值,避免報錯,(只修改了這裡)
if (!data || data[3] === 0) {
return null;
}
} else {
if (data[3] === 0) {
return null;
}
}
}
catch (e) {
throw new Error(egret.sys.tr(1039));
}
return target;
};
8.複製附件中的qgame-adapter.js到test\engine目錄下。
編譯除錯
手動編譯專案:win+r,輸入cmd
切換到工程根目錄:
cd text
編譯專案,輸入:
npm run build
啟動HTTP伺服器,輸入:
npm run server
