QQ呼叫臨時聊天視窗
web端可直接呼叫
HTML程式碼如下:
<a href="tencent://message/?uin=這裡填QQ號&Site=Sambow&Menu=yes">QQ線上諮詢</a>
主動呼叫方無需額外操作
被呼叫方(客服的QQ)需要開通QQ推廣功能
開啟方法如下:
網址:http://shang.qq.com/v3/index.html
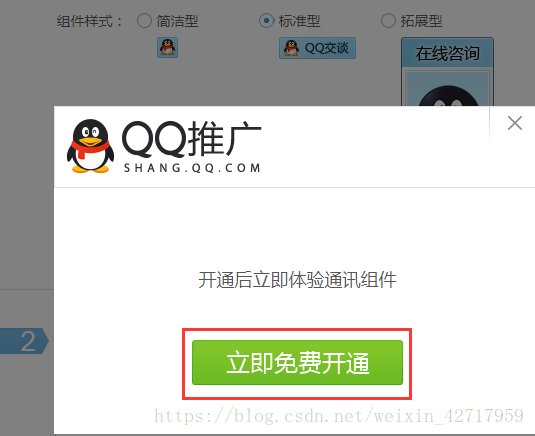
點選推廣工具,進入後點擊立即免費開通
主動呼叫方,便可以與客服交談
相關推薦
QQ呼叫臨時聊天視窗
web端可直接呼叫 HTML程式碼如下: <a href="tencent://message/?uin=這裡填QQ號&Site=Sambow&Menu=yes">QQ線上諮詢</a> 主動呼叫方無需額外操作 被呼叫方(客服的QQ)需要開通QQ
電腦用js呼叫QQ客服聊天 阿星小棧
第一種是連結的方式: 注:target=”_blank”在a標籤加上這個,如果對方不線上會提醒開啟qq,如果對方線上會提示新增好友頁面 如果a標籤不加target=”_blank”,彈框會閃退 window.location.href = "http://w
WindowLess RichEdit 實現QQ聊天視窗的氣泡效果,設計思路和方法。
作為一個由WindowUi入門開始程式設計師之路的程式設計師還是比較好奇一些新UI效果實現的。 時下最流行的UI設計和開發,已經不再是原生的windows控制元件,也不是directui控制元件,更多的偏向於h5寫介面了。 但是我們公司產品的UI是我個人實現的一個di
獲得qq聊天視窗的控制代碼並使好友視窗獲得焦點
為往群裡面頻繁傳送貼上板內容做些準備,win7,64位下通過。 import com.sun.jna.Native; import com.sun.jna.platform.win32.WinDef.HWND; import com.sun.jna.win32.StdCal
解決:按截圖 ctrl+alt+a QQ聊天視窗就自動最小化(QQ以外的可以截圖)
maven/Java/web/bootstrap/dataTable/app開發QQ群:566862629。希望更多人一起幫助我學習。 一、問題如題 ,想截圖QQ聊天記錄都不行 二、 解決方法
java學習應用:視覺化視窗模擬基礎聊天視窗(模仿QQ)
最近在由於學校有個機器人大賽,所以舉辦方進行了幾節java的教學,接下來算是我對最近一些學習的總結,記錄一下,有待提高! 一、java視覺化視窗JFrame的簡單運用,先看看一些簡單的效果(真的很基礎): 1、調出登入介面
html 發起網頁qq臨時聊天
<html> <body> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=547712904&site=qq&menu=yes"><imgb
在網頁中 生成QQ線上臨時對話方塊/聊天
2)在“頁面設定”中選擇“設定部落格首頁模版”,在其中“自定義內容元件”內選擇“新增文字元件”下面是我已經設定好了的三個元件的效果圖,未設定之前這裡是空白的,您可以通過自定義元件新增文字元件任意新增自己喜歡的內容、公告資訊、個人介紹、插入圖片或其它多媒體檔案;
Web網站HTML開啟QQ聊天視窗示例
核心程式碼:tencent://message/?uin=這填qq號&Site=Sambow&Menu=yesHTML:<!DOCTYPE html> <html>
app打開QQ與陌生人聊天
www. chat light 打開 obi rdo div pack http cordova-plugin-external-extension cordova.plugins.externalExtension.openMobileQQChat(qqN
ios開發,拉起QQ客服聊天
NSString *urlStr = @"http://wpa.b.qq.com/cgi/wpa.php?ln=2&uin=QQ號碼"; UIWebView *webView = [[UIWebView alloc] init]; NSURL *u
JAVA入門到精通-第89講-山寨QQ專案3-聊天介面.物件流
當點選某一個好友出現聊天的介面: 文字域:JTextArea ------------------------------------------- 更改視窗小圖示: this.setIconImage ((ne
html用vue實現模擬聊天視窗
模擬一個人跟自己聊天 < html> 格式省略 <style type="text/css"> .talk_con1{ width:600px; height:500px; border:1px soli
vue實現簡單聊天視窗
構建: 輸入:input 提交:button 歷史訊息展示:ul 實現: 資料展示到介面:data 介面資料動態變化:操作data 資料重新整理: this.data = value <div id="app">
HTML,CSS,JS實現網頁聊天視窗
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <me
qq提供的聊天介面
在做網頁時候,我們有時候需要做線上諮詢功能,我們可以通過qq提供的介面來通過點選一個連結來直接彈出聊天對話方塊 <html> <head></head>
如何實現手機端點擊鏈接跳轉到手機QQ打開聊天界面
直接 bar 時間 對話框 ava 手機端 pop 網站頁面 image 我們有時進一些網面或專題頁面會自動彈出一個加為好友的對話框了,在研究了很久之後發現可以直接使用js來實現,下面我們一起來看js實現打開網頁自動彈出添加QQ好友邀請窗口的方法。
java 類似QQ的本地聊天室程式實現(上)(客戶端程式)
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; import java.io.O
php呼叫ocx實現視窗元件形式
需要設定php.ini檔案,找到這行com.allow_dcom=true,把com元件支援啟用使用PHP呼叫OCX控制元件,本不是個難題,但現實中採用flash迴避的方法更通用。真正使用ocx的不多,而且資料也比較少,從網上看到了一個成功的例子:其實呼叫 OCX檔案 和 D
QQ/微信 聊天表情顯示原理
以前一直好奇QQ的輸入框裡面是如何出現表情的,今天看了下這個,心中發出“原來是這樣啊”的感嘆。 通常情況下,我們都是使用字串型別的變數,直接放置在TextView.setText()的引數裡面的。這樣只能單純的輸出字串。如果要給TextView加上特殊的文字效果,就要使