Vue2 框架整理:子元件向父元件傳遞資料,$emit() 或 v-on
阿新 • • 發佈:2019-02-16
當子元件向父元件傳遞資料的時候,需要的是自定義事件: $on & $emit
子元件用$emit()觸發事件, 父元件用$on() 監聽子元件的事件
或者父元件也可以直接在子元件的自定義標籤上使用v-on來監聽子元件觸發的自定義事件:
$emit() 中第一個引數是方法的名稱,後面都是根據需求設定要傳遞的資料
比如: (下面所有 v-on 簡寫為語法糖@)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
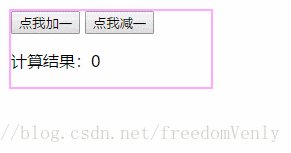
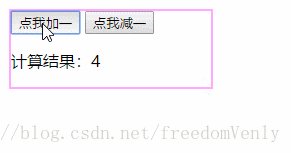
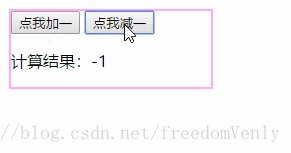
<title 實現效果: