div+background-image和img標籤的選擇
img標籤和div+background-image的選擇
前言
一般情況下,標籤和div+background-image都能在塊級元素中顯示圖片,之前就在想,這兩種方式有什麼區別。通過這兩天的實踐,逐漸摸清了他們之間的區別以及適用情況,在這篇文章中總結他們的使用要點。
區別
瀏覽器上下文的區別
使用div+background-image實現圖片顯示的時候,該塊級元素的上下文為普通的塊級上下文
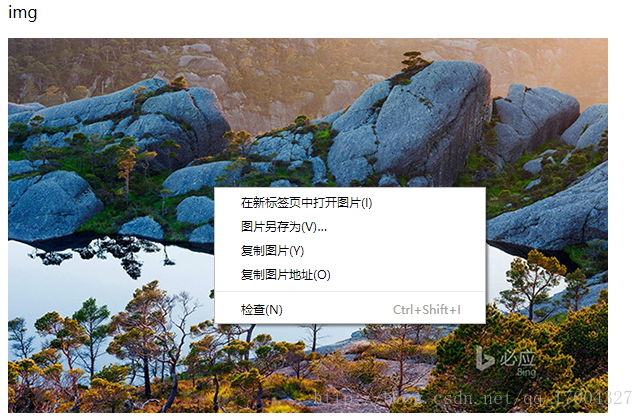
而使用img顯示圖片的時候,上下文為img上下文,可以對圖片進行另存為等操作。
塊大小對圖片顯示的區別
下面例子中,img和div的大小為600px*350px, 圖片大小為128px*128px
div+background-image的預設樣式如下圖所示
預設樣式有幾個注意點
- 當原始圖片比設定的寬高小,會在塊中重複顯示以鋪滿塊。
- 當原始圖片比設定的寬高大,圖片會在塊中截斷。
div+background-image可以通過backgroung-size, background-rpest, background-position, background-origin, background-clip 等CSS樣式來調整顯示的樣式,當然也可以調整為和img的預設樣式一樣
div{
background-size: 600px 350px;
}div+background-image通過幾種樣式的組合可以調整出各種各樣的顯示效果,
使用img標籤顯示圖片的話,圖片實際顯示的寬高就是設定的寬高,沒有別的辦法來設定顯示的樣式,可以看出一旦設定的寬高比和原來圖片的寬高比不一致,顯示出的圖片就會有拉伸的現象。
但當你只設置寬或只設置高,高或者寬就會按照原來的寬高比自動設定。
選擇
選擇div+background-image的情況
根據div+background-image的特性可以得出選擇使用這種方法實現顯示圖片的情況
- 圖片用來當作塊的背景的情況,這也是這種方法最原始的用法
- 由於這種方法的上下文是普通的塊級上下文,沒有圖片另存為等操作,所以可以用於不希望使用者能輕易儲存圖片的情況
- 可以用於寬高給定的同時不希望圖片拉伸且允許圖片截斷的情況
選擇img標籤的情況
img是一個語義化標籤,在剛接觸html+css的時候肯定有接觸到語義化的概念以及漸進增強的概念,雖然現在的前端都不太注重漸進增強,但選用img標籤能很好的適應語義化和漸進增強。選用它的情況如下
- 有明確的語義化要求的情況下選用img標籤
- 圖片是頁面的組成部分而不是修飾部分的時候選用img標籤
- 顯示圖片只給定寬或高且不能截斷圖片並要保證圖片寬高比的情況下選用img標籤
總結
這是我最近在做html圖片顯示方面的總結,可能有一些地方不不正確或這不完善,希望讀者能夠指出,不吝賜教