時間選擇外掛 年月、 月日選擇切換
阿新 • • 發佈:2018-12-06
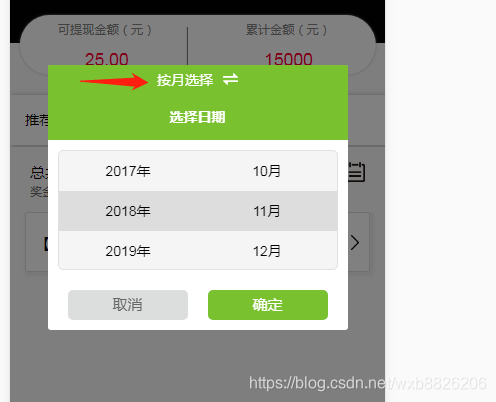
html 引入檔案 <link rel="stylesheet" href="<?php echo base_url();?>static/css/rolldate.css"> <script type="text/javascript" src="<?php echo base_url();?>static/js/rolldate.js"></script> <a href="javascript:;" class="data-r"> <input type="hidden" name="isMonth" value="1"> <input name="selectedTime" type="text" id="date" class="ayue" placeholder="YYYY-MM" ref="1"> <img src="<?php echo base_url();?>static/images/data-r.png"> </a> js程式碼 window.onload = function(){ new rolldate.Date({ el:'#date', format:'YYYY-MM-DD', beginYear:2015, endYear:2100 }); /*月 日切換*/ $(document).on('click','.data-r-btn p',function(){ if($(this).find('i').text()=='按月選擇'){ $(this).find('i').text('按日選擇'); $("input[name='isMonth']").val(0); $('#rolldate-day').css('width','33.3333%').show(); $('#rolldate-year').css('width','33.3333%'); $('#rolldate-month').css('width','33.3333%'); $('.data-quding').addClass('dday'); }else{ $("input[name='isMonth']").attr(1); $(this).find('i').text('按月選擇'); $('#rolldate-day').hide(); $('#rolldate-year').css('width','50%'); $('#rolldate-month').css('width','50%'); $('.data-quding').removeClass('dday'); } }); /*資料輸出*/ $(document).on('click','.data-quding',function(){ $("#form").submit(); }) $(document).on('click','.rolldate-btn',function(){ $('.data-r-btn').hide(); }) /*顯示彈窗*/ $('.ayue').click(function(){ $('.data-r-btn').show(); $('#rolldate-day').hide(); $('#rolldate-year').css('width','50%'); $('#rolldate-month').css('width','50%'); }) } 效果