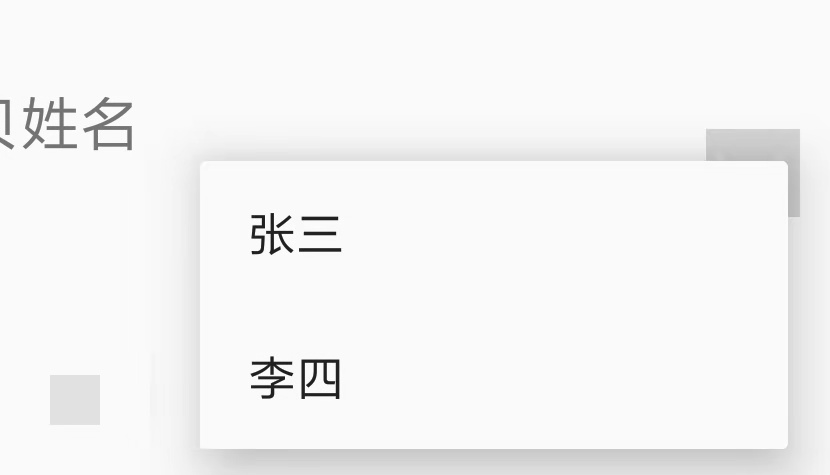
android實現帶下拉列表的文字框
阿新 • • 發佈:2018-12-08
android實現帶下拉列表的文字框
keywords:android studio、EditText、ImageView、PopupMenu。

- 佈局
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="姓名"
android: 2.menu定義–menu_name.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item01"
android:orderInCategory="100"
android:title="張三"/>
<item
android:id="@+id/item02"
android:orderInCategory="101"
android:title="李四"/>
</menu>
3.java程式碼
public class setinfo extends Activity {
public EditText et;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.setinfo);
name_text=(EditText) findViewById(R.id.name_text);
}
public void babyname_onClick(View v) {
PopupMenu pm=new PopupMenu(this, name_text);
pm.getMenuInflater().inflate(R.menu.menu_name, pm.getMenu());
pm.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
name_text.setText(item.getTitle());
return false;
}
});
pm.show();
}
}
