Focusky教程 | 自定義背景顏色
Focusky(也稱為“FS軟體”)不僅提供了豐富的圖片、視訊背景,以及3D背景,而且支援自定義背景顏色。您可以新增純色背景色,也可以新增漸變背景色。
-
點選“背景”按鈕,選擇“背景顏色”。 -
開啟“高階選項”,選擇“純色”,在拾色器上選擇合適的顏色,也可以用取色器取色。

-
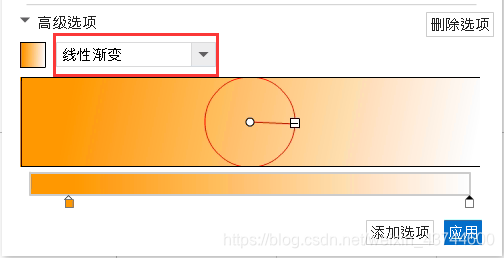
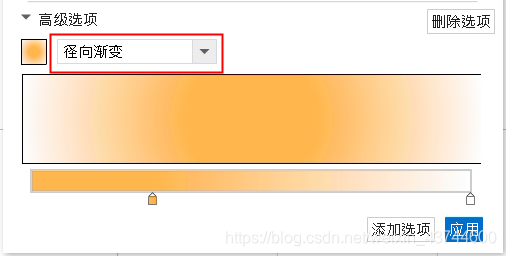
選擇“線性漸變”、“徑向漸變”。漸變色的顏色由漸變條下方的色標完成。如下圖,有兩個色標,分別是橙色和白色,它們位於漸變條的兩端,代表了這個漸變設定就是從橙色到白色。


l 如果需要新增色標以定義更多的漸變色,單擊漸變條即可新增一個新色標,雙擊色標將出現拾色器,此時可更改色標的顏色;

l 左右拖拉色標可改變色標在漸變條中的位置;
l 若要刪除某個色標,可點選選擇色標(被選擇色標的箭頭為黑色)直接將色標向下拖拉。
-
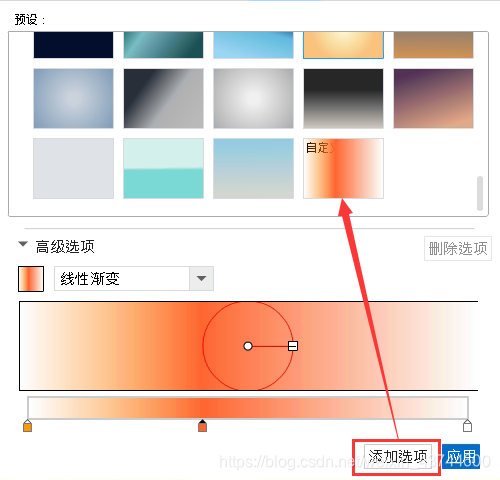
如需儲存自定義的背景色,可點選“新增選項”將其儲存到“預設”欄;在“預設”欄內選中某一背景色,點選“刪除選項”即可刪除。

