webpack學習筆記帶錯誤

這樣就表示你已經安裝成功了。
二、初始化專案# 安裝好 webpack 後,我們要怎麼開始一個專案? 如果你用過 grunt.js、gulpjs 一類工具,它們可以藉助 yeoman 來初始化專案。webpack 的情況不太一樣,我們可以把它當作 node.js 專案來初始化。當然,借用一些模板會更省事,比如 react transform boilerplate。 但這裡還是聊聊如何手動初始化一個 webpack 專案。 第一步: 建立一個 package.json 檔案,用於儲存專案版本、依賴關係等 第二步: npm init -y 在當前目錄下安裝 webpack
第三步:
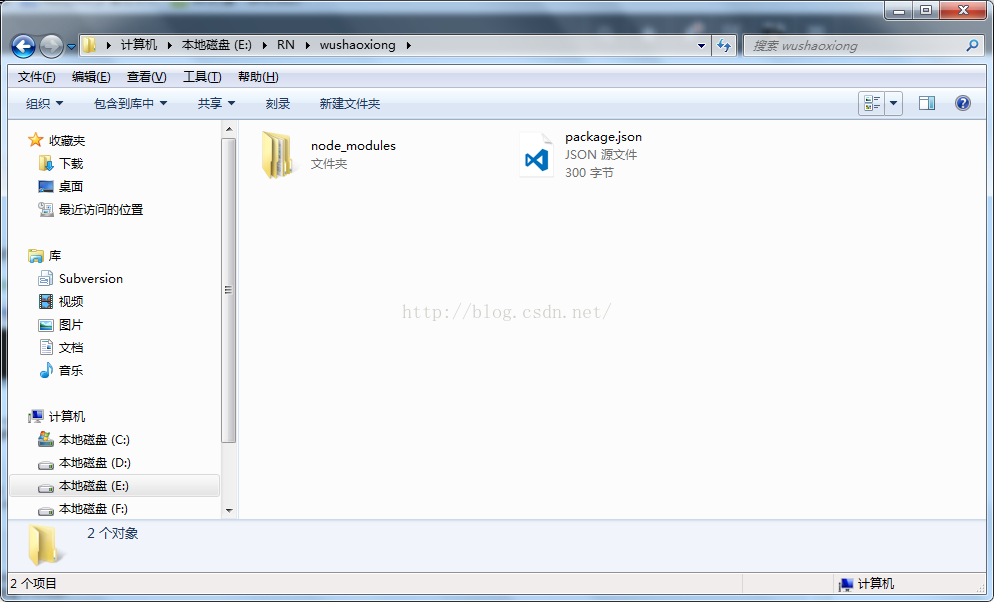
npm install webpack --save-dev 之後,我們的專案下有兩個內容:
我們還需要一個 index.html 檔案,示例如下:
-
<span style="font-size:18px;"><!DOCTYPE html> -
<html lang="en"> -
<head> -
<meta charset="UTF-8"> -
<title>webpack 教程</title> -
</head> -
<body> -
hello wushaoxion -
</body> -
</html></span>
三、安裝 webpack-dev-server
安裝webpack-dev-server的目的是為了建立伺服器,讓我們能瀏覽我們的專案。
第一步:
在全域性環境中安裝 webpack-dev-server:
npm install webpack-dev-server -g
第二步:
在專案根目錄下執行命令:
webpack-dev-server
這樣,我們就可以在預設的 http://localhost:8080 網址上開啟我們的 index.html。四、webpack 配置#
-
<span style="font-size:18px;">module.exports = { -
entry: './main.js' -
};</span>
這時在專案根目錄執行 webpack,會提示我們, Output filename not configured. 因為我們只是設定了入口(entry),還沒有設定一個輸出檔案的路徑與名稱。 在 webpack.config.js 中新增一個 output:
-
<span style="font-size:18px;"><pre name="code" class="javascript">module.exports = { -
entry: './main.js', -
output: { -
path: __dirname, // 輸出檔案的儲存路徑 -
filename: 'bundle.js' // 輸出檔案的名稱 -
} -
}</span>
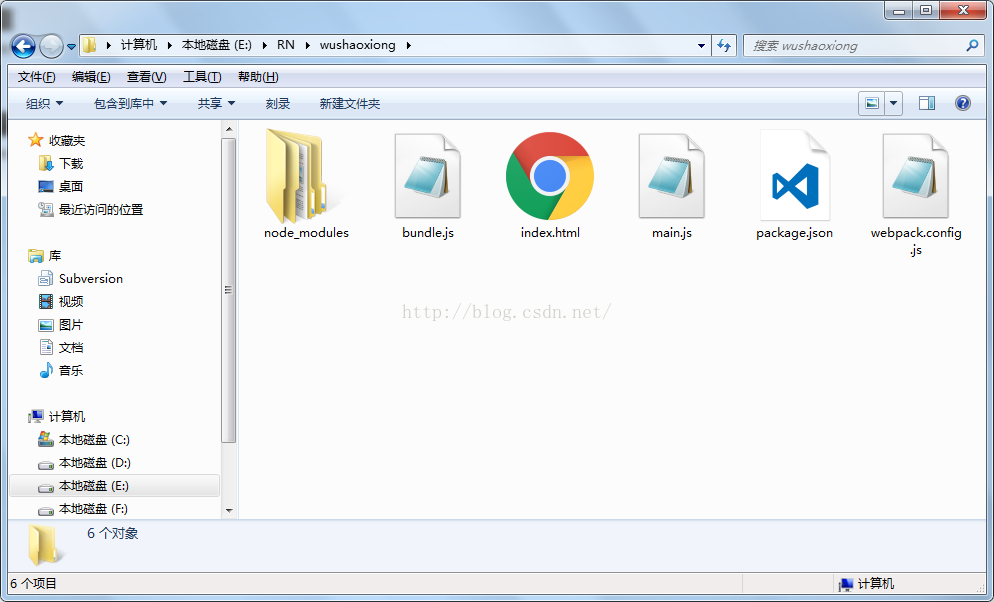
現在在專案裡執行 webpack 命令,我們的根目錄下會多出一個 bundle.js 檔案:接下來,在 index.html 中引用 bundle.js 檔案:
-
<span style="font-size:18px;"><!DOCTYPE html> -
<html lang="en"> -
<head> -
<meta charset="UTF-8"> -
<title>webpack 教程</title> -
</head> -
<body> -
<script src="./bundle.js"></script> <!-- 在 index.html 檔案中新增這一行程式碼 --> -
</body> -
</html></span>
大功告成。

五、重新整理頁面
webpack-dev-server 提供了兩種模式用於自動重新整理頁面: iframe 模式 我們不訪問 http://localhost:8080,而是訪問 http://localhost:8080/webpack-dev-server/index.html inline 模式 在命令列中指定該模式,webpack-dev-server --inline。這樣 http://localhost:8080/index.html 頁面就會在 js 檔案變化後自動重新整理了。 以上說的兩個頁面自動重新整理的模式都是指重新整理整個頁面,相當於點選了瀏覽器的重新整理按鈕。六、第三方庫# webpack 並不是包管理器,所以如果我們要使用第三方庫,需要藉助 npm。比如,在專案裡安裝 jQuery:
npm install jquery --save
