表格標籤的使用

table類是基本類,必須有的,寫在table標籤裡
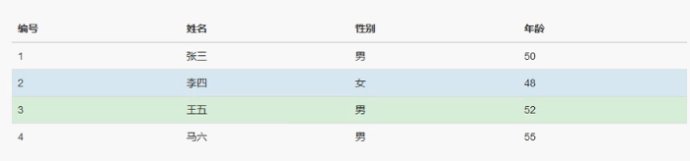
1,.table-striped 這是隔行變色效果
2,.table-bordered 增加外邊框
3,.table-hover 每一行懸停變色效果
4,.table-condensed 使表格緊湊,也就是縮小單元格的padding值

狀態類,新增到tr標籤上的類,可以改變每一行的背景顏色


.active .success .info .warning .danger
表格響應式,必須寫在table的父元素上面 .table-responsive
即可建立響應式表格,其會在小螢幕裝置上(小於768px)水平滾動。當螢幕大於 768px 寬度時,水平滾動條消失。

相關推薦
HTML+CSS第三課:表格標籤的使用
知識點:表格標籤、表格標籤的屬性、單元格的跨行與跨列、單元格屬性 1、表格的基本結構 表格是由指定的數目的行和列組成的。 單元格:表格的最小單位,一個表格由一個或多個單元格組成。 行:表格是由一個或多個行堆疊而成。 列:表格是由一個或多個列堆疊而成。 2、表格的基本
81_h5筆記5_列表標籤 + 表格標籤 + 表單標籤
一,列表標籤 1,無序列表(unordered list) 作用: 給一堆內容新增無序列表語義(一個沒有先後順序整體), 列表中的條目是不分先後 使用: <ul> <li>北京&l
列表標籤,表格標籤,表單標籤
一、列表標籤 列表標籤分為三種。 1、無序列表<ul>,無序列表中的每一項是<li> 英文單詞解釋如下: ul:unordered list,“無序列表”的意思。 li:list item,“列表項”的意思。 示例: <ul>
表格標籤的使用
table類是基本類,必須有的,寫在table標籤裡 1,.table-striped 這是隔行變色效果 2,.table-bordered 增加外邊框 3,.table-hover 每一行懸停變色效果 4,.table-condensed 使表格緊湊,也就是縮小單元格的padding值
HTML基礎(五)---表格標籤
一、表格的應用與建立 1、表格標籤的語法格式 table是表格標籤,tr是一行,td是一個單元格 二、tabel表格標籤屬性 1、table表格標籤的基礎屬性 第一、width屬性:定義表格的寬度,寬度有兩種情況:一種是精確值,比
html 表格標籤
作用 來給一堆資料新增表格語義,因為表格是大量資料的一種很好的表現方式 表格標籤基本格式 #table代表一個表格 <table> #tr代表一行 <tr> #td代表一個單元格 <td><
HTML基礎【4】:表格標籤
表格標籤 在過去表格標籤用的非常非常的多,絕大多數的網站都是使用表格標籤來製作的,也就是說表格標籤是一個時代的代表 作用:以表格形式將資料顯示出來,當資料量非常大的時候,表格這種展現形式被認為是最為清晰的一種展現形式 格式: table定義表格 tr定義行 td
表格標籤簡單使用(html)
//筆記 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head&g
04HTML基礎--表格標籤
04HTML基礎--表格標籤 表格標籤 在過去表格標籤用的非常非常的多, 絕大多數的網站都是使用表格標籤來製作的, 也就是說表格標籤是一個時代的代表 http://2004.sina.com.cn 作用:以表格形式將資料顯示出來,
HTML學習2——列表標籤,表格標籤,單元格合併
1.列表標籤:給一堆資料新增列表語義,告訴瀏覽器這一堆資料是一個整體 * 無序列表:給一堆資料新增列表語義,並且這堆資料沒有先後之分,在開發中用的最多 格式:<ul><li>需要顯示的條目內容</li></ul>
表格標籤、標籤屬性、樣式屬性總結
目標:總結表格標籤及標籤屬性,設定表格樣式 PS:表單的用途是收集使用者資料,而表格的用途則是以網格的形式向用戶顯示二維資料 一、表格標籤 理論上只需要table、tr、td就可以達到目的,但是為了結構更加清晰明確,達到語義化
ajax請求得到後臺資料,前臺頁面,使用table模板然後clone,顯示錶格,,不用append拼接 “字串和HTML表格標籤”
<%@page import="java.util.ArrayList"%> <%@page import="java.util.List"%> <%@ page language="java" contentType="text/html; charset=utf-8"
python學習之網站的編寫(HTML,CSS,JS)(九)----------table標籤,表格的實現
table標籤,裡邊的tr表示行,td表示列。 程式碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>逆水行
小白學前端------------------HTM列表,表格,表單,音視訊標籤及屬性
頁面中的組成部分 一.列表,表格,表單,音視訊 1.列表標籤 有序列表 <ol><ul></ul></ol> 屬性 start 規定有序列表的起始值。 type 規定在列表中使用的標記型別。(1 a A
html標籤的表格的tbody、tfoot、thead、colgroup、th、tr、td、table
關於table裡標籤的結構描述,直接上圖: 關於table標籤的寫法示例: <table width="60%" border="4"> <caption>這個是表格的標題</caption> <colgroup span=
前端基礎 基本元素 文字格式相關的元素 使用a標籤新增超連結和錨點 列表相關元素 使用img元素新增圖片 表格相關元素 iframe元素 contentEditable hidden
1、基本元素 html:定義文件的根元素 head:定義文件的頁面頭部分 title:定義頁面標題 body:定義頁面的主體部分 h1-h6:定義標題一到六 p:定義段落插入 br:插入一個換行符 hr:定義水平線 div:定義文件中的節 span:跟div基本相似,區別是span只是表
HTML,字型/列表/圖形/超連結/表格/表單/其它(標籤),CSS,CSS與HTML結合方式,CSS選擇器,CSS擴充套件選擇器
一、HTML 1.html的簡介 (1)什麼是html?HyperText Mark-up Language ,超文字標記型語言,是網頁的語言。 * 超文字:超出文字的範疇 * 標記:理解為標籤,html中所有的操作都是通過標籤來實現的 * html
Markdown使用table標籤建立表格的問題
使用Markdown寫東西有時需要插入表格,方式有兩種: 1.使用Markdown的表格語法 2.使用html的<table>標籤來建立表格 但是某些Markdown編輯器中使用<table>標籤會出現表格前有空行的情況。
關於html表格結構標籤thead,tfoot,tbody使用出現不相容性
關於儘量不使用thead,tfoot,tbody這三個表格結構標籤,存在瀏覽器相容性問題的驗證 以下是不使用這三個標籤時程式碼demo以及執行效果(搜狗瀏覽器下執行): <body> <table width="700" height="150
表格 HTML table、caption、tr、th、td、thead、tbody、tfoot、colgroup、col 標籤
<table> 標籤 定義 HTML 表格。一個 HTML 表格包括 <table> 元素,一個或多個<tr> 行、<th> 表頭以及<td> 單元格 元素。更復雜的 HTML 表格也可能包括 <caption>、&
