node實現記事留言本伺服器案例
阿新 • • 發佈:2018-12-09
要點:
1. 直接使用url判斷路徑時,判斷的部分一定是最後一位,如127.0.0.1:3000瀏覽器預設在3000後新增一個'/',下面判斷的就是這個127.0.0.1:3000/yous就是判斷的/yous,也就是url的路徑,當後面有查詢(?後面的),不可以直接判斷url,需要使用url核心模組了。
2.注意node中地址是網頁的地址,通過服務端的處理將一些靜態資源集中到public資料夾下實現統一處理,實現將網路地址轉換成檔案地址,但是也要注意不是傳統的相對路徑的檔案地址。通過url判斷,在伺服器端的public公共資料夾下處理。
3.注意重定向的狀態碼,臨時重定向是302,重定向的地址會在響應標頭檔案中的Location中尋找。
4..注意引入js模板時,在當前工作空間下進行npm安裝,這樣傳送專案給別人時才能更好的使用,目的跟css等使用相對路徑處理檔案地址的目的是一樣的。

node檔案
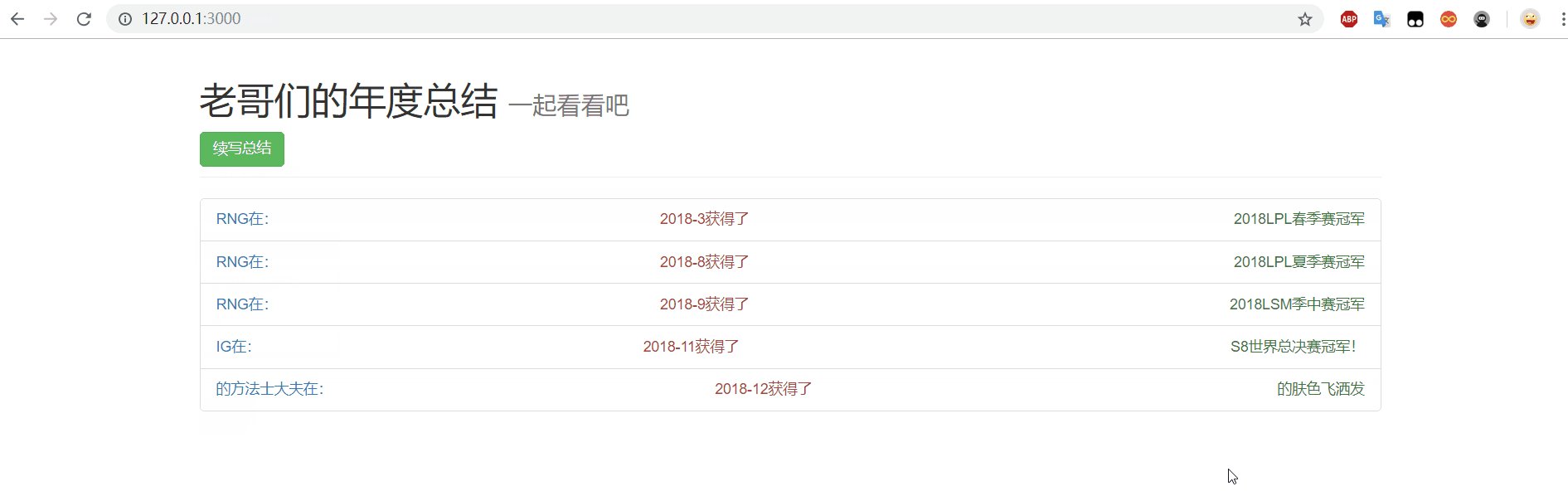
var http = require('http') var fs = require('fs') var url = require('url') // 引入相關的核心模組 var template = require('art-template') // 引入js模板引擎包,在專案中也新增為了發給別人能用 var events = [ { name:'RNG', date:'2018-3', event:'2018LPL春季賽冠軍' }, { name:'RNG', date:'2018-8', event:'2018LPL夏季賽冠軍' }, { name:'RNG', date:'2018-9', event:'2018LSM季中賽冠軍' }, { name:'IG', date:'2018-11', event:'S8世界總決賽冠軍!' } ] // 直接使用url判斷路徑時,判斷的部分一定是最後一位,如127.0.0.1:3000瀏覽器預設在3000後新增一個'/',下面判斷的就是這個 // 127.0.0.1:3000/yous就是判斷的/yous,也就是url的路徑,當後面有查詢(?