【webpack學習筆記】a03-管理輸出
阿新 • • 發佈:2019-01-09
webpack 中輸出管理主要運用了兩個外掛:
- html-webpack-plugin
- clean-webpack-plugin
這兩個外掛可以滿足常規的輸出管理需求。
html-webpack-plugin會在輸出目錄建立一個全新的index.html(當然你也可以自己命名),將所有相關的bundle自動新增到html中,這樣就可以不用每次更改完還需要自己手動去更改html的。
還有個相當的好處就是,可以使用hash,也就是版本號,這樣可以有效的應對快取問題。
例子:
安裝:
npm install --save-dev html-webpack-pluginwebpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: { app: './src/index.js', print: './src/print.js' }, output:{ filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist') }, plugins:[ new HtmlWebpackPlugin({ title: 'Output Management', filename: 'index-[hash:5].html' }) ] };
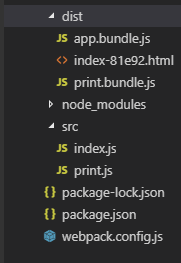
輸出:

如果使用了版本號,幾次更改輸出後,輸出目錄必然是雜亂的,這時候就需要用到clean-webpack-plugin外掛。
這個外掛可以清楚舊檔案,只留下當前構建後生成的檔案。
例子:
安裝:
npm install --save-dev clean-webpack-pluginwebpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const CleanWebpackPlugin = require('clean-webpack-plugin') module.exports = { entry: { app: './src/index.js', print: './src/print.js' }, output:{ filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist') }, plugins:[ new HtmlWebpackPlugin({ title: 'Output Management', filename: 'index-[hash:5].html' }), new CleanWebpackPlugin(['dist']) ] };
