Angular前端專案(使用nz-zorro元件庫)
nz-zorro和ng-alain都來自阿里巴巴公司。感謝。
一、專案構建
大概說下專案的生成步驟。ng less工程、nz-zorro的引入、jquery的引入、echarts的引入、layer的引入等等。
1.1、angular 建立工程(less)
- ng new xxx –style less
ng 命令建立工程,xxx是專案的名字,注意這裡樣式我們採用了less的方式。因為less是完全相容css的。less裡面可以直接寫css的格式。
1.2.、nz-zorro 引入(–theme 把主題引數引入進來方便修改zorro樣式)
- ng add ng-zorro-antd –theme
1.3、jquery 引入
jquery很多開源庫都需要依賴jquery。所以咱們先一步把他引入儘量。
- npm install –save jquery
- npm install @types/jquery –save
- angular.json 檔案裡面新增jquery對應的js依賴。”node_modules/jquery/dist/jquery.min.js”
1.4、echarts 引入(圖表控制元件)
我們專案中需要大量的用到圖示控制元件。而且我們組的其他兄弟對echarts比較熟悉。所以我們把echarts引入進來。
- npm install echarts –save
- npm install ngx-echarts –save
- angular.json 新增echarts對應的js依賴。 echarts.min.js依賴,”node_modules/echarts/dist/echarts.min.js”
5. layer 引入(彈窗控制元件)
整個專案的彈窗我們使用layer,所以我們把layer也引入進來。layer下載地址 https://layer.layui.com/ 選綠色版下載。
- layer下載之後解壓,拷貝 layer 檔案到 assets 目錄下(注意哦是assets目錄下,如果目錄不同下面的angular.json裡面引入css、js也要改成對應的路徑)。
- angular.json 新增 css依賴 “src/assets/layer/theme/default/layer.css”
- angular.json 新增 js依賴 “src/assets/layer/layer.js”
6. 統一樣式
統一樣式,目的也是方便樣式的統一管理,比如menu的高度定義的太低了、item的高度啥啥的, 以後咱們只需要修改src/styles/theme.less檔案就行。
- src/styles 目錄下新建 theme.less,同時在angular.json裡面新增 “src/styles/theme.less”
- src/styles 目錄下新建 index.less,同時在angular.json裡面新增 “src/styles/index.less”
需要注意styles檔案在angular.json裡面的順序,倒數第一個styles.less、倒數第二個index.less,倒數第三個theme.less
theme.less檔案統一放置我們整個應用的樣式變數。比如menu高度,標題欄高度,字型顏色等等。index.less裡面放置咱們整個應用的通用樣式。
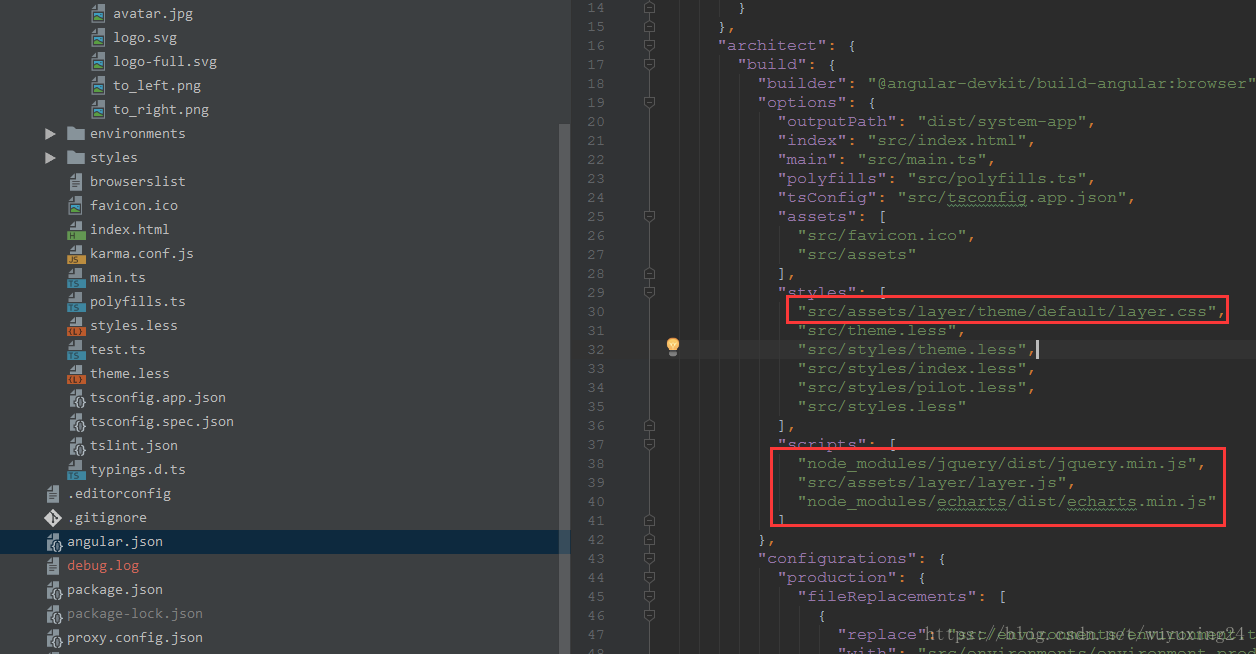
