background-image 本地和線上的使用區別
background-image具體的屬性使用在這兒就不說了。
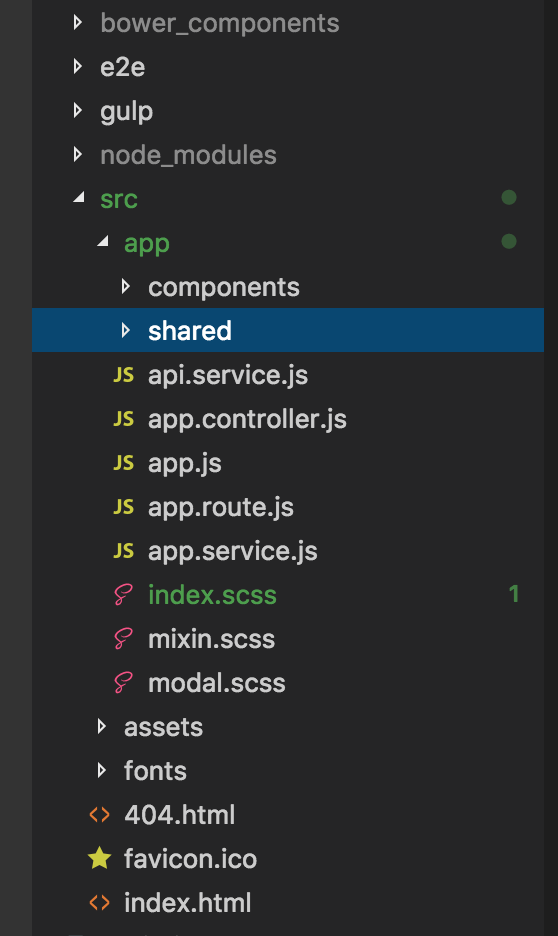
首先這是我的專案的檔案目錄:

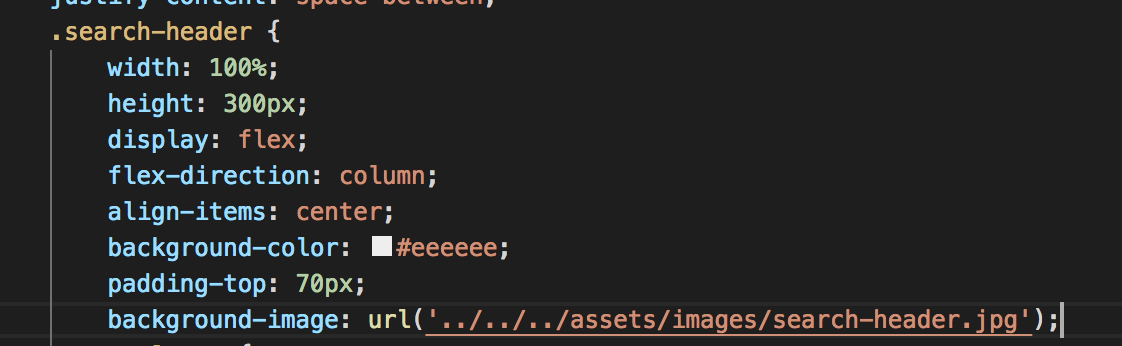
圖片是放在assets裡面,具體頁面的模組是放在components裡面。當在本地開發時候,頁面模組裡面的scss檔案使用background-image要引用assets的圖片時候:

路徑也是相對路徑但是當釋出到線上的時候,會發現圖片是沒有顯示的。
經查詢原因:所有的scss檔案經過編譯後會被壓縮到同一個檔案中index.scss,導致路徑改變了。
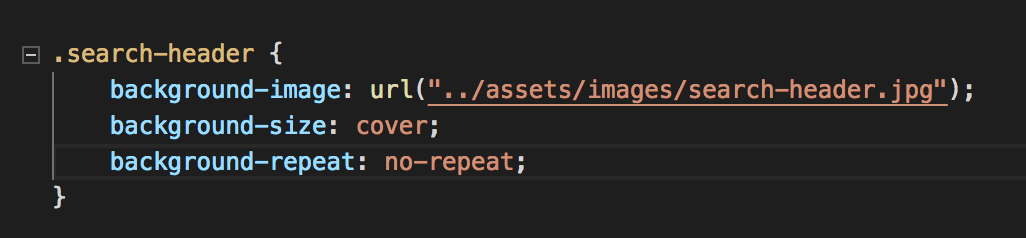
處理:將該屬性寫在index.scss裡面就解決了。如下圖:

