導航元件和導航條元件
阿新 • • 發佈:2018-12-08
**
導航元件
**
一般用於做頁面裡的選項卡等效果(導航有個基礎類nav 這個是必須寫的基礎類)
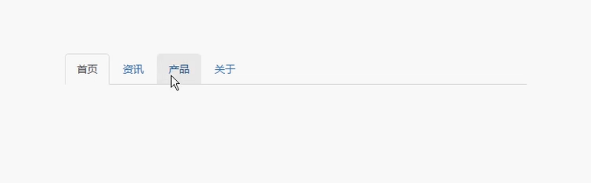
1,標籤頁效果(選項卡效果)

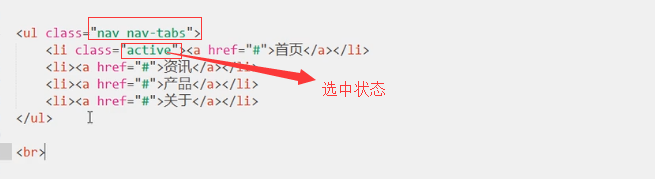
nav nav-tabs
active

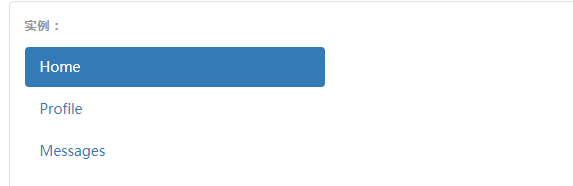
2,膠囊效果

nav nav-pills
膠囊式也可以豎著排列 新增nav-stacked就可以了
<ul class="nav nav-pills nav-stacked">
...
</ul>

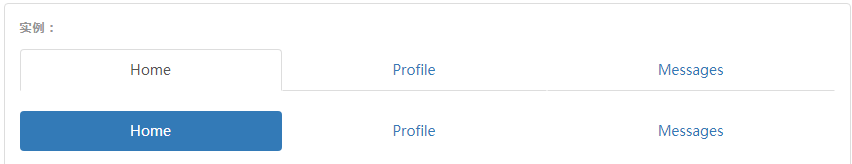
兩種形式如何讓他們兩邊對齊,選項均分呢?

<ul class="nav nav-tabs nav-justified"> ... </ul> <ul class="nav nav-pills nav-justified"> ... </ul>
就是在每一種類後面新增 nav-justified 這個類就可以實現均分效果
**
導航條元件(網上最上面或者最下面的導航)
**

<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" src="..."> </a> </div> <ul class="nav navbar-nav"> <li class="active"></li> <li></li> <li></li> </ul> </div> </nav>
如何在導航中使用表單(比如導航條裡面的搜尋框)


navbar-form 讓輸入框適應導航條
navbar-left 讓輸入框左對齊
對齊方式改變


navbar-right 讓搜尋框右對齊
**
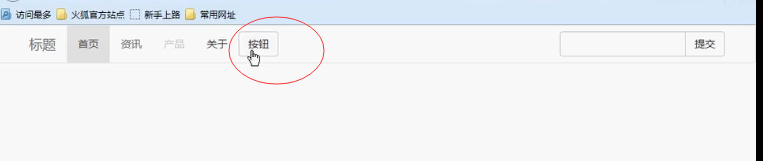
在導航條內新增按鈕
**


<button type="button" class="btn btn-default navbar-btn">按鈕</button>
**
把導航條固定在頂部
**

<nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> ... </div> </nav>
