十一、select2實現下拉選單
阿新 • • 發佈:2019-02-11
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="/static/js/jquery-2.1.0.js"></script>
<link rel="stylesheet" href="/static/css/select2.min.css">
<script type="text/javascript" src="/static/js/select2.full.js" javascript:
<script>
$('#group').select2({
placeholder: 'select a group',
ajax: {
url: "/group",
dataType: 'json',
processResults: function(data) {
return {
results: $.map(data, function(item) {
return {
text: item.text,
id: item.id
}
})
};
},
}
});
$('#tester').select2({
placeholder: 'select a tester'
});
// group被選擇時,tester從後臺獲取資料並展示到前端
$('#group').on('select2:select', function(evt) {
//清空select2的options
$("#tester").empty();
$('#tester').select2({
placeholder: 'select a tester',
ajax: {
url: "/tester",
type: 'get',
dataType: 'json',
data: {
'group': $("#select2-group-container").html()
},
processResults: function(data) {
return {
results: $.map(data, function(item) {
return {
text: item.text,
id: item.id
}
})
};
},
}
});
});
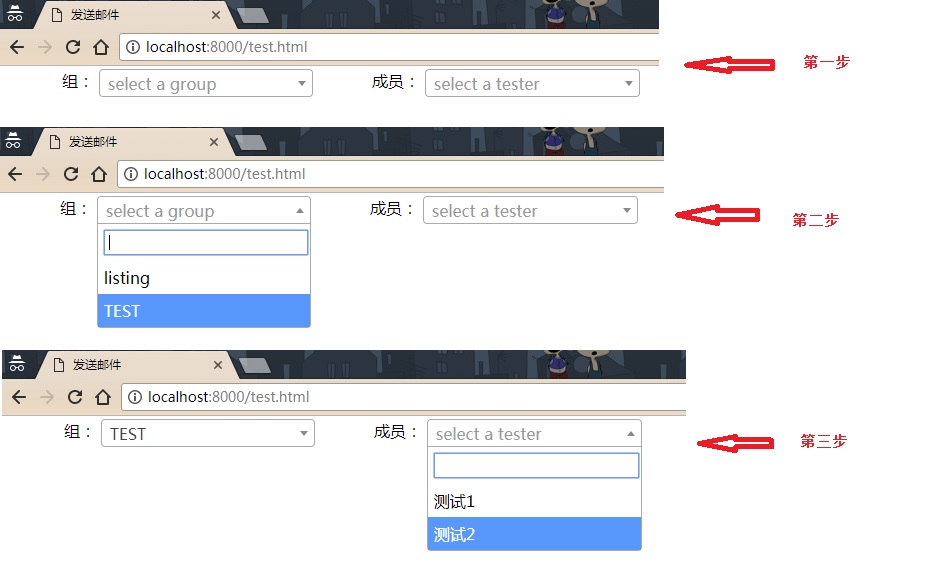
</script>效果如下: