Vue 購物車案例
阿新 • • 發佈:2018-12-08
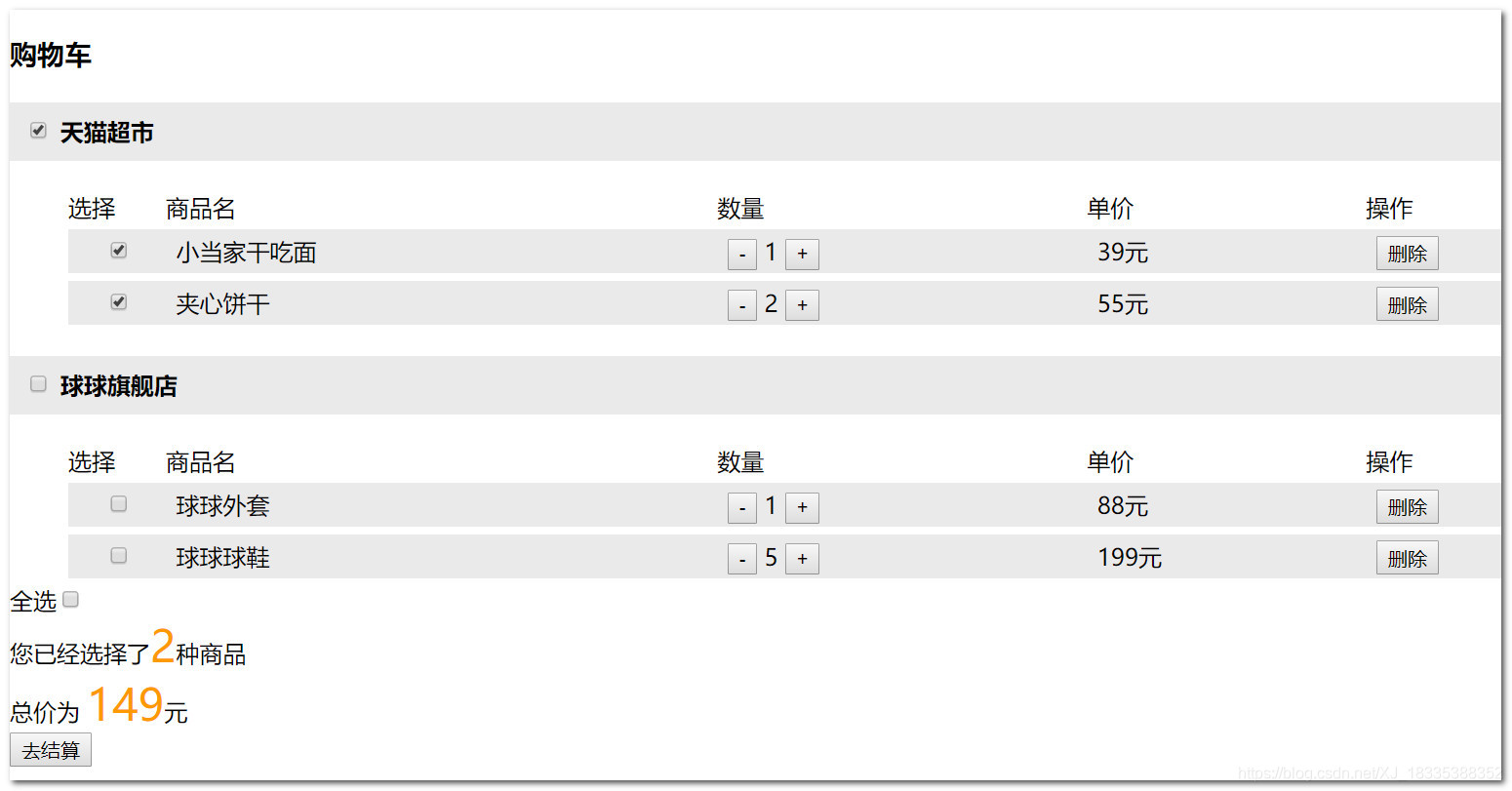
Vue 購物車案例
該購物車主要實現了全選、數量加減、自動計算總金額、刪除等功能

程式碼如下
html部分
<!-- view -->
<div id="app">
<h3>購物車</h3>
<div class="box" v-for="(item,index) in list" v-if="item.list.length>0">
<h4 class="shop-title">
<input type="checkbox" @click="dealSelectShop(index)" css部分
body,ul,li{
margin:0;
list-style: none;
}
li{
width: 100%;
}
span{
display: inline-block;
}
.goods-check{
width: 5%;
}
.goods-title{
width: 30%;
}
.goods-num{
width: 20%;
}
.goods-price{
width: 15%;
}
.goods-button{
width: 15%;
}
.allNum,.allPrice{
font-size: 30px;
color: #f90;
}
.shop-title{
background: #eaeaea;
line-height: 40px;
padding-left:10px;
}
.goods{
background: #eaeaea;
line-height: 30px;
margin:5px 0;
}
js部分
<script src="js/vue/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//model
var data = {
isSelectAll:false,
list:[
{
title:"天貓超市",
isSelect:false,
list:[
{
id:1001,
title:"小當家幹吃麵",
num:1,
price:39,
isSelect:false
},{
id:1002,
title:"夾心餅乾",
num:2,
price:55,
isSelect:false
}
]
},{
title:"球球旗艦店",
isSelect:false,
list:[
{
id:2001,
title:"球球外套",
num:1,
price:88,
isSelect:false
},{
id:2002,
title:"球球球鞋",
num:5,
price:199,
isSelect:false
}
]
}
]
}
//viewModel
var app = new Vue({
el:"#app",
data:data,
computed:{
allNum(){
var allNum = 0;
for(shop of this.list){
for(goods of shop.list){
if(goods.isSelect){
allNum+=1
}
}
}
return allNum
},
allPrice(){
var allPrice = 0;
for(shop of this.list){