相關推薦
background-image 本地和線上的使用區別
background-image具體的屬性使用在這兒就不說了。 首先這是我的專案的檔案目錄: 圖片是放在assets裡面,具體頁面的模組是放在components裡面。當在本地開發時候,頁面模組裡面的scss檔案使用background-image要引用assets的圖片時候: 路徑也是相對路徑
如何解析本地和線上XML檔案獲取相應的內容
一、使用Dom解析本地XML 1、本地XML檔案為:test.xml <?xml version="1.0" encoding="UTF-8"?> <Books> <Book id="1"> <boo
git把本地和線上回退到某個歷史版本,然後再做提交到線上
1. 使用git log命令檢視所有的歷史版本,獲取某個歷史版本的id,假設查到歷史版本的id是139dcfaa558e3276b30b6b2e5cbbb9c00bbdca96。2.[html]view plaincopyprint?git reset --hard 139dcfaa558e3276b30b6
background和background-image的區別
原文出處:https://blog.csdn.net/zfz5720/article/details/80065047 我們在使用背景圖時,通常會用到background. 今天遇到一個這樣的問題,在vue專案中,給一個按鈕加了一張背景圖片,用的是background,大小用的con
圖片引用的兩種方式background-image和的區別
發現問題的地方: 在模擬百度首頁進行製作的時候,在百度的搜尋文字框中有一個小照相機,這個照相機是一個圖片的一部分,在滑鼠移動到這個地方的時候它自動換到圖片的下半部分進行變色,而這個圖片的引用就是使用的background-image引用的,但是使用im
nodejs全局安裝和本地安裝的區別
.json html lob oot import comm 業務 平臺 指定 轉自:http://www.cnblogs.com/PeunZhang/p/5629329.html 來微信支付有2年多了,從2年前的互聯網模式轉變為O2O模式,主要的場景是跟線下的商戶去打
關於background-image調整大小和位置的方法筆記
遇到background-image的問題有點多,直接上網搜資料自己整理一下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titl
vuex儲存和本地儲存的區別
1、實質的區別 vuex存的是狀態,儲存在記憶體,localstorage是瀏覽器提供的介面,讓你存的是檔案,以檔案的形式儲存在本地 2、應用場景 vuex用於元件之間的傳值,localstorage則主要用於頁面之間的傳值 3、永久性 當重新整理頁面時,vuex儲存的值會丟失,localstora
小程式 | background-image無法獲取本地資源圖片
用background-image獲取本地資源圖片時,會出現以下報錯 官方文件寫明瞭本地資源無法通過 WXSS 獲取,但是可以用網路圖片,或者 base64 base64htt
解決本地開發環境和線上一致性的操作
解決方案:1.通過命令保證環境的一致性,匯出當前python環境的包pip3 freeze > requirements.txt 這將會建立一個 requirements.txt 檔案,其中包含了當前環境中所有包及 各自的版本的簡單列表。可以使用 “pip list”在不產生requirements
div+background-image和img標籤的選擇
img標籤和div+background-image的選擇 前言 一般情況下,標籤和div+background-image都能在塊級元素中顯示圖片,之前就在想,這兩種方式有什麼區別。通過這兩天的實踐,逐漸摸清了他們之間的區別以及適用情況,在這篇文章中總
Asp.net img標籤和image控制元件的區別
在網頁開發中,要顯示一個圖片,有兩種選擇:第一種是使用HTML直接支援的img標籤,設定其src屬性。第二種是使用image這個伺服器控制元件,設定其imageurl屬性。 在很多時候,他們都沒有什麼大的區別。我們通常都建議使用Img標籤。 有一個時候,可能用Image控制元件能解決一個棘手的問題。因為Im
簡單介紹iis連線數和線上人數的關係與區別
1、首先了解什麼是IIS連線數。 IIS連線數指併發連線數,什麼意思呢? 要分幾種情況:(以100M空間50人線上為例) A、使用者單點下載你的檔案,結束後正常斷開,這些連線是按照瞬間計算的,就是說你50人的網站瞬間可以接受同時50個點下載 B、使用者開啟你的頁面,就算停留在頁面沒
nodejs npm install全域性安裝和本地安裝的區別及配置
npm的包安裝分為本地安裝(local)、全域性 安裝(global)兩種,從敲的命令列來看,差別只是有沒有-g而已,比如: npm install grunt # 本地安裝 npm install -g grunt-cli # 全域性安裝下面分別解釋。1. npm i
"background-color"和"bgColor"和"color"用法上區別
bgcolor只是標籤屬性,而backgroud更多作為css的樣式屬性。 bgcolor 屬性是過時的 HTML 屬性, css background-color 就是取代它的. 例如: <p>不支援b
Image和zImage區別
-----------------------------------------------------------------------------轉載----------------------------------------------------------
android的Picasso和Glide載入本地圖片的區別
最近專案中有用到Picasso和Glide來載入本地圖片,發現有些區別 圖片路徑: String framePicPath="/storage/sdcard1/Android/data/com.example.lshapp.shortvideodemo /c
vue+axios 開發環境與生產環境配置請求介面,本地開發和線上開發有多個請求地址怎麼處理?上線後自動獲取ip,不需改請求地址可運用多個專案中
1. 配置本地開發環境介面: 進入到專案目錄config檔案中index.js ;當頁面有多個不同地址時此可以重定向,下圖中會出現報錯的就是路徑問題, 建立所有httpUrl介面請求。舉例後臺請求地址為:192.168.11.12:80/omc/login ,第一個
在伺服器部署Tomcat的配置檔案資訊和在本地localhost的區別
首先要修改server.xml裡面的Host主機資訊 <Host name="伺服器的ip地址" appBase="webapps" unpackWARs="true" autoDeploy="true">然後如果要修改埠的話,預設是80
好程式設計師分享該如何選擇background-image和img標籤
好程式設計師分享該如何選擇background-image和img標籤,用img標籤 如果你希望別人列印頁面時候包含這張圖片
