【webpack學習筆記】a01-基礎構建
阿新 • • 發佈:2019-01-09
webpack基於nodejs環境執行,首先確認已經安裝了node.js.
基礎構建流程
- 新建一個資料夾,這個就是你專案的根目錄。
- 在命令列中使用
npm init命令初始化npm,會得到一個 ==package.json== 的檔案。 - 在命令列中安裝webpack和webpack-cli:
npm install webpack //本地安裝webpack,全域性需要加 -g 命令,但建議本地安裝
npm install webpack-cli //本地安裝webpack-cli, webpack4.0版本必須安裝webpack-cli在根目錄下建立src資料夾和dist資料夾,src資料夾是原始碼編寫的資料夾,而dist資料夾用作打包結果的資料夾。此時的目錄結構應該如下圖:

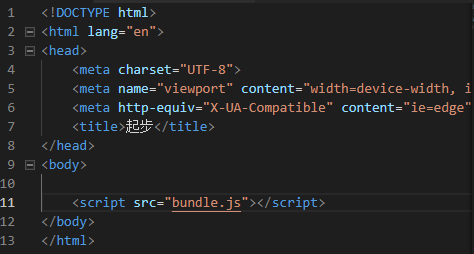
分別建立index.html 和 index.js 檔案,並編寫相應內容
html:

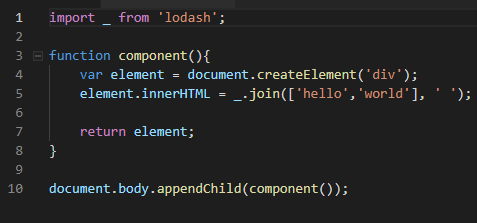
index.js:

這其中引入 lodash ,可在命令列中用 npm install 命令安裝loadsh支援,然後在js中import引入。
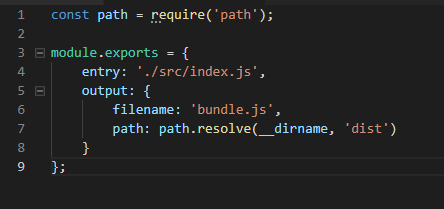
配置檔案設定入口出口
webpack.config.js

最後在命令列中執行
npx webpack命令,進行檔案打包,會得到一個名為 bundle.js 的打包後的檔案。
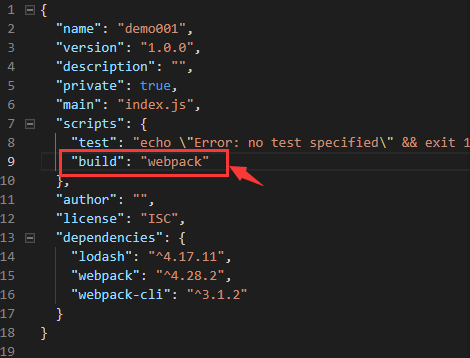
也可以在package.json檔案中自定義打包命令,如圖:

自定義後,也可以在命令列中執行npm run build進行打包,效果和npx webpack
以上是一個最基礎的打包構建流程