相關推薦
Focusky教程 | 自定義背景顏色
Focusky(也稱為“FS軟體”)不僅提供了豐富的圖片、視訊背景,以及3D背景,而且支援自定義背景顏色。您可以新增純色背景色,也可以新增漸變背景色。 點選“背景”按鈕,選擇“背景顏色”。 開啟“高階選項”,選擇“純色”,在拾色器上選擇合適的顏色,也可以用取色器
vscode自定義背景顏色
round 百度 取色 自定義背景 百度一下 tor strong edit 進行 大概做前端的builder(只會打代碼的才是coder,嘻嘻~)一半以上都會使用vscode編輯代碼吧,vscode很輕量,支持的文件拖拽加入編輯區功能我個人認為很方便很強大。
CAD中如何自定義背景顏色
分享圖片 版本 sha 迅捷CAD編輯器 添加 轉換器 color 第一步 雙擊 CAD中如何自定義背景顏色?繪制CAD圖紙現在都是使用的CAD編輯器來進行繪制,但是在繪制的時候有的需要更改一下CAD編輯器中原有的背景顏色,因為原有的背景顏色不符合繪制CAD圖紙的要求,但是
Focusky教程 | 自定義動畫運動路徑
在Focusky(也稱為“FS軟體”)中,除了可以應用軟體裡自帶的動畫效果,如進入特效,強調特效,退出特效,還可以自定義一個物件由一個點按照一定的軌跡運動到另一點。 操作步驟如下: 1.點選“動畫”進入動畫編輯頁面。(如圖1) 【圖1▲】 2.單擊需新增路徑的物體,依次點選新增
Pycharm如何設定自定義背景顏色
Pycharm可以通過設定主題來設定背景顏色,但主題的背景顏色也僅僅侷限特定的幾種,通過如下的方式可以自定義背景顏色。 File——Settings——Editor——General——(右側上方的框框)Text——Default text——選右側的Background就
UISegmentedControl自定義背景顏色和字型顏色
在UISegmentedControl的控制元件中,有一個設定預設顏色的 // The tintColor is inherited through the superview hierarchy. See UIView for more inform
POI匯出EXCEL自定義背景顏色
背景:課程匯出成excel,背景顏色設定為課程自定義顏色。說明:程式碼中類未提供,看關鍵程式碼效果圖:原始碼:public class Test { public static void main(String[] args) throws Exception {
Android評分條控制元件RatingBar自定義背景顏色圖片
預設的背景圖片顏色是綠色的,看起來和專案顏色極不統一,所以需要自定義背景圖片。 原理很簡單,就是替換系統預設的三種圖片。 替換方式是使用RatingBar的android:progressDrawable="@drawable/rating_yellow" 屬性進行
ionic tabs完美自定義背景及點選和正常的顏色
上一篇提到自定義tabs,但是因為時間關係及闡述一點導航欄的東西,沒有完成,這篇接上一篇,接著來自定義tabs,ionic中已經內建了預設的幾種樣式,基本也能滿足了自己的應用,不過公司專案就不行了,公司專案都是ui設計出來的,只能自定義,看下自定義後的最終效果,
Android Radiobutton超級好用的自定義背景、文字顏色、點選效果
Android開發中一些認證、篩選的功能需要用到單選按鈕,首先想到的是RadioGroup巢狀RadioButton,但是自帶的樣式真是不堪入目啊,功能實現了,如何能最大化的提升使用者體驗呢?這是一個問題……廢話不多說,畢竟開發人員也不太善於表達,還是直接看圖說話吧:首先思路
android實現下拉框(spinner),自定義大小顏色背景位置
1. 實現最簡單的spinner xml檔案,有一個TextView,一個Spinner: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:to
博客園自定義背景圖片
文章 20px san 設置 com width bold span .com 自從註冊了博客園,整個大學就變得有趣起來了。 每天發發文章,看看他人故事。不亦樂乎。 園裏個個都是人才,說話又好聽,我超喜歡這裏的! 我一開始也是用園裏的主題,但是後來自己找到了很好看的圖片
vscode: 自定義背景
1. 下載、安裝 英文版 vscode 我已下載好(放在 E盤 -- 最新版本的安裝包中) 2. 將 vscode 轉換為 中文的 開啟vscode -- 快捷鍵 Ctrl+
ElasticSearch教程——自定義分詞器
ElasticSearch彙總請檢視:ElasticSearch教程——彙總篇 分詞器 Elasticsearch中,內建了很多分詞器(analyzers),例如standard (標準分詞器)、english(英文分詞)和chinese (中文分詞),預設的是sta
Focusky教程 | 編輯3D背景
Focusky(以下簡稱為“FS軟體”)的3D動態背景並不只是一張普通的帶有強烈立體感的圖片, 這個3D背景會隨著位置及背景裡物體移動而變化,更真實,更動感!使用FS軟體的3D背景製作動畫演示,會讓作品的空間感更加的強烈! FS軟體助您輕鬆DIY專屬的3D演示背景,具體操作步驟如下:
萬彩影像大師教程 | 自定義視訊水印
免費賬號用萬彩影像大師輸出視訊會帶有水印,當用戶賬號達到一定等級時,可以自定義視訊水印,把視訊打上專屬自己的標籤。自定義視訊水印的步驟如下: 1.“釋出”——“輸出成視訊”——“下一步” 2.“高階選項”——勾選“水印”——“瀏覽”——選擇一張png圖片——“開啟”
Focusky教程 | 將圖片背景設定成全屏
Focusky(也稱為“FS軟體”)支援輕鬆設定圖片背景全屏顯示,使你的展示更美觀。 具體步驟如下: 1.設定工程顯示比例(無比例,4:3, 16:9, 16:10 或 9:16),使之與顯示屏比例一致。 【圖1▲】 2.新增圖片與幀,確保幀在圖片範圍內(即幀比背景圖片
關於android自定義字型顏色和點選改變字型顏色
先看效果圖 上面的為點選按下的效果圖 上面的為預設的(鬆開按鈕)的效果圖 首先我們先在values資料夾下新建一個color.xml檔案 這檔案就是配置我們要使用的顏色 程式碼如下 <?xml version="1.0" encoding
雲展網教程 | 自定義畫冊硬皮封面和凹槽
雲展網轉換的電子雜誌可以通過設定的硬皮封面效果顯得更真實,更美觀。 下圖硬皮封面效果了: 封面硬皮:書本封面封底變成硬皮紙效果 封面邊緣:硬皮效果下通過設定封面邊緣來改變硬皮厚度的視覺效果。 封面邊緣寬:可以設定為0,數值越大厚度邊緣越寬 邊緣顏色:修改封面邊緣色彩 邊
PyCharm個性化風格及自定義背景圖案設定方法
相信每個已經安裝PyCharm的小夥伴都希望自己的coding Idea可以有些屬於自己的個性化定製。 可能很多coding software都支援黑白風格的是設定,關於背景圖片的設定卻不是每個軟體都具有的功能! 案例軟體版本 PyCharm 2018.1.5
