wepy學習專案的建立
阿新 • • 發佈:2018-12-06
wepy-cli 學習
1. 全域性安裝或更新WePY命令列工具:
npm install wepy-cli -g
2. 檢視wepy版本
wepy -v
3. 檢視wepy命令
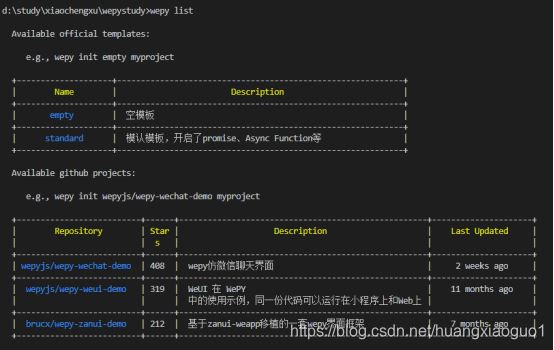
wepy list

4. 建立專案
- 空專案
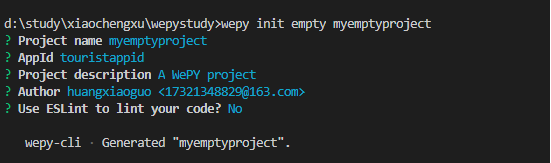
wepy init empty my-project

?Project name myemptyproject //專案名稱
? AppId touristappid //appid可以先不寫,在小程式開發工具中設定
? Project description A WePY project //建立wepy專案 ,一般預設
? Author huangxiaoguo < - 預設標準專案
wepy init standard my-project
5. 切換至專案目錄
cd myproject
6. 安裝依賴
npm install
7. 開啟實時編譯
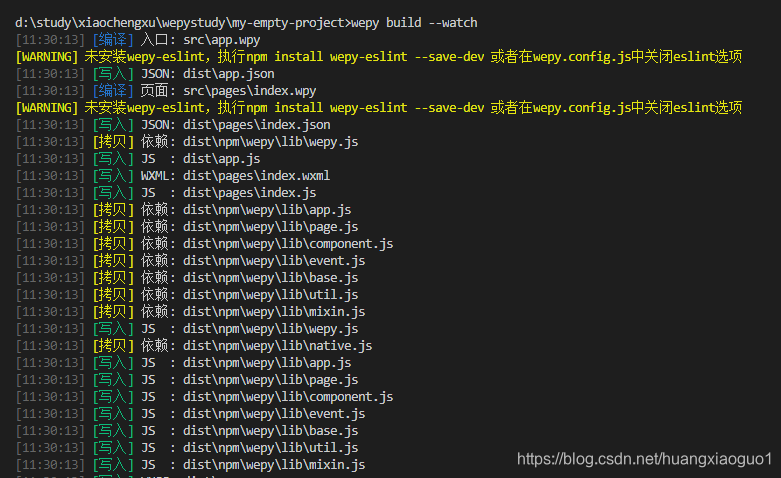
wepy build --watch
注意:這裡有可能出現問題
peerDependencies WARNING [email protected]^1.3.10 requires a peer of 解決方案:
- 在package.json中新增:
"resolutions": { "wepy-compiler-less/less": "^3.8.1" }
然後使用 yarn 安裝依賴,之後用npm或者yarn都可以
- 使用yarn安裝模組
和npm功能差不多,但比npm安裝的速度更快一點;
步驟:
1:將yarn安裝在全域性: npm install yarn -g ;
2:安裝完成後,檢視當前版本號: yarn -v ;:
3:執行yarn init -y 也會生成一個package.json的檔案
4:yarn add less 安裝less 什麼都不加的時候,預設安裝在生產環境下。安裝時增加 --dev的時候則安裝在開發環境;:
5:yarn install 跑環境,跟npm的 npm install 是一樣的。
6:移除: yarn remove 包
[注意]:yarn只能把模組安裝在當前專案中,不能安裝在全域性下;只有npm才能安裝全域性。
執行前四步即可:將yarn安裝在全域性->安裝完成後->執行yarn init -y ->yarn add less 安裝less
然後選擇最新的wepy-compiler-less版本即可
- 執行:wepy build --watch 成功

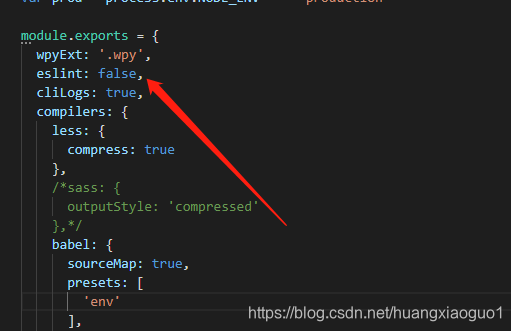
8. 未安裝wepy-eslint,執行npm install wepy-eslint --save-dev 或者在wepy.config.js中關閉eslint選項

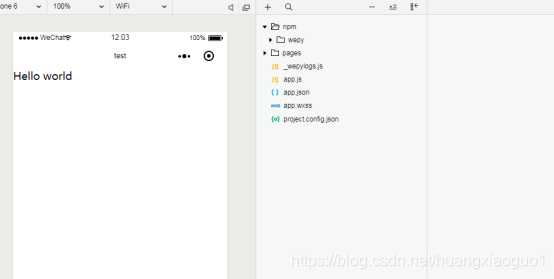
9. 使用微信開發者工具開啟dist目錄即為wepy生成的小程式專案

10. 關閉微信開發者工具的url校驗
Project.config.json
"urlCheck": false,
11. 壓縮js程式碼
npm install wepy-plugin-uglifyjs --save-dev
配置wepy.config.js
module.exports.plugins = {
'uglifyjs': {
filter: /\.js$/,
config: {
}
},
};
12. 壓縮圖片
npm install wepy-plugin-imagemin --save-dev
配置wepy.config.js
// 壓縮js
module.exports.plugins = {
imagemin: {
filter: /\.(jpg|png|jpeg)$/,
config: {
jpg: {
quality: 80
},
png: {
quality: 80
}
}
}
}
13. 執行專案
@測試 npm run dev
@正式 npm run build
