iOS UITableView拉伸圖片,懸停控制元件和漸變導航欄效果
阿新 • • 發佈:2019-02-16
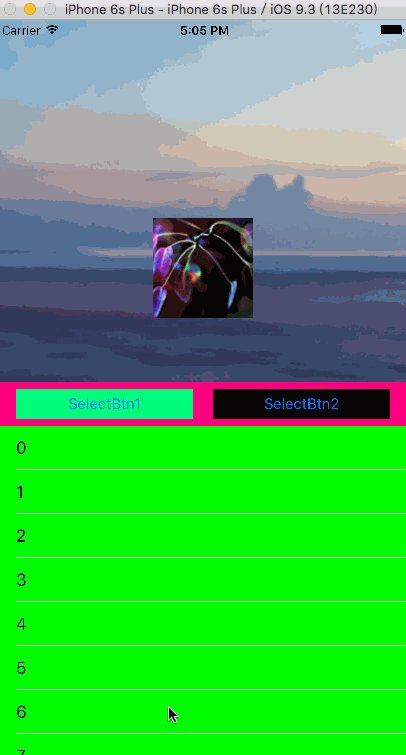
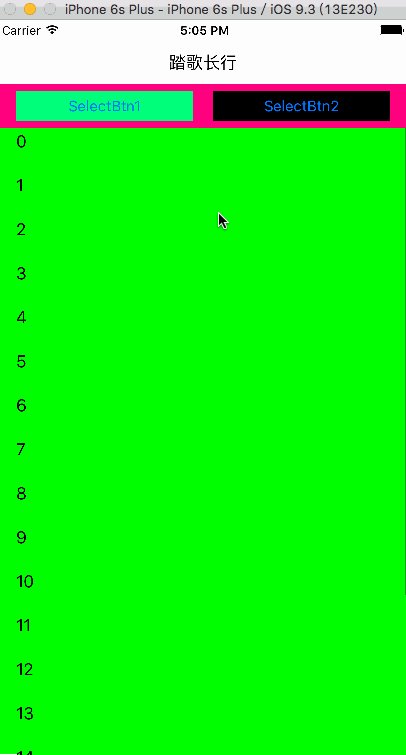
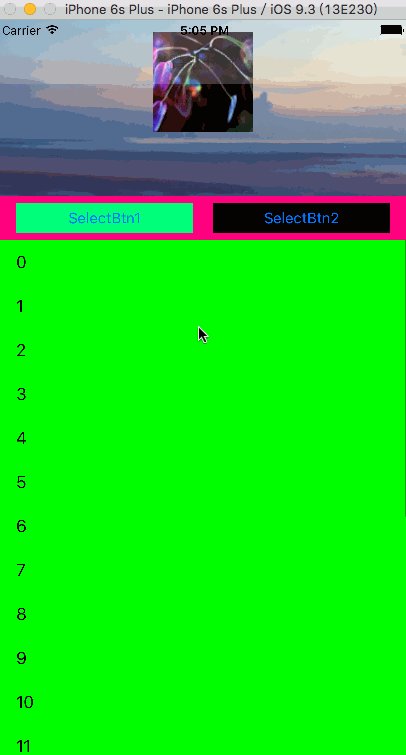
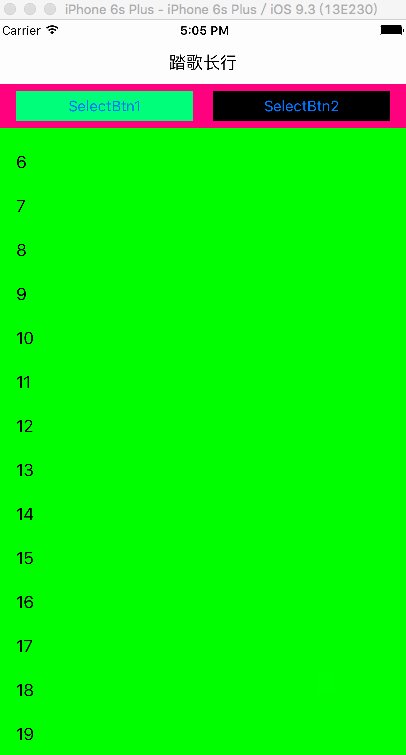
一、實現效果:
- 1.表單下拉放大頂部圖片,彈簧效果
- 2.表單上拉逐漸顯示導航欄
- 3.懸停檢視停止在導航欄底部
二、效果圖
三.建立工程實現
建立檢視
- 1.新建工程
- 2.移除原控制器,拖入一個
NavigationController,並勾上Is Initial View Controller - 3.拖入一個
ViewController,繫結class為ViewController,並從NavigationController上拖線到ViewController選擇Show - 4.向
ViewController中拖入一個TableView,約束四邊距離View都為0 - 5.向
ViewController中拖入一個View(注意父檢視為控制器的View),命名為HeaderView,約束距離上,左,右為0,高度為200 - 6.向