後面的),不可以直接判斷url,需要使用url核心模組了 http .createServer(function(req,res){ var parseObj = url.parse(req.url,true) // 通過url核心模組的API,將url包裝成一個物件,true表示將查詢字串轉換成一個物件(query) var pathname = parseObj.pathname // 獲取查詢字串之前的路徑 if(pathname === '/'){ fs.readFile('./views/index.html',function(err,data){ if(err){ return res.end('404') } data = template.render(data.toString(),{ events:events }) res.end(data) }) } else if(pathname === '/jilu'){ //?之後的路徑全部被封裝到query中,所以可以直接使用 var event = parseObj.query // event中的戰隊名字和榮譽 event.date = '2018-12' events.push(event) // 將最近的事件新增到events陣列中 res.statusCode = 302 // 設定狀態碼 res.setHeader('Location','/') // 設定標頭檔案中的Location屬性,指向重定向的地址 res.end() } else if(pathname.indexOf('/public/') === 0){ // 將請求的靜態資源全部放入public資料夾中,可以統一地進行處理 // 有'/public/'開頭的網頁地址請求,改為檔案路徑請求 fs.readFile('.' + pathname,function(err,data){ if(err){ return res.end('404') } res.end(data) // 前面一定不能忘記'.'因為'./'表示當前路徑,而'/'表示磁碟根目錄 }) } else if(pathname === '/yous'){ // 沒有檔案字尾名是為了簡化url,也更美觀 fs.readFile('./views/yous.html',function(err,data){ if(err){ return