artDialog實現子視窗向父元素傳遞資料
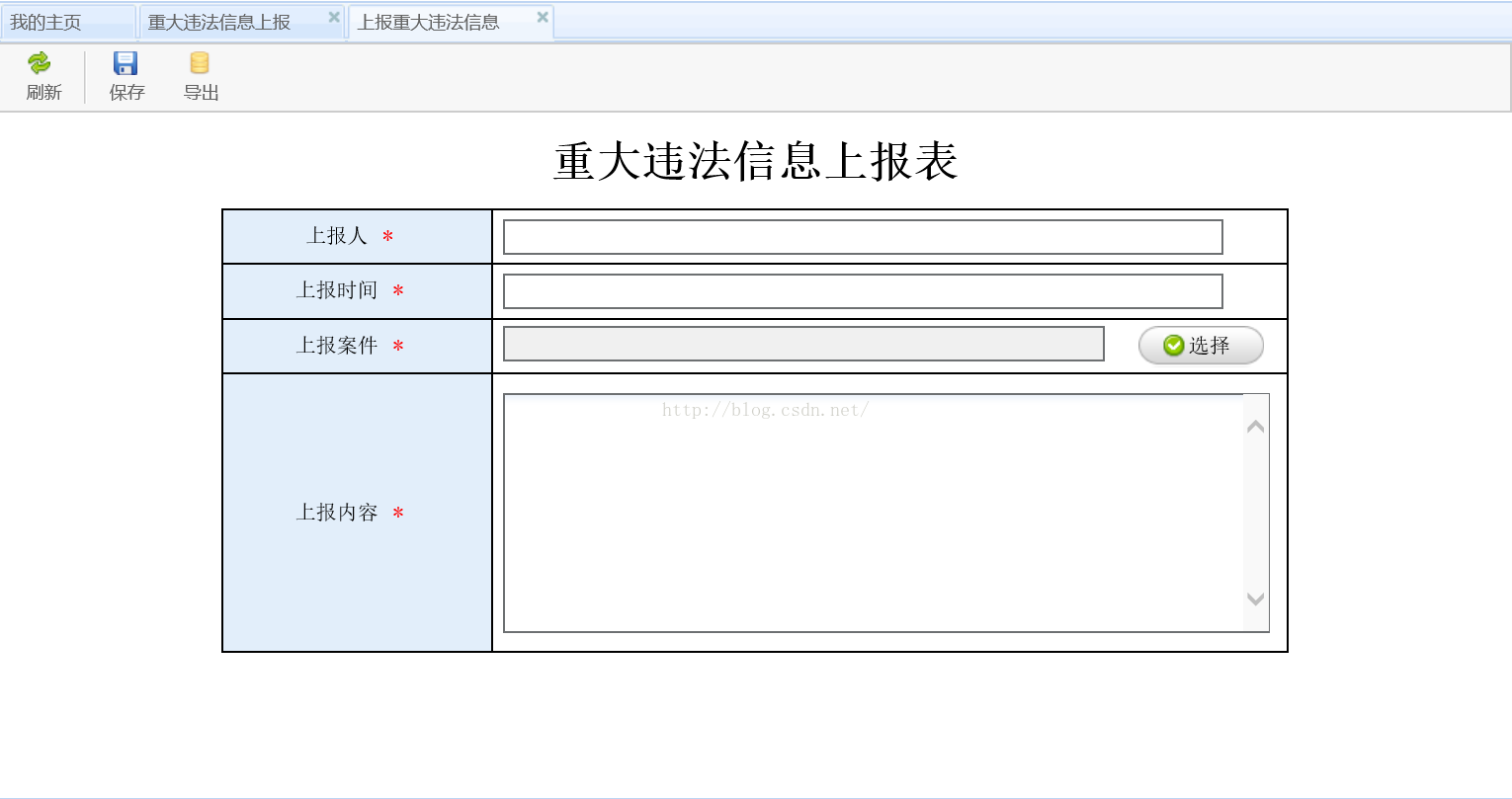
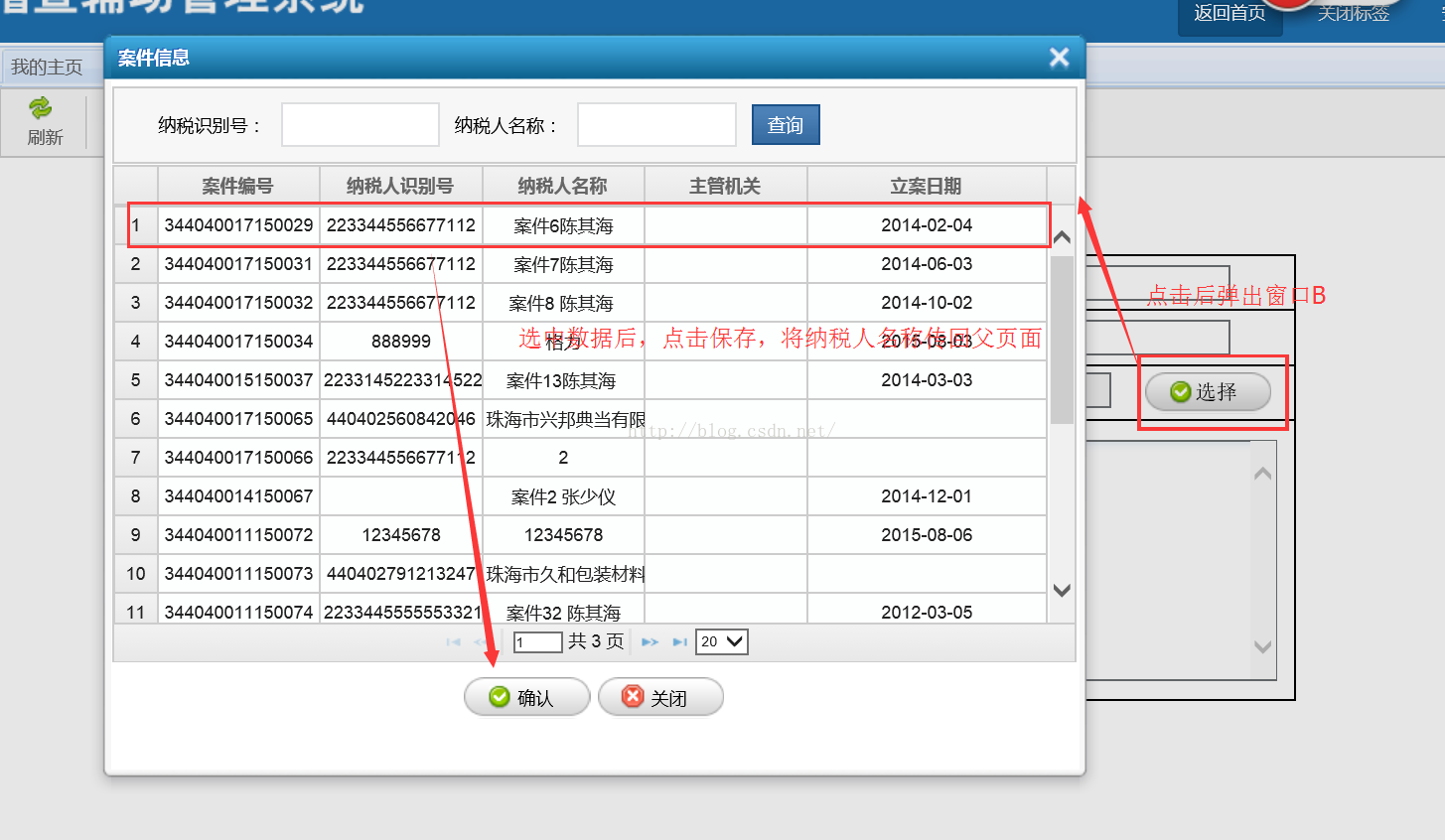
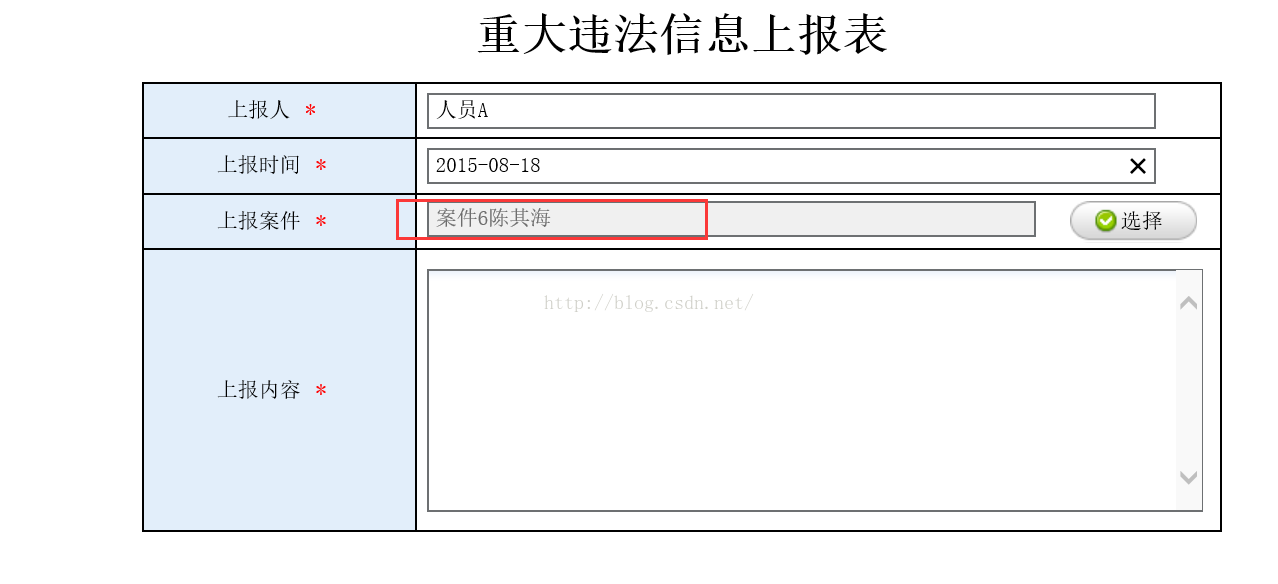
案例:在頁面A點選按鈕,彈出artDialog視窗B,當關閉視窗B時,實現向父元素A傳遞資料。
一、方法一:
1、利用artdialog中的data方法進行傳值與接收值。
在子視窗呼叫:artDialog.data('變數名',變數值) 進行傳值;
在父元素呼叫:art.dialog.data('變數名') 進行接收值; //可能需要在artDialog的close方法中
2、例項如下:
兩個頁面都要引入的js:
[javascript] view plain copy
- <script src="${base}/resource/artDialog/artDialog.source.js" type="text/javascript"></script>
- <script src="${base}/resource/artDialog/iframeTools.source.js"type="text/javascript"></script>
視窗B中的js:
[javascript] view plain copy
- function commitSave() {
- var ajxxUuid = jQuery("#grid_ajxx").jqGrid('getGridParam','selrow');
- var nsrmc = $("#grid_ajxx").jqGrid('getCell',ajxxUuid,'xaAy.nsrmc');
- if(ajxxUuid) {
- artDialog.data("ajxxUuid", ajxxUuid); //將值存起來,供父頁面讀取
- artDialog.data("nsrmc", nsrmc);
- art.dialog.close();
- }else {
- showTopMsg("請選中一行再提交!", 4000, 'error');
- return false;
- }
- }
頁面A中按鈕的js:
[javascript] view plain copy
- function chooseAj() {
- url = "${base}/illegalInfo/ajxxList?oper=${oper}";
- art.dialog.open(url, {
- id: 'ajxxList',
- title: '案件資訊',