for(goods of shop.list){
if(goods.isSelect){
allPrice+=goods.num*goods.price
}
}
}
return allPrice
}
},
methods:{
dealSub(index,subindex){
var shop = this.list[index]
var goods = shop.list[subindex]
if(goods.num-1>0){
goods.num--
}
},
dealAdd(index,subindex){
var shop = this.list[index]
var goods = shop.list[subindex]
goods.num++
},
dealDelete(index,subindex){
var shop = this.list[index]
shop.list.splice(subindex,1)
},
dealSelectGoods(index,subindex){
var shop = this.list[index]
var goods = shop.list[subindex]
goods.isSelect =!goods.isSelect;
//判斷所有商品是否被選中
var isSelectAllGoods = true;
for(goods of shop.list){
if(goods.isSelect==false){
isSelectAllGoods=false
}
}
if(isSelectAllGoods){
shop.isSelect=true
}else{
shop.isSelect=false
}
//判斷所有商鋪是否被選中
var isSelectAllShop = true;
for(shop of this.list){
if(shop.isSelect==false){
isSelectAllShop=false
}
}
if(isSelectAllShop){
this.isSelectAll=true
}else{
this.isSelectAll=false
}
},
dealSelectShop(index){
var shop = this.list[index]
shop.isSelect=!shop.isSelect
for(goods of shop.list){
goods.isSelect = shop.isSelect
}
//判斷所有商鋪是否被選中
var isSelectAllShop = true;
for(shop of this.list){
if(shop.isSelect==false){
isSelectAllShop=false
}
}
if(isSelectAllShop){
this.isSelectAll=true
}else{
this.isSelectAll=false
}
},
dealSelectAll(){
this.isSelectAll=!this.isSelectAll;
for(shop of this.list){
shop.isSelect = this.isSelectAll
for(goods of shop.list){
goods.isSelect = this.isSelectAll
}
}
}
}
})
</script>