ViewController中拖入一個View(注意父檢視為控制器的View),命名為,命名為SuspensionView, 約束上方距離HeadView為0, 左右距離父檢視為0, 高度為44. - 7.向
SuspensionView中拖入2個按鈕,命名為SelectBtn1和SelectBtn2,設定約束為2個按鈕等寬等高並水平居中,按鈕間距為20, 左邊按鈕距離父檢視左邊距為20,右邊按鈕距離父檢視右邊距為20 - 8.向
HeadView中拖入一個imageView,命名為backImage,約束為四邊距離父檢視為0, 並設定image為資原始檔中的圖片,設定圖片的填充Mode為Aspect Fill, 勾上Clip Subviews - 9.再向
HeadView中拖入一個imageView,命名為userIcon,約束為距離父檢視下邊距為64,高度和寬度為100,豎直居中.並設定image - 10.最終
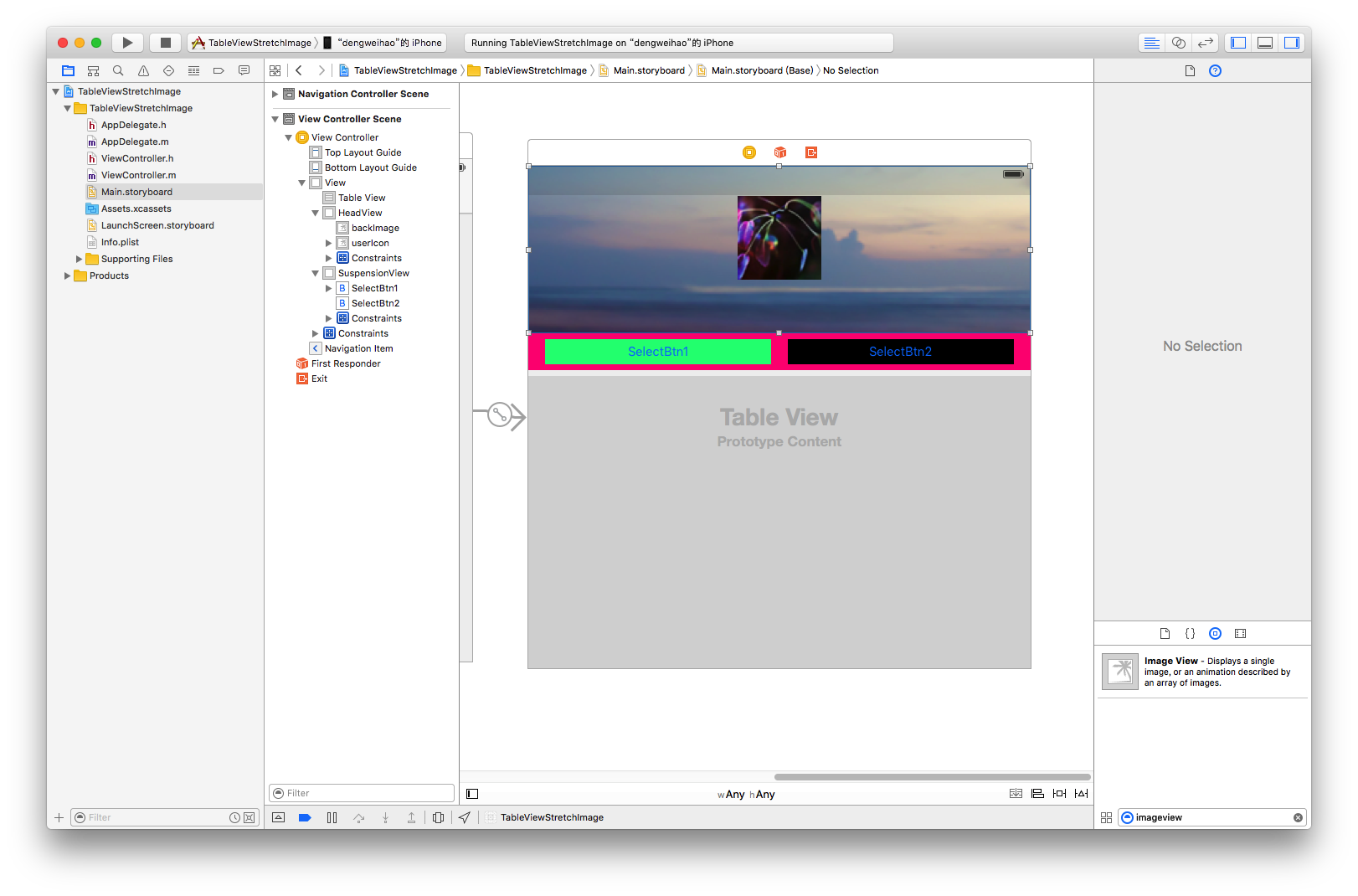
Main.storyboard層級如下圖:
程式碼
ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@end
ViewController.m
//
// ViewController.m
// TableViewStretchImage
//
// Created by dengweihao on 16/5/20.