這樣我們在當前專案目錄下安裝了 jquery,並將它寫入 package.json 裡的依賴裡。七、模組化 JavaScript 如果我想用 ES6 的方式引入某個 es6 模組,比如:
import $ from 'whatever';
怎麼辦?瀏覽器目前還不提供原生支援,webpack 原生也僅支援 CommonJS 的那種寫法,但藉助 babel-loader ,我們可以載入 es6 模組: 安裝 babel-loader
npm install babel-loader babel-core babel-preset-es2015 --save-dev
配置 webpack.config.js 在 module.exports 值中新增 module:
-
<span style="font-size:18px;">module.exports = { -
entry: { -
app: ['./main.js'] -
}, -
output: { -
filename: 'bundle.js' -
}, -
module: { -
loaders: [{ -
test: /\.js$/, -
loaders: ['babel?presets[]=es2015'], -
exclude: /node_modules/ -
}] -
} -
}</span>
這樣我們就可以在我們的 js 檔案中使用 ES6 語法,babel-loader 負責翻譯。
八、CSS 載入器 我們可以按傳統方法使用 CSS,即在 HTML 檔案中新增: <link rel="stylesheet" href="style/app.css"> 但 webpack 裡,CSS 同樣可以模組化,使用 import 匯入。 因此我們不再使用 link 標籤來引用 CSS,而是通過 webpack 的 style-loader 及 css-loader。前者將 css 檔案以 <style></style> 標籤插入 <head> 頭部,後者負責解讀、載入 CSS 檔案。 安裝 CSS 相關的載入器
npm install style-loader css-loader --save-dev
配置 webpack.config.js 檔案
-
<span style="font-size:18px;">{ -
module: { -
loaders: [ -
{ test: /\.css$/, loaders: ['style', 'css'] } -
] -
} -
}</span>
在 main.js 檔案中引入 css
import'./style/app.css';
這樣,在執行 webpack 後,我們的 CSS 檔案就會被打包進 bundle.js 檔案中,如果不想它們被打包進去,可以使用 extract text 擴充套件。
九、模組化 CSS 上一步裡,我們 import 到 JavaScript 檔案中的 CSS 檔案中的 CSS 在打包後是仍然是全域性的,也就是說,我們只是換了種載入 CSS 的方式,在書寫 CSS 的時候,還是需要注意使用命名規範,比如使用 BEM,否則全域性環境 CSS 類的衝突等問題不會消失。 這裡,webpack 做了一個模組化 CSS 的嘗試,真正意思上的「模組化」,即 CSS 類不會洩露到全域性環境中,而只會定義在 UI 模組內 – 類似 react.js 這類模組,或者 web components。 autoprefixer 我們在寫 CSS 時,按 CSS 規範寫,構建時利用 autoprefixer 可以輸出 -webkit、-moz 這樣的瀏覽器字首,webpack 同樣是通過 loader 提供該功能。 安裝 autoprefixer-loader
npm install autoprefixer-loader --save-dev
配置 webpack.config.js
-
<span style="font-size:18px;">loaders: [{ -
test: /\.css$/, -
loader: 'style!css!autoprefixer?{browsers:["last 2 version", "> 1%"]}', -
//... -
}]</span>
重啟 webpack-dev-server 假如我們在 CSS 中寫了 body { display: flex; } 規則,再檢視 bundle.js 檔案的話,我們能看到類似如下的程式碼:
<span style="font-size:18px;">body {\n\tdisplay: -webkit-box;\n\tdisplay: -webkit-flex;\n\tdisplay: -ms-flexbox</span>