res.end('404') } res.end(data) }) } else{ fs.readFile('./views/404.html',function(err,data){ if(err){ return res.end('404') } res.end(data) }) // 如果url地址不在上述可能下,將介面顯示為404介面,為了更好的互動和中止請求 } }) .listen(3000,function(){ console.log('success'); }) // 直接這樣寫,簡潔程式碼,不用再接收.createServer()的返回值了
index.html
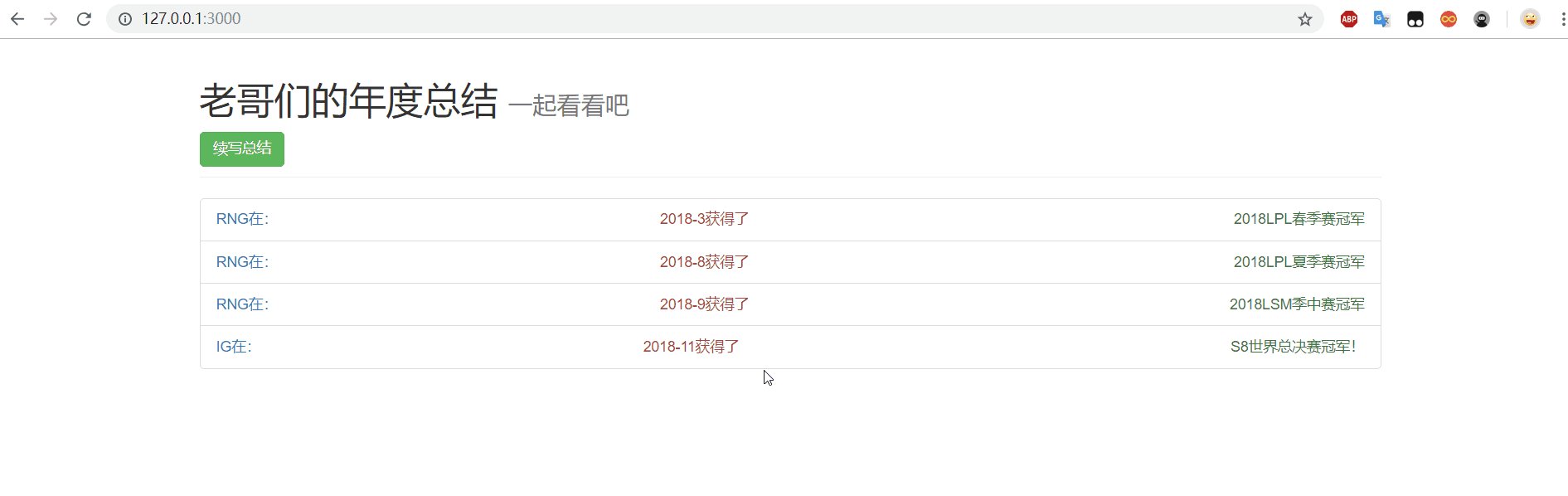
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>冠軍歷程</title> <link rel="stylesheet" href="/public/lib/bootstrap/bootstrap.css"> <!-- 在伺服器端請求的靜態網站的地址,都是網站地址,區別於之前學習的專門寫的檔案地址 --> </head> <body> <div class="header container"> <div class="page-header"> <h1>老哥們的年度總結 <small>一起看看吧</small></h1> <a class="btn btn-success" href="/yous">續寫總結</a> </div> </div> <div class="comments container"> <ul class="list-group"> {{each events}} <li class="list-group-item"> <span class="pull-left text-primary">{{ $value.name }}在:</span> <span class="col-md-offset-4 text-danger">{{ $value.date }}獲得了</span> <span class="pull-right text-success">{{ $value.event }}</span> </li> {{/each}} </ul> </div> </body> </html>
yous.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/public/lib/bootstrap/bootstrap.css">
</head>
<body>
<div class="header container">
<div class="page-header">
<h1><a href="/">記錄</a><small>冠軍之路</small></h1>
</div>
</div>
<div class="comments container">
<form action="/jilu" method="get">
<!-- action屬性就是請求網站的url地址 -->
<div class="form-group">
<label for="input_name">老哥,你的名字</label>
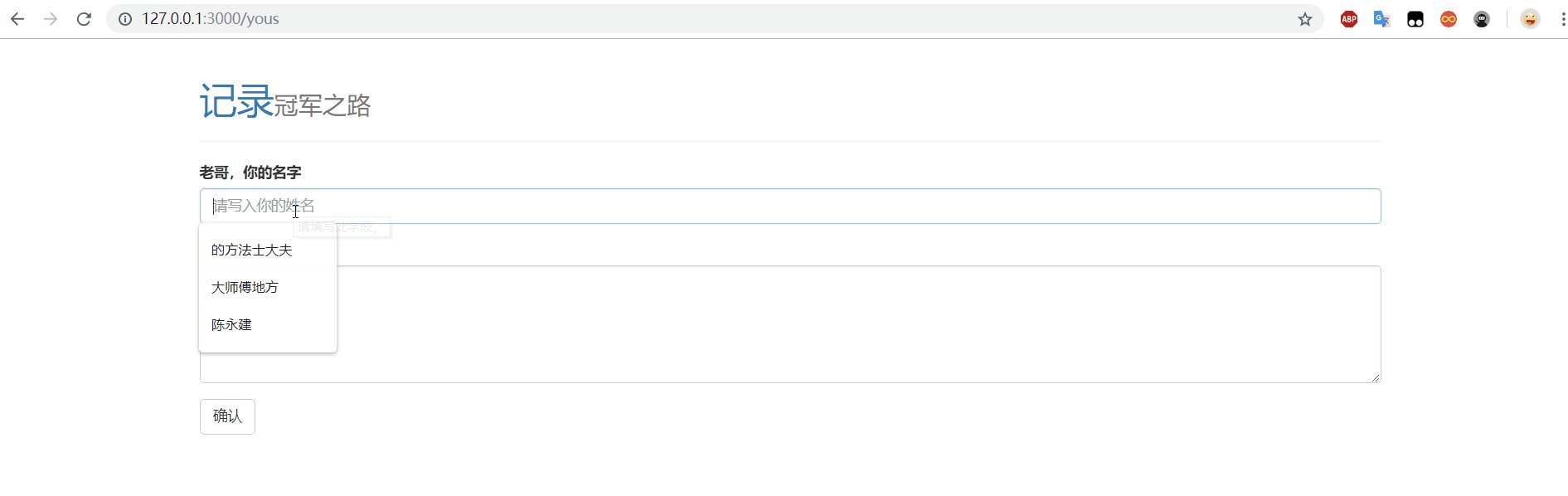
<input type="text" class="form-control" required minlength="2" maxlength="6" id="input_name" name="name" placeholder="請寫入你的姓名">
</div>
<div class="form-group">
<label for="textarea_message">冠軍記錄</label>
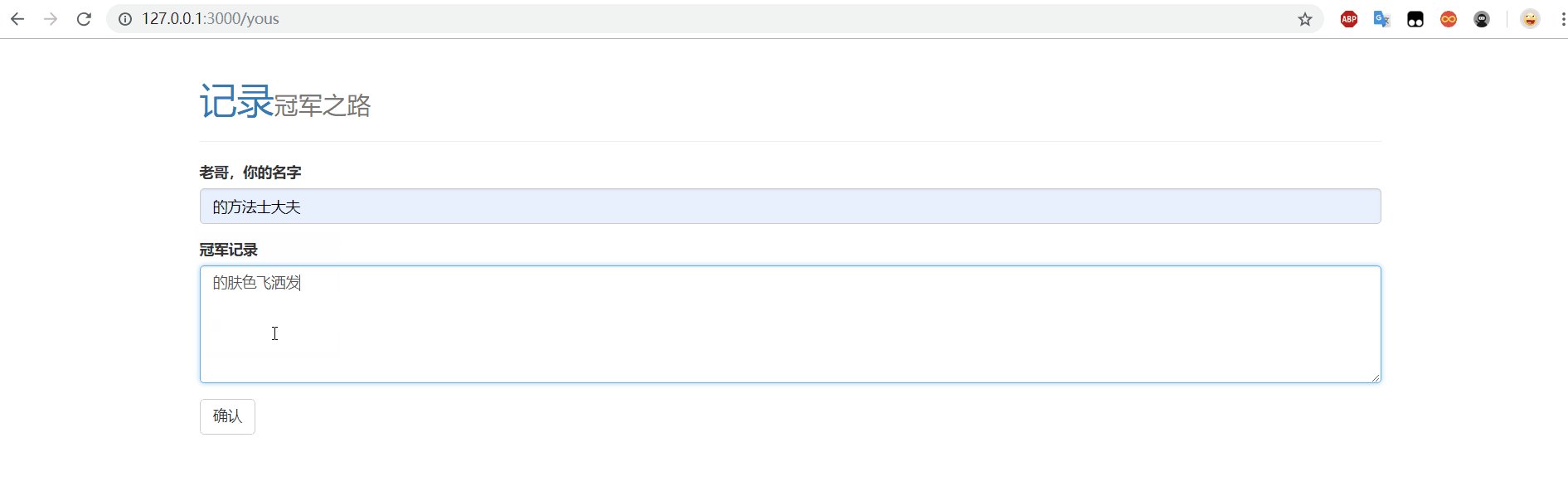
<textarea class="form-control" name="event" id="textarea_message" cols="30" rows="5" required minlength="5" maxlength="20"></textarea>
</div>
<button type="submit" class="btn btn-default">確認</button>
</form>
</div>
</body>
</html>
404.html(簡陋)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>老哥,你網址輸錯了,好好檢查下</h1>
</body>
</html>
效果: