Android中Spinner下拉列表(使用ArrayAdapter和自定義Adapter實現)
今天學習了Spinner元件,使用Spinner相當於從下拉列表中選擇專案,下面演示一下Spinner的使用(分別使用ArrayAdapter和自定義Adapter實現)
(一):使用ArrayAdapter進行適配資料:
①:首先定義一個佈局檔案:
<span style="font-size:16px;"><?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Spinner android:id="@+id/spinner1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout></span>
<span style="font-size:16px;"> </span>②:建立資料來源,使用陣列,這些資料將會在Spinner下來列表中進行顯示:
<span style="font-size:16px;"><?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="spinnername"> <item>北京</item> <item>上海 </item> <item>廣州</item> <item>深圳</item> </string-array> </resources></span>
③:接著在Activity中加入如下的程式碼(使用了系統定義的下拉列表的佈局檔案,當然也可以自定義)
// 初始化控制元件 mSpinner = (Spinner) findViewById(R.id.spinner1); // 建立資料來源 String[] mItems = getResources().getStringArray(R.array.spinnername); // 建立Adapter並且繫結資料來源 ArrayAdapter<String> _Adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, mItems); //繫結 Adapter到控制元件 mSpinner.setAdapter(_Adapter);
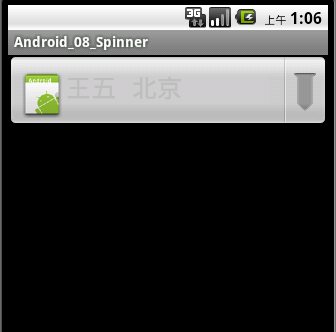
以上程式碼初步完成,看下執行效果:



下面是關於Spinner的點選事件(效果圖如上圖):
mSpinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
String str=parent.getItemAtPosition(position).toString();
Toast.makeText(SpinnerActivity.this, "你點選的是:"+str, 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});(二)使用自定義的Adapter(重點)
①:定義每一個Item的佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_launcher"
android:paddingRight="8dip"
android:paddingTop="8dip"
android:text="TextView"
android:textSize="25sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dip"
android:paddingTop="8dip"
android:text="TextView"
android:textSize="25sp" />
</LinearLayout>②:建立Person類:
package com.jiangqq.csdn;
public class Person {
private String personName;
private String personAddress;
public Person(String personName, String personAddress) {
super();
this.personName = personName;
this.personAddress = personAddress;
}
public String getPersonName() {
return personName;
}
public void setPersonName(String personName) {
this.personName = personName;
}
public String getPersonAddress() {
return personAddress;
}
public void setPersonAddress(String personAddress) {
this.personAddress = personAddress;
}
}
package com.jiangqq.csdn;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
/**
* 自定義介面卡類
* @author jiangqq <a href=http://blog.csdn.net/jiangqq781931404></a>
*
*/
public class MyAdapter extends BaseAdapter {
private List<Person> mList;
private Context mContext;
public MyAdapter(Context pContext, List<Person> pList) {
this.mContext = pContext;
this.mList = pList;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 下面是重要程式碼
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.item, null);
if(convertView!=null)
{
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return convertView;
}
}
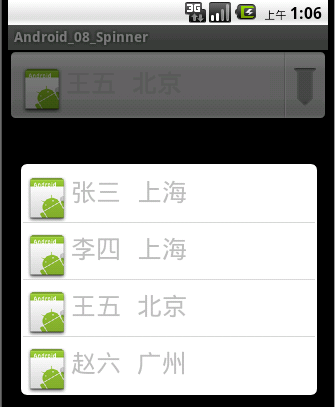
④:在Activity中加入如下程式碼:
// 初始化控制元件
mSpinner = (Spinner) findViewById(R.id.spinner1);
// 建立資料來源
List<Person> persons=new ArrayList<Person>();
persons.add(new Person("張三", "上海 "));
persons.add(new Person("李四", "上海 "));
