SSL/TLS深度解析--在 Nginx上配置 HSTS、CSP 與其他
阿新 • • 發佈:2018-12-10
在 Nginx 上配置 HSTS
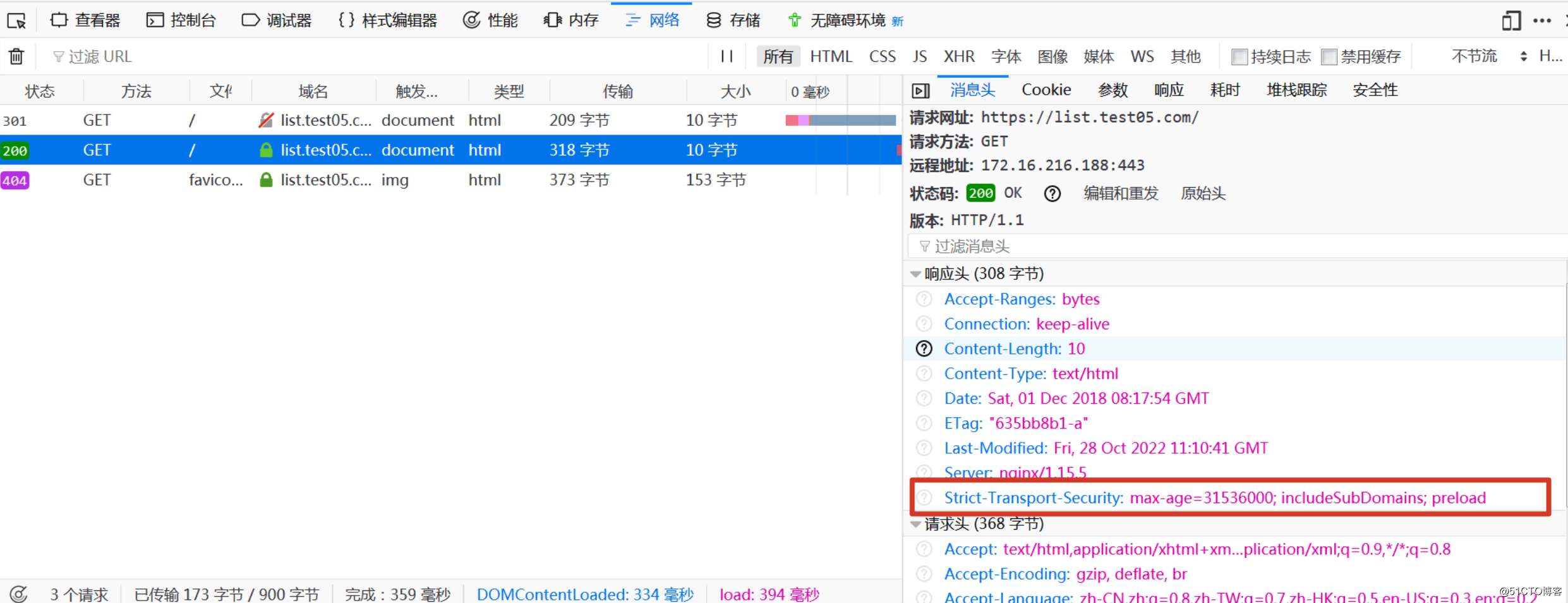
HTTP響應中包含 Strict-Transport-Security 頭實現網站HSTS,像下面這樣配置:
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload,就實現了HSTS,即—— HTTP Strict Transport Security,HTTP嚴格傳輸安全。假設TLS連線沒有錯誤,相容的瀏覽器將會在 max-age 引數指定的保留期內啟用HSTS。
一旦站點啟用了HSTS,使用者的後續訪問就會直接進入443埠,然而你還需要確保那些訪問到80埠的使用者能被重定向到正確的地址。為了支援這個重定向,而且由於在明文響應中HSTS響應頭是不被允許的。
需要配置重定向
# 增加HSTS
[[email protected] conf]# vim nginx.conf
......
server {
listen 80;
server_name *.test05.com test05.com;
return 301 https://$host$request_uri;
}
......