// Copyright © 2016年 dengweihao. All rights reserved.
//
#import "ViewController.h"
#import "UIImage+Color.h"
#define USER @"踏歌長行"
#define HeadViewHeight 200 // 頭檢視高度
#define SuspensionViewHeight 44 // 懸浮檢視高度
#define HeadViewMinHeight 64 // HeadView最小高度
@interface ViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
/** HeadView高度約束 */
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *headHeightCons;
/** 導航欄標題 */
@property (nonatomic, weak) UILabel *userNameLabel;
/** 記錄滾動檢視最開始偏移量y值 */
@property (nonatomic, assign) CGFloat oriOffsetY;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 設定tableView資料來源和代理
self.tableView.dataSource = self;
self.tableView.delegate = self;
// 設定導航條
[self setUpNavigationBar];
// 不需要自動調節滾動區域
self.automaticallyAdjustsScrollViewInsets = NO;
// 記錄最開始偏移量y值
_oriOffsetY = -(HeadViewHeight + SuspensionViewHeight);
// 設定tableView頂部額外滾動區域
self.tableView.contentInset = UIEdgeInsetsMake(-_oriOffsetY, 0, 0, 0);
// Do any additional setup after loading the view, typically from a nib.
}
/** 設定導航欄 */
- (void)setUpNavigationBar {
// 傳遞一個空的UIImage,選擇模式為UIBarMetricsDefault來設定導航欄背景為透明, 注意UIImage不能傳nil, 如果傳nil, 蘋果會為你載入一張預設的不透明背景圖片
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];
// 清空導航條的陰影的線
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc] init]];
// 設定導航條標題為透明
UILabel *usernameLabel = [[UILabel alloc] init];
usernameLabel.text = USER;
// 設定文字的顏色
usernameLabel.textColor = [UIColor colorWithWhite:1 alpha:0];
// 根據文字大小自適應尺寸
[usernameLabel sizeToFit];
_userNameLabel = usernameLabel;
[self.navigationItem setTitleView:_userNameLabel];
}
#pragma mark - UIScrollViewDelegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 獲取當前偏移量y值
CGFloat curOffsetY = scrollView.contentOffset.y;
// 計算偏移量的差值
CGFloat delta = curOffsetY - _oriOffsetY;
// 計算頭部檢視的高度
CGFloat h = HeadViewHeight - delta;
if (h < HeadViewMinHeight) {
h = HeadViewMinHeight;
}
// 修改HeadView高度
_headHeightCons.constant = h;
// 處理導航條業務邏輯
// 計算透明度
CGFloat alpha = delta / (HeadViewHeight - HeadViewMinHeight);
if (alpha > 1) {
alpha = 0.99;
}
// 設定導航條背景圖片
// 根據當前alpha值生成圖片
UIImage *image = [UIImage imageWithColor:[UIColor colorWithWhite:1 alpha:alpha]];
[self.navigationController.navigationBar setBackgroundImage:image forBarMetrics:UIBarMetricsDefault];
// 設定導航條標題顏色
_userNameLabel.textColor = [UIColor colorWithWhite:0 alpha:alpha];
}
#pragma mark - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 20;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ident = @"detailCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ident];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ident];
cell.backgroundColor = [UIColor greenColor];
}
cell.textLabel.text = [NSString stringWithFormat:@"%d", (int)indexPath.row];
return cell;
}
@end
UIImage+Color.h
#import <UIKit/UIKit.h>
@interface UIImage (Color)
// 根據顏色生成一張尺寸為1*1的相同顏色圖片
+ (UIImage *)imageWithColor:(UIColor *)color;
@end
UIImage+Color.m
#import "UIImage+Color.h"
@implementation UIImage (Color)
+ (UIImage *)imageWithColor:(UIColor *)color {
// 描述矩形
CGRect rect = CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
// 開啟點陣圖上下文
UIGraphicsBeginImageContext(rect.size);
// 獲取點陣圖上下文
CGContextRef context = UIGraphicsGetCurrentContext();
// 使用color演示填充上下文
CGContextSetFillColorWithColor(context, [color CGColor]);
// 渲染上下文
CGContextFillRect(context, rect);
// 從上下文中獲取圖片
UIImage *coloredImage = UIGraphicsGetImageFromCurrentImageContext();
// 結束上下文
UIGraphicsEndImageContext();
return coloredImage;
}
@end