angular.json檔案內容對應jquery、echarts、layer引入新增的js、css截圖如下。
8. 推薦專案結構
整個專案的目錄結構完全參考的ng-alain的目錄結構。更加詳細的內容可以參考an-alain(https://ng-alain.com/zh)的介紹。
├── core
│ ├── net
│ │ ├── default.interceptor.ts(網路攔截器)
│ │ ├── http-base.service.ts(對網路請求的簡單封裝)
│ ├── startup
│ │ ├── startup.service.ts(儲存使用者相關資訊)
│
├── entity (實體類)
│ ├── request(request實體類)
│ │ ├── xx
│ │ │ ├── xx.ts
│ │ ├── xx
│ │ │ ├── xx.ts
│ ├── response(response實體類)
│ │ ├── xx
│ │ │ ├── xx.ts
│ │ ├── xx
│ │ │ ├── xx.ts
│ ├── xx
│ │ ├── xx.ts
│ ├── xx
│ │ ├── xx.ts
│
├── layout (通用佈局)
│ ├── default(正常登入佈局)
│ │ ├── xx.html
│ │ ├── xx.less
│ │ ├── xx.ts
│ │ ├── README.md
│
├── routes
│ ├── dire1
│ │ ├── index.html
│ │ ├── index.less
│ │ ├── index.ts
│ │ ├── README.md
│ ├── dire2
│ │ ├── index.html
│ │ ├── index.less
│ │ ├── index.ts
│ ├── routes.module.ts
│ ├── routes-routing.module.ts
│ ├── README.md
├── shared(所有子系統共享)
│ ├── components(公共元件)
│ │ ├── comp1
│ │ │ ├── index.ts
│ │ │ ├── README.md
│ │ ├── comp2
│ │ │ ├── index.ts
│ │ │ ├── README.md
│ ├── directives(公共指令)
│ │ ├── dire1
│ │ │ ├── index.ts
│ │ │ ├── README.md
│ │ ├── dire2
│ │ │ ├── index.ts
│ │ │ ├── README.md
│ ├── shared.module.ts
│ ├── README.md
│二、特別分享
2.1、nz-zorro元件庫樣式修改
nz-zorro元件庫使用的時候修改nz-zorro對應的them.less檔案還滿足不了我們的需求的時候。試試用:host ::ng-deep 或者只是用::ng-deep。如下程式碼所示。
:host ::ng-deep .ant-input-affix-wrapper .ant-input:not(:first-child){
padding-left: 30px;
}2.2、沒事瞧瞧ng-alain對應delon庫的程式碼
這次的分享就這些。重點在專案的建立上。也是特別感謝阿里給出的nz-zorro元件庫和ng-alain腳手架。