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" always ;
# max-age:時間單位是秒,31536000/3600*24 =365天
# always:表示無論哪種請求都將HSTS的頭髮送給客戶端,也包括錯誤響應。預設情況404等是不傳送HSTS頭的。
# includeSubDomains:引數指定在當前主機域名及其所有子域上啟用HSTS。
# preload:是一個可選項,是一個為了解決第一次訪問的使用者,無法預先得知HSTS設定,而建立的
# 要注意 add_header 這個指令的繼承方式,如果一個子配置塊中設定了 add_header 指令,那麼在上層配置塊中的 add_header 指令是不會被繼承的。如果你需要在子配置中新增額外的 add_header 指令,那麼有關HSTS那部分要複製到子配置中。
[ 
在 Nginx 上使用 CSP
內容安全策略(content security policy,CSP)是一種宣告的安全機制,可以讓網站運營者能夠控制遵循CSP的使用者代理(通常是瀏覽器)的行為。通過控制要啟用哪些功能,以及從哪裡下載內容,可以減少網站的***面。
CSP的主要目的是防禦跨站點指令碼(cross-ste scripting,XSS)***。例如,CSP可以完全禁止內聯的JavaScript,並且控制外部程式碼從哪裡載入。它也可以禁止動態程式碼執行。禁用了所有的這些***源,XSS***變得更加困難。一個網站通過設定 Content-Security-Policy 響應頭啟用所需的CSP策略。
具體規則:
default-src:預設策略
script-src:js指令碼
style-src:樣式
img-src:圖片
connect-src:連結
font-src:字型
object-src:外掛<object>, <embed> 或者<applet>等
media-src: 多媒體<audio>,<video>之類
frame-src:frame
sandbox:沙箱
可取值與含義:
'*':任意來源
'none':任何來源的都不載入
'self':同源,與請求同源的資源可以載入
data 編碼過的資源,例如Base64編碼過的圖片
'unsafe-inline':行內程式碼可以執行
'unsafe-eval':允許動態程式碼執行,例如 JavaScript的 eval()方法
https:要求來源是https協議的
https:// xxx.com:要求來源是https協議的某個站點
css.test.com:要求來源是某個站點
*.test.com:要求來源是某個站點及其所有的子站點
[[email protected] ~]# cd /project/nginx1.15.0/conf/
[[email protected] conf]# vim nginx.conf
......
add_header Content-Security-Policy "default-src 'self'; img-src * ; object-src * script-src www.test05.com" ;
[[email protected] conf]# ../sbin/nginx -t
nginx: the configuration file /project/nginx1.15.0/conf/nginx.conf syntax is ok
nginx: configuration file /project/nginx1.15.0/conf/nginx.conf test is successful
[[email protected] conf]# ../sbin/nginx -s reloadnginx 在配置上錯誤所造成的漏洞
[[email protected] ~]# cd /project/nginx1.15.0/conf/
[[email protected] conf]# vim nginx.conf
......
# 防止嵌入 到frame 中;避免點選劫持***
add_header X-Frame-Options DENY ;
#禁止伺服器自動解析資源型別
add_header X-Content-Type-Options nosniff ;
#防XSS***
add_header X-Xss-Protection 1;X-Frame-Options 3個選項值:
DENY:拒絕一個頁以frame方式載入
SAMEORIGIN:同源域名下的頁面,可以用frame方式載入
ALLOW-FROM:允許指定的域名以frame形式載入
點選劫持,是在某個自身不安全站點的某個頁面上有一個iframe載入了你的網站的某個頁面,***者可以篡改這個iframe,誘使使用者去點選,所以最好還是禁止iframe去載入你的頁面;或者是同源和個別指定站點可以以frame形式載入你的頁面。
XSS***:跨站指令碼***:
X-Xss-Protection:4個選項值:
0:不開啟XSS保護
1:開啟保護(瀏覽器中一般預設),檢測到跨站點指令碼***,瀏覽器將刪除不安全的部分。
1; mode=block 檢測到***,瀏覽器將阻止頁面的呈現
1; report=<reporting-uri> 檢測到跨站點指令碼***,瀏覽器將清理頁面並報告違規行為。這使用CSP report-uri功能傳送報告;只有chrome支援傳送報告。
nosniff 是禁止嗅探 ,伺服器提示客戶端一定按照 Content-Type 首部中的 MIME 型別來解析,而不能對其進行修改。
禁用了客戶端的 MIME 型別嗅探行為,防止惡意程式碼的注入。開啟X-Content-Type-Options 要注意,要保證所傳輸的內容都要有正確 Content-Type 屬性,要是沒有這個屬性,可能會造成載入不成功和無法執行;因為關閉了瀏覽器自動識別這一項。有些瀏覽器 如 IE9 ,IE11 在無法獲得型別時,就不載入內容。
nginx配置中的 目錄穿透隱患:要確保配置的路徑和alias 配置的路徑 ,
要都有 / ;或者都沒有 /
-
正確配置
location /download/ {
autoindex on;
alias /project/nginx1.15.0/files/;
}
-
有安全隱患的配置
location /download {
autoindex on;
alias /project/nginx1.15.0/files/;
}