(轉載)html常用標籤
1、em/strong/span
<span> 正常字型內容,設定與普通字型不同的樣式
<em> 斜體,表示強調語義
<strong> 加粗字型,表示強調語義
例子:
<p>第一段</p>
<p><span>第二段<span></p>
<p><em>第三段</em></p>
<p><strong>第四段</strong></p>

2、q/blockquote
<q> 引用一句話,給這句話加雙引號
<blockquote> 縮排樣式
例子:
<p><q>感情有著極大的鼓舞力量</q><p>
<p><blockquote>感情有著極大的鼓舞力量</blockquote></p>
![]()
3、br/ 
<br> 換行
  空格,html程式碼中輸入多個空格或回車,在瀏覽器中只佔一個空格位置,要想輸入多個空格,可以使用多個
例子:
<p>一行白鷺上青
天</p>
<p>一行白鷺上青 天</p>
<p>一行白鷺上青    天</p>
<p>兩岸猿聲啼不住</p>
<br>
<p>風蕭蕭兮易水寒</p>

4、hr 水平橫線
例子:
<p>風蕭蕭兮易水寒</p>
<hr />
<p>壯士一去兮不復還</p>

5、address 一般網頁中會有一些網站的聯絡地址資訊需要在網頁中展示出來,這些聯絡地址資訊如公司的地址就可以<address>標籤
例子:
<p>公司地址:<address>廣東省深圳市科技園</address></p>

6、ul 沒有前後順序的資訊列表
例子:
<ul>
<li>第一個</li>
<li>第二個</li>
<li>第三個</li>
</ul>

7、ol 有序列表
例子:
<ol>
<li>有序1</li>
<li>有序2</li>
<li>有序3</li>
</ol>

注:有序與無序的差別:(1)有序列表有start屬性 ,最大序號為999 ;無序列表無start屬性(2)有序列表前面有序號(序號形式由type屬性值決定),無序列表前面沒序號,只有圓點(圓點樣式由type屬性值決定)
8、表格元素
(1)table: 整個表格以<table>標記開始、</table>標記結束。
(2)tbody: 如果不加<thead><tbody><tfooter> , table表格載入完後才顯示。加上這些表格結構, tbody包含行的內容下載完優先顯示,不必等待表格結束後在顯示,同時如果表格很長,用tbody分段,可以一部分一部分地顯示。(通俗理解table 可以按結構一塊塊的顯示,不在等整個表格載入完後顯示。)
(3)thead: 定義表格的表頭。該標籤用於組合 HTML 表格的表頭內容。
(4)tr: 表格的一行,所以有幾對tr 表格就有幾行。
(5)th: 表格的頭部的一個單元格,表格表頭。
(6)td: 表格的一個單元格,一行中包含幾對<td>...</td>,說明一行中就有幾列。
(7)caption 表格標題
例子:
<table>
<thead>
<tr>
<td>第一</td>
<td>第二</td>
</tr>
</thead>
<tbody>
<tr>
<th>表頭一</th>
<th>表頭二</th>
</tr>
<tr>
<td>資料一</td>
<td>資料二</td>
</tr>
</tbody>
</table>

可以看到這個表格是沒有邊框的,那麼可以設定一下table的css:<table style="border: 1px solid blue">,效果如下:

9、<a>
<a> 超連結,預設在當前視窗開啟;target="_blank":在新視窗開啟。
<a href="目標網址" title="滑鼠放在上面顯示的文字">連結顯示的文字</>
<a href="目標網址" title="滑鼠放在上面顯示的文字" target="_blank">連結顯示的文字</a>
例子:
<a href="http://www.baidu.com" title="百度">給我一首歌的時間</a>
<a href="http://www.baidu.com" title="百度一下" target="_blank">給我一首歌的時間</a>

10、img
<img src="圖片的地址" title="滑鼠放在圖片上顯示的文字" alt="圖片載入失敗時顯示的文字">
例子:
<img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg" title="我的圖片" alt="圖片載入失敗">

11、form表單
<form> 以<form>開始,以</form>結束;
<action> 說明瀏覽器輸入的資料要傳送到的地方
<method> 資料傳送方式,post或者get
例子:
<form method="post" action="html.jsp">
<label for="username">使用者名稱:<input type="text" name="username" id="username"/></label>
<label for="password">密碼:<input type="password" name="password" id="password"/></label>
<input type="submit" value="確定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>

12、textarea文字域
<textarea cols="列數" rows="行數">預設值<textarea>
注:col和row可以使用height和width替代

13、單選框與複選框
<input type="radio/checkbox" value="值" name="名稱">
(1)radio 單選框
(2)checkbox 多選框
(3)value 提交到伺服器的資料
(4)name 控制元件名字,作為單選框時該值要一致

14、select下拉框
<option value="提交給伺服器的值" selected="selected">顯示的值</option>
selected="selected"表示下拉框預設選擇該選項
multiple="multiple"表示下拉框可以進行多選
例子:
<form action="html.jsp" method="post">
<span>請選擇你所在的地區:</span>
<select multiple="multiple">
<option value="廣東">廣東</option>
<option value="北京" selected="selected">北京</option>
<option value="上海">上海</option>
<option value="天津">天津</option>
</select>
</form>


15、使用提交按鈕,提交資料
<input type="submit" value="提交" />
注:type為submit時,才會有提交按鈕,value則是按鈕顯示的值
例子:
<form action="html.jsp" method="post">
<span>性別:<span>
<input type="text" />
<input type="submit" value="提交" />
</form>

16、表單重置按鈕reset
<input type="reset" value="重置" />
例子:
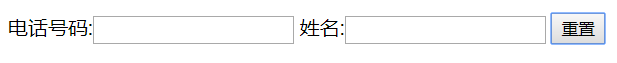
<form method="post" action="html.jsp">
<label for="phone">電話號碼:<input type="text" id="phone"/></label>
<label for="name">姓名:<input type="text" id="name"/></label>
<input type="reset" value="重置" />
</form>

點選重置按鈕後:

17、label標籤
label標籤不會向用戶呈現任何特殊效果,它的作用是為滑鼠使用者改進了可用性。如果你在 label 標籤內點選文字,就會觸發此控制元件。就是說,當用戶單擊選中該label標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制元件上(就自動選中和該label標籤相關連的表單控制元件上)。
例子:
<label>你對什麼運動感興趣</label><br>
<label for="run">慢跑<input type="checkbox" id="run" /></label>
<label for="pa">登山<input type="checkbox" id="pa" /></label>
<label for="boss">籃球<input type="checkbox" id="boss" /></label>