純CSS實現下拉選單導航
前言:本題是網易雲課堂的前端微專業《頁面製作》課程的作業題,當時對題意理解錯誤沒有實現題目要求,成了心中永遠的痛,所謂念念不忘必有迴響,在學校圖書館花了幾個小時做出來並對相關知識點進行了總結,寫了這篇博文。好,進入正題。
---------------------華麗的分割線------------------------
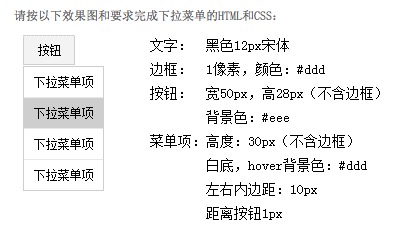
0.需求:當滑鼠hover到按鈕上時,出現下拉選單導航條。
1.問題拆解:
(1)HTML應該如何組織比較方便合理
因為題中要求下拉選單位於按鈕的正下方,可以使用列表<li>中巢狀無序列表<ul>的方式,設定<ul>padding值為0。
(2)如何實現下拉選單在滑鼠沒有hover到按鈕上時不出現
使用定位隱藏,設定下拉選單為絕對定位,設定一個負的很大的值。
(3)如何實現下拉選單在滑鼠hover時出現
設定滑鼠hover時,<ul>列表的left值。
2.HTML結構
<body> <li class="btn"><a class="btn1" href="#">按鈕</a> <ul> <li><a href="#">下拉選單項</a></li> <li><a href="#">下拉選單項</a></li> <li><a href="#">下拉選單項</a></li> <li><a class="last" href="#">下拉選單項</a></li> </ul> </li> </body>
3.設定樣式
(1)首先重置預設的<li>,<a>標籤樣式
li,
li a {
text-decoration: none;
list-style-type: none;
font-family: "宋體";
font-size: 12px;
color: #000;
}(2)設定按鈕的邊框等,此時我設定的是外層<li>標籤中<a>標籤的樣式,此時將內層<a>標籤設定成塊級block,這樣可以設定寬高,並且後面有用(後面再說)。
.btn1 {
display: block;
border: 1px solid #ddd;
width: 50px;
height: 28px;
text-align: center;
line-height: 28px;
}(3)將下拉選單隱藏設定成不可見
ul {
margin-top: 1px;
position: absolute; /*設定絕對定位*/
left: -999em; /*設定隱藏*/
padding: 0; /*離它的父元素的邊界為0,所以可以位於父元素<li>的正下方*/
}(4)為下拉選單項新增樣式
ul li a {
display: inline-block; /*選單項寬度未知,設定inline-block寬度為內容寬度*/
border-top: 1px solid #ddd;
border-left: 1px solid #ddd; /*這方法很笨,千萬別學我*/
border-right: 1px solid #ddd;
height: 30px;
padding: 0 10px;
line-height: 30px;
}(5)不能忘了最後一個
.last {
border-bottom: 1px solid #ddd;
}(6)設定滑鼠hover時出現下拉選單
.btn:hover ul {
left: auto; /*預設ul的padding為0,位於按鈕正下方*/
}(7)設定hover時改變背景顏色
ul li a:hover {
background-color: #ddd;
}(8)此時會有一個小bug,滑鼠hover到按鈕整一行時都會出現下拉選單,因為此時最外層的<li>標籤是塊級元素,塊級元素沒有設定寬度預設的寬度是父元素寬度,而它的父元素是body,第(6)步寫的是hover整個外層<li>標籤,所以會出現這種情況。
解決辦法: 可以在父元素<li>設定inline-block,子元素設定block,當子元素內容超出時,父元素寬度根據內容變化,所以,可以將按鈕hover區域控制按鈕邊框之內。
.btn{
display: inline-block; /*設定btn是inline-block,
預設寬度為內容寬度,則滑鼠只會在hover到按鈕區域時才會展開下拉選單*/
}以上是我的一些想法以及實現,如有錯誤之處,歡迎各位前端大神留言評論拍磚。如果你有好的想法也可以和我交流,我的程式碼寫的有很多不足之處,希望多和各位交流提高,謝謝!!!
如有需要可加我QQ:965093975
以下是完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>純css實現下拉選單</title>
<style>
li,
li a {
text-decoration: none;
list-style-type: none;
font-family: "宋體";
font-size: 12px;
color: #000;
}
.btn1 {
display: block;
border: 1px solid #ddd;
width: 50px;
height: 28px;
text-align: center;
line-height: 28px;
}
ul {
margin-top: 1px;
position: absolute; /*設定絕對定位,寬度為內容寬度*/
left: -999em; /*設定隱藏*/
padding: 0; /*離它的父元素的邊界為0,所以可以位於父元素li的正下方*/
}
ul li a {
display: inline-block; /*選單項寬度未知,設定inline-block寬度為內容寬度*/
border-top: 1px solid #ddd;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
height: 30px;
padding: 0 10px;
line-height: 30px;
}
.last {
border-bottom: 1px solid #ddd;
}
.btn:hover ul {
left: auto; /*預設ul的padding為0,位於按鈕正下方*/
}
ul li a:hover {
background-color: #ddd;
}
.btn{
display: inline-block; /*設定btn是inline-block,
預設寬度為內容寬度,則滑鼠只會在hover到按鈕區域時才會展開下拉選單*/
}
</style>
</head>
<body>
<li class="btn"><a class="btn1" href="#">按鈕</a>
<ul>
<li><a href="#">下拉選單項</a></li>
<li><a href="#">下拉選單項</a></li>
<li><a href="#">下拉選單項</a></li>
<li><a class="last" href="#">下拉選單項</a></li>
</ul>
</li>
</body>
</html>