persons.add(new Person("王五", "北京" ));
persons.add(new Person("趙六", "廣州 "));
// 建立Adapter繫結資料來源
MyAdapter _MyAdapter=new MyAdapter(this, persons);
//繫結Adapter
mSpinner.setAdapter(_MyAdapter); 

監聽事件和第一種方法相同:
相關推薦
Android中Spinner下拉列表(使用ArrayAdapter和自定義Adapter實現)
今天學習了Spinner元件,使用Spinner相當於從下拉列表中選擇專案,下面演示一下Spinner的使用(分別使用ArrayAdapter和自定義Adapter實現) (一):使用Arr
Android中的下拉列表
creat get targe eight down things trie XML eat 在Web開發中,HTML提供了下拉列表的實現,就是使用<select>元素實現一個下拉列表,在其中每個下拉列表項使用<option>表示即可。這是在Web開
JAVA POI匯入技術之EXCEL模板中製作下拉列表(二)
在專案系統中,經常會用到POI匯入匯出EXCEL的功能。在進行POI進行匯入EXCEL的時候,經常會涉及到EXCEL模板的問題,匯入EXCEL的模板大部分都會涉及到下拉列表的選項值。今
Spinner下拉列表(列表項帶有圖片和文字)
//Spinner下拉列表(可以自定義列表項的樣式,可帶有圖片和文字得搭配使用) public class MainActivity extends Activity {private Spinner sp = null;// 下拉列表private TextView t
Vue.js做select下拉列表(ul-li標籤仿select標籤)
目標:用ul-li標籤結合Vue.js知識做一個模仿select標籤的下拉選項列表。 知識點: 元件的寫法及運用 元件之間的資料傳遞(props的運用) 元件之間的資料傳遞($emit的運用) 動
Android事件傳遞機制詳解(巢狀自定義View示例)
一、概述 自定義View如果嵌套了自定義View,可能簡單寫一個onTouchEvent處理事件已經不能解決你的需要。簡單舉個例子: 你自定義了一個容器View,簡稱為父View,在這裡監聽點選事件,做事情A,監聽滑動做事情B 然後你又自定了一個View,放入該容器
求兩個整數的最大公約數和最小公倍數(通過呼叫自定義函式實現)
>#define _CRT_SECURE_NO_WARNINGS #include<stdio.h> int yue(int x, int y); //int yue_2(int
android下拉列表(spinner)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_
Android studio中關於Spinner下拉列表的點選事件
首先在values下的string.xml檔案中新增下拉列表的內容: <string-array name="province1"> <item>河北</item> <item>北京<
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
Android-Spinner下拉列表
在佈局Layout檔案中定義Spinner: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
Android學習之listView顯示下拉列表(2)(SimpleAdapter介面卡)
ListView顯示下拉列表(2)(SimpleAdapter介面卡) 上一篇文章我大概介紹了listView的主要功能以及用ArrayAdapter陣列介面卡實現純文字的下拉列表。但是在現實生活中,純文字的使用率不是很高,更多的
基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
在很多Web介面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,有些是其他表裡面的名稱欄位;有時候引用的是外來鍵ID,有時候引用的是名稱文字內容;正確快速使用下拉列表的處理,可以提高我們程式介面的美觀性和友好型,本文主要介紹在我的Web開發框架以及相關的擴充套件Web應用中用
excel怎樣添加的選項卡中含有下拉列表
tar more combo page targe amp 設置 date mic 1 <customUI 2 xmlns="http://schemas.microsoft.com/office/2006/01/customui"> 3
Html頁面中select下拉列表框別樣用法,一個方法一勞永逸。
select 異步加載很多時候,我們寫from表單面,給select標簽賦值,都采用這種方式:1.MVC中設創建公共的分部視圖;2.直接在前臺面中,插入片段後臺代碼;今天我利用HTML5中的自定義屬性,結合JQ擴展方法,寫一個通用的JS方法,JS代碼如下: $.fn.SetSelect = funct
級聯下拉列表(三級)
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport
Android中ListView下拉重新整理上拉載入更多效果實現
在Android開發中,下拉重新整理和上拉載入更多在很多app中都會有用到,下面就是具體的實現的方法。 首先,我們自定義一個RefreshListView來繼承與ListView,下面是程式碼: package com.example.downrefresh; import
Excel: Creating Drop-Down Lists 在Excel中建立下拉列表 Lynda課程中文字幕
Excel: Creating Drop-Down Lists 中文字幕 Excel:建立下拉列表 中文字幕Excel: Creating Drop-Down Lists 通過在Excel電子表格中包含下拉列表,您可以簡化自己和團隊的工作,並確保資料準確輸入 許多人認為它需要先進的
Android中ListView下拉重新整理的實現
ListView中的下拉重新整理是非常常見的,也是經常使用的,看到有很多同學想要,那我就整理一下,供大家參考。那我就不解釋,直接上程式碼了。 這裡需要自己重寫一下ListView,重寫程式碼如下: package net.loonggg.listview; impor
在DataGridView控制元件中顯示下拉列表
實現效果: 知識運用: DataGridViewComboBoxColumn類 //通過該類可以建立下拉列表樣式的列 實現程式碼: private void Form1_Load(object sender, EventArgs e)
