QT學習筆記——QCharts的簡單應用
官方推出的QCharts以後,QT畫圖再也不用需要配置第三方的qcustomplot和qwt外掛了,QCharts功能比兩者都好,且易用安裝和使用。我用的是目前最新版的5.11.1這個版本(強烈推薦升級)。安裝的時候只需要勾選qtcharts就行了。
首先新建一個Qt Widgets Application工程,在.pro檔案裡面新增如下語句:
QT += charts然後再程式的開頭加上一個巨集
QT_CHARTS_USE_NAMESPACE都儲存以後,就可以開始了。
新增QCharts必須的標頭檔案:
#include <QChartView>
#include <QChart>然後建立例項:
QChart *chart;
QChartView *chartview;還有新建一個series作為圖表的資料來源:
QBarSeries (用於建立柱狀圖)
QHorizontalBarSeries (用於建立水平柱狀圖)
QHorizontalPercentBarSeries (用於建立水平百分比柱狀圖)
QHorizontalStackedBarSeries (用於建立水平層疊圖)
QPercentBarSeries (用於建立百分比柱狀圖)QStackedBarSeries (用於建立層疊圖/堆疊的條形圖)
QAreaSeries (用於建立面積圖)
QBoxPlotSeries (用於建立箱形圖/盒須圖)
QPieSeries (用於建立餅圖)
QXYSeries (線性圖、曲線圖、散點圖的基類)
QLineSeries (用於建立折線圖)
QSplineSeries (用於建立曲線圖)
QScatterSeries (用於建立散點圖)
我們畫一個曲線圖,所以選擇QSplineSeries,新增標頭檔案並建立例項:
#include <QSplineSeries>
QSplineSeries *series;還要建立座標軸(也可直接建立預設座標軸),和選擇窗口布局,新增標頭檔案並建立例項:
#include <QHBoxLayout>
#include <QValueAxis>QHBoxLayout *layout;
QValueAxis *axisX;
QValueAxis *axisY;我們把它寫成一個函式buildChart(),實現如下:
void MainWindow::buildChart()
{
series = new QSplineSeries;
chart = new QChart;
chartview = new QChartView(chart);
layout = new QHBoxLayout;
//建立座標軸
axisX = new QValueAxis;
axisX->setRange(0, 20); //設定範圍
axisX->setLabelFormat("%u"); //設定刻度的格式
/************************************
%u 無符號十進位制整數
%s 字串
%A 浮點數、十六進位制數字和p-記法
%c 一個字元
%d 有符號十進位制整數
%e 浮點數、e-記數法
%E 浮點數、E-記數法
%f 浮點數、十進位制記數法
%g 根據數值不同自動選擇%f或%e.
%G 根據數值不同自動選擇%f或%e.
%i 有符號十進位制數(與%d相同)
%o 無符號八進位制整數
%p 指標
%s 字串
%x/%X 使用十六進位制數字0f的無符號十六進位制整數
****************************************/
axisX->setGridLineVisible(true); //網格線可見
axisX->setTickCount(10); //設定多少個大格
axisX->setMinorTickCount(1); //設定每個大格里面小刻度線的數目
axisX->setTitleText("X"); //設定描述
//axisX->setLabelsVisible(false);//設定刻度是否可見
axisY = new QValueAxis;
axisY->setRange(0,10);
axisY->setLabelFormat("%u");
axisY->setGridLineVisible(true);
axisY->setTickCount(10);
axisY->setMinorTickCount(1);
axisY->setTitleText("Y");
chart->addAxis(axisX, Qt::AlignBottom); //下:Qt::AlignBottom 上:Qt::AlignTop
chart->addAxis(axisY, Qt::AlignLeft); //左:Qt::AlignLeft 右:Qt::AlignRight
//建立資料來源
series->setPen(QPen(Qt::red,1,Qt::SolidLine));//設定曲線顯示效果
series->append(0, 6); //這裡是新增資料的兩種方式
series->append(2, 4);
series->append(3, 8);
series->append(6, 4);
series->append(8, 6);
series->append(10, 5);
*series << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
chart->setTitle("曲線圖例項");
chart->setAnimationOptions(QChart::SeriesAnimations);//設定曲線動畫模式
chart->legend()->hide(); //隱藏圖例
chart->addSeries(series);//輸入資料
chart->setAxisX(axisX, series);
chart->setAxisY(axisY, series);
//chart->createDefaultAxes(); //建立預設座標軸,不需要QValueAxis
//chart->axisY()->setRange(0, 10);//預設座標軸限定範圍
//在ui裡面添加了一個Widget並把曲線圖新增進去
layout->addWidget(chartview);
ui->widget->setLayout(layout);
chartview->setRenderHint(QPainter::Antialiasing);//防止圖形走樣
}記錄下來,以後忘了就不用到處找了。還有一個發現就是可以不用建立Qcharts例項,使用chartview->chart()替代程式碼中的chart也可以使用。沒有深究。
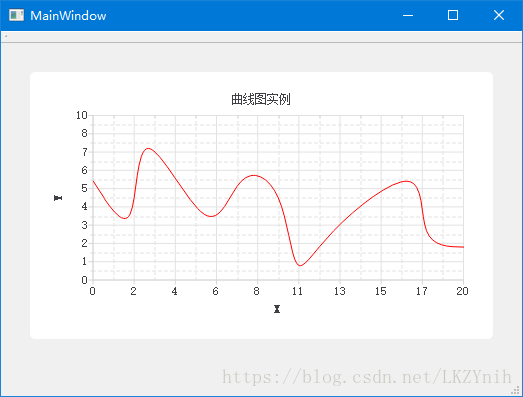
最後的效果圖貼上: