前端效能優化之路-資料存取小結
接著上一節講的,我們說到過,效能優化的一大痛點就是IO讀寫,這一次我們討論一下,資料讀寫的優化,資料儲存的位置,介質決定了讀取的速度。
主要指的是,應用記憶體(執行時記憶體),遠端記憶體(redis等),本地檔案系統(localstorage),遠端檔案系統(資料庫等),這其中記憶體,還是檔案系統,還有可能不同,記憶體可能有堆記憶體,棧記憶體,不同檔案系統讀取查詢的演算法,也會有相應影響,這裡我們主要討論前端,先介紹一些概念。
變數型別
字面量: 字面量只代表本身,不儲存在特定的位置,主要有,字串,數字,布林值,物件,陣列,函式,函式表示式,null,undefined 原始型別: Undefined、Null、Boolean、Number 和 String,儲存在棧中 引用型別: 主要是值物件,也就是通過new關鍵詞創造出來的。指物件,在棧中存放引用地址,實際記憶體在堆中。原面說的其中三種原始型別,也有對應的引用物件,Boolean物件,Number物件,String物件。
作用域
作用域概念是理解javascript的關鍵所在,不僅僅從效能出發,還包括功能,作用域對javascript有許多影響,確定那些變數可以被函式訪問,到確定this的賦值,然而要理解作用域對效能的影響,要先說一下作用域的工作原理。
作用域鏈
(出自高效能javascript) 每一個javascript的函式都是一個物件,是Function物件的一個例項,Function物件和其他物件一樣,擁有可以程式設計訪問的屬性,和一系列不能通過程式碼訪問而僅供javascript引擎存取的內部屬性,其中一個內部屬性,[[scope]],內部屬性[[scope]]包含了一個函式建立的作用域中物件的集合,這個集合被稱為函式的作用域鏈,他決定了那些函式能被函式訪問,函式的作用域中的每個物件被成為一個可變物件,每個可變物件都以鍵值對存在,他的作用域鏈會被建立此函式的作用域中可訪問的資料物件所填充
這是個比較難懂的概念,我們通過一些圖形來理解。
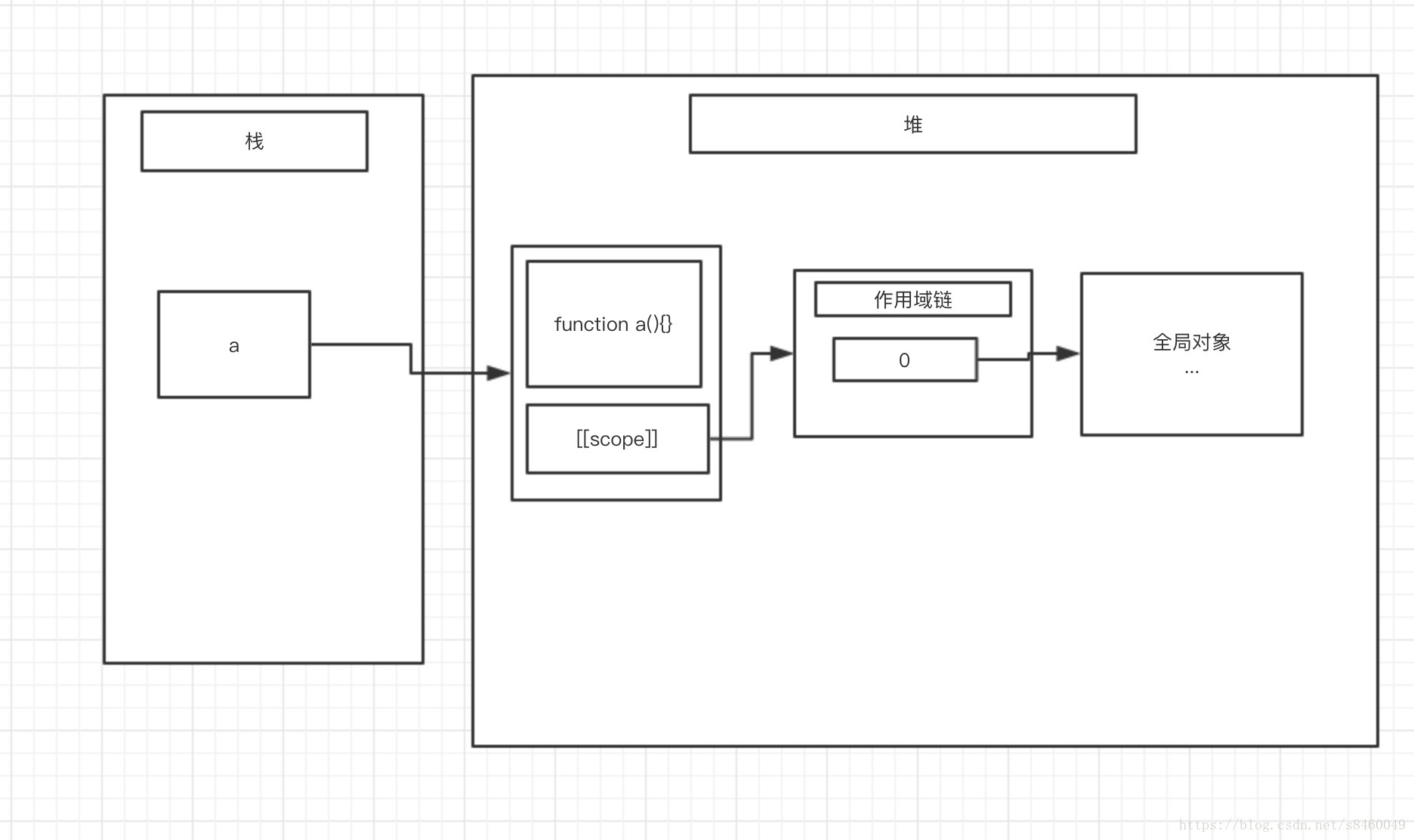
解析一下該圖, 1. 首先我們通過
function a(num1,num2){
var sum = num1 + num2
console.log(sum)
}的方式聲明瞭一個函式,我們上面說過了,函式不是一個原始型別,是一個引用型別,是Function的一個例項,那麼在棧中存在一個地址,指向了堆裡的一個記憶體,每個物件有一個內部屬性,[[scope]],指向了他的作用域鏈,這是function a(){}這句話執行完後,作用域鏈的記憶體結構。
2. 第二步,我們執行a(1,2)這個函式的時候,當函式執行過程中,會建立