- width: 650,
- height: 460,
- left: '50%',
- top: '50%',
- background: '#000000',
- opacity: 0.1,
- lock: true,
- resize: false,
- close: function () {
- var ajxxUuid = art.dialog.data('ajxxUuid'); // 讀取子視窗返回的資料
- var nsrmc = art.dialog.data('nsrmc'); // 讀取子視窗返回的資料
- if (ajxxUuid !== undefined){
- document.getElementById("ajxxUuid").value = ajxxUuid; //賦值到頁面A的input以顯示出來
- document.getElementById("nsrmc").value = nsrmc;
- }
- }
- },
- false);
- }
二、方法二
1、父元素與子視窗都呼叫同一個方法傳值
如
子視窗 artDialog.opener.diliverDataToParent(chineseAddress, gis); //diliverDataToParent為方法名,chineseAddress、gis為兩個變數
父元素 function diliverDataToParent(chinese, coordinate){ }
案例:在頁面A點選按鈕,彈出artDialog視窗B,當關閉視窗B時,實現向父元素A傳遞資料。
一、方法一:
1、利用artdialog中的data方法進行傳值與接收值。
在子視窗呼叫:artDialog.data('變數名',變數值) 進行傳值;
在父元素呼叫:art.dialog.data('變數名') 進行接收值; //可能需要在artDialog的close方法中
2、例項如下:
兩個頁面都要引入的js:
[javascript] view plain copy
- <script src="${base}/resource/artDialog/artDialog.source.js" type="text/javascript"></script>
- <script src="${base}/resource/artDialog/iframeTools.source.js" type="text/javascript"></script>
視窗B中的js:
[javascript] view plain copy
- function commitSave() {
- var ajxxUuid = jQuery("#grid_ajxx").jqGrid('getGridParam','selrow');
- var nsrmc = $("#grid_ajxx").jqGrid('getCell',ajxxUuid,'xaAy.nsrmc');
- if(ajxxUuid) {
- artDialog.data("ajxxUuid", ajxxUuid); //將值存起來,供父頁面讀取
- artDialog.data("nsrmc", nsrmc);
- art.dialog.close();
- }else {
- showTopMsg("請選中一行再提交!", 4000, 'error');
- return false;
- }
- }
頁面A中按鈕的js:
[javascript] view plain copy
- function chooseAj() {
- url = "${base}/illegalInfo/ajxxList?oper=${oper}";
- art.dialog.open(url, {
- id: 'ajxxList',
- title: '案件資訊',
- width: 650,
- height: 460,
- left: '50%',
- top: '50%',
- background: '#000000',
- opacity: 0.1,
- lock: true,
- resize: false,
- close: function () {
- var ajxxUuid = art.dialog.data('ajxxUuid'); // 讀取子視窗返回的資料
- var nsrmc = art.dialog.data('nsrmc'); // 讀取子視窗返回的資料
- if (ajxxUuid !== undefined){
- document.getElementById("ajxxUuid").value = ajxxUuid; //賦值到頁面A的input以顯示出來
- document.getElementById("nsrmc").value = nsrmc;
- }
- }
- },
- false);
- }
二、方法二
1、父元素與子視窗都呼叫同一個方法傳值
如
子視窗 artDialog.opener.diliverDataToParent(chineseAddress, gis); //diliverDataToParent為方法名,chineseAddress、gis為兩個變數
父元素 function diliverDataToParent(chinese, coordinate){ }