小程式自定義元件及元件間兩種通訊方式
阿新 • • 發佈:2018-12-07
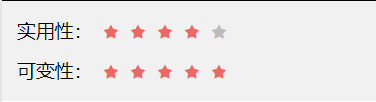
小程式經常會用到自定義元件,今天來說下五星評論自定義元件,可以單純顯示評分也可以進行評分,及元件間兩種通訊方式
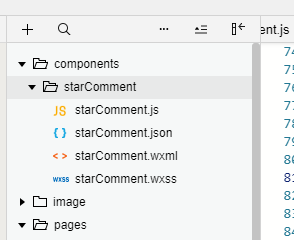
一、在你的專案中根目錄新建components目錄,在components目錄下新建starComment目錄,然後右鍵點選新建Component,會出現如下目錄結構

二、在starComponent.json中編寫:
{ "component": true,//進行自定義元件宣告 "usingComponents": {} } 三、然後在starComponent.wxml和starComponent.wxss中寫入: /***commentName是一個數組物件[{ name:"a",score:5//name是評分型別,score是分數 },{ name:"b",score:5 }], commentStar是一個數組[0,0,0,0,0]或[1,1,1,1,],表示初始顯示的是幾顆星 ***/ <view class="trial-comments"> <block wx:for="{{commentName}}" wx:key="" wx:for-item="ritem"> <view class="trial-comment1">{{ritem.name}}: <block wx:for="{{commentStar}}" wx:key="" wx:for-index="idx"> <text class="iconfont icon-star_full {{(ritem.score-1)>=idx?'full-star':'no-star'}}" id="{{idx+1}}" data-name="{{ritem.name}}" bindtap='_bindWriteStar'></text> </block> </view> </block> </view> @import "/pages/template/iconfonts.wxss";//引入阿里圖示庫的圖示,我這裡是將所有的圖示放到了模板中 .trial-comments{ padding:20rpx 30rpx; } .full-star{ color:#ef6763; font-size:34rpx; padding:0 10rpx; } .no-star{ color:#bbb; font-size:34rpx; padding:0 10rpx; } .trial-comment1{ padding:10rpx 0; } 四、1.要在那個頁面引用元件,則需做一下操作,比如是在index頁面,則需在index.json中宣告使用元件 "usingComponents": { "starComment": "/components/starComment/starComment" } 2.然後在index.wxml中引入元件 <starComment id="starComment" commentName="{{commentName}}" commentStar="{{userComment}}" bind:writeComment="_writeComment"></starComment>。 commentName就是傳入到子元件starComment的資料,也就是第三步的commentName陣列物件,userComment也就是第三步傳入到子元件的commentStar陣列,也就完成了從父到子元件的資料傳遞 3.在index.js中編寫事件 _writeComment: function (e) { console.log(e.detail) var type = e.detail.gradeType;//e.detail可以拿到子元件傳過來的資料 var score = e.detail.score; ... } 五、接下來就是starComponent.js啦,以及子元件如何向父元件傳遞資料,我直接貼上程式碼,官網又很好說明https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/component.html properties: { commentName:{//父元件傳過來的資料 type:Array, value:[] }, commentStar:{ type:Array, value:[] }, methods: { _bindWriteStar:function(e){//第三步子元件定義的事件 console.log(e); var gradeType= e.currentTarget.dataset.name,//拿到點選的是那個評分型別 score= e.currentTarget.id;//拿到評分數 var myEventDetail={ gradeType: gradeType, score: score }; this.triggerEvent("writeComment", myEventDetail);//通過this.triggerEvent觸發在父元件也就是第四步定義的方法writeComment,並傳遞資料物件myEventDeta.觸發成功狗,就可以在父元件中繫結的writeComment中 e.detail拿到資料 } } 六,如果此方法滿足不了元件間的資料傳遞,還有一種方法 1.在starComponent.js定義方法中編寫 methods: { _bindWriteStar:function(e){ console.log(e); var gradeType= e.currentTarget.dataset.name, score= e.currentTarget.id; var commentName = this.data.commentName; for (var i = 0; i < commentName.length; i++) { if (gradeType == commentName[i].name) { commentName[i].score = score; } } this.setData({ commentName: commentName//將評分結果更新上去,以便在父元件中拿到 }) } 2.然後在index.js中編寫 onReady:function(){ this.starComment = this.selectComponent("#starComment");//this.selectComponent加上第四步引入元件,元件的id:starComment,就可以拿 到子元件例項物件 console.log(this.starComment); }, 七、最後上一個圖,會根據你傳入的元件物件commentName和commentStar改變評價型別和星星數,也可以點選星星進行評價