CSS3---2D和3D轉換
2D和3D的介紹
在CSS3中可以為任意元素新增2D的變形,我們能夠對元素進行移動、縮放、轉動、拉長或拉伸。轉換是使元素改變形狀、尺寸和位置的一種效果。3D轉換是基於二維變換的相同屬性,如果熟悉二維變換,會發現3D變形的功能和2D變換的功能類似。CSS3中的3D變換主要包括以下幾種,如: 3D位移、 3D旋轉、3D縮放、3D矩陣。
三維座標系
要想實現2D和3D的轉換,首先我們要對三維座標系有一個認識,幫助我們對轉換有更深入的理解。

2D轉換
通過2D轉換,我們夠對元素進行移動、縮放、轉動、拉長或拉伸
transform方法
| 函式 | 描述 |
|---|---|
| translate(x,y) | 定義 2D 轉換,沿著 X 和 Y 軸移動元素。 |
| translateX(n) | 定義 2D 轉換,沿著 X 軸移動元素。 |
| translateY(n) | 定義 2D 轉換,沿著 Y 軸移動元素。 |
| scale(x,y) | 定義 2D 縮放轉換,改變元素的寬度和高度。 |
| scaleX(n) | 定義 2D 縮放轉換,改變元素的寬度。 |
| scaleY(n) | 定義 2D 縮放轉換,改變元素的高度。 |
| rotate(angle) | 定義 2D 旋轉,在引數中規定角度。 |
| skew(x-angle,y-angle) | 定義 2D 傾斜轉換,沿著 X 和 Y 軸。 |
| skewX(angle) | 定義 2D 傾斜轉換,沿著 X 軸。 |
| skewY(angle) | 定義 2D 傾斜轉換,沿著 Y 軸 |
一、平移translate()
通過 translate() 方法,元素從其當前位置移動,根據給定的 left(x 座標) 和 top(y 座標) 位置引數;
(1)X軸正方向移動px,Y軸正方向移動px。
transform: translate(50px,100px);(2) X軸負方向移動50px
transform:translatex(-50px):(3)Y軸負方向移動50px
transform:translatey(-50px):二、旋轉rotate()
通過 rotate() 方法,元素順時針旋轉給定的角度。允許負值,元素將逆時針旋轉。
(1)X軸順時針旋轉30度
transform:rotate(30deg);(2)Y軸逆時針旋轉30度
transform:rotatey(-30deg);三、scale() 方法
通過 scale() 方法,元素的尺寸會增加或減少,根據給定的寬度(X 軸)和高度(Y 軸)引數:
(1)元素增加尺寸
transform:scale(1.2);(2)元素減小尺寸
transform:scale(0.8);四、skew() 方法
通過 skew() 方法,元素翻轉給定的角度,根據給定的水平線(X 軸)和垂直線(Y 軸)引數;
transform: skew(30deg,20deg);值 skew(30deg,20deg) 圍繞 X 軸把元素翻轉 30 度,圍繞 Y 軸翻轉 20 度。
3D轉換
3d的座標系,x軸在螢幕上為水平方向,y軸為垂直方向,而z軸為垂直於螢幕的方向。與2D變換的功能相類似。
| 函式 | 描述 |
|---|---|
| translate3d(x,y,z) | 定義 3D 轉化。 |
| translateX(x) | 定義 3D 轉化,僅使用用於 X 軸的值。 |
| translateY(y) | 定義 3D 轉化,僅使用用於 Y 軸的值。 |
| translateZ(z) | 定義 3D 轉化,僅使用用於 Z 軸的值。 |
| scale3d(x,y,z) | 定義 3D 縮放轉換。 |
| scaleX(x) | 定義 3D 縮放轉換,通過給定一個 X 軸的值。 |
| scaleY(y) | 定義 3D 縮放轉換,通過給定一個 Y 軸的值。 |
| scaleZ(z) | 定義 3D 縮放轉換,通過給定一個 Z 軸的值。 |
| rotate3d(x,y,z,angle) | 定義 3D 旋轉。 |
| rotateX(angle) | 定義沿 X 軸的 3D 旋轉。 |
| rotateY(angle) | 定義沿 Y 軸的 3D 旋轉。 |
| rotateZ(angle) | 定義沿 Z 軸的 3D 旋轉。 |
| perspective(n) | 定義 3D 轉換元素的透視檢視。 |
轉換的屬性
| 屬性 | 描述 |
|---|---|
| transform | 向元素應用 2D 或 3D 轉換。 |
| transform-origin | 允許你改變被轉換元素的位置。 |
| transform-style | 規定被巢狀元素如何在 3D 空間中顯示。 |
| perspective | 規定 3D 元素的透視效果。 |
| perspective-origin | 規定 3D 元素的底部位置。 |
| backface-visibility | 定義元素在不面對螢幕時是否可見。 |
(1)transform-origin
該屬性可以改變元素的原點位置,預設情況,變形的原點在元素的中心點,或者是元素X軸和Y軸的50%處,如下圖:

我們沒有使用transform-origin改變元素原點位置的情況下,CSS變形進行的旋轉、移位、縮放等操作都是以元素自己中心(變形原點)位置進行變形的。但很多時候需要在不同的位置對元素進行變形操作,我們就可以使用transform-origin來對元素進行原點位置改變,使元素原點不在元素的中心位置,以達到需要的原點位置。
使用規則
transform-origin(X,Y):用來設定元素的運動的基點(參照點)。預設點是元素的中心點。其中X和Y的值可以是百分值,em,px,其中X也可以是字元引數值left,center,right;Y和X一樣除了百分值外還可以設定字元值top,center,bottom 。
top left | left top 等價於 0 0;
top | top center | center top 等價於 50% 0
right top | top right 等價於 100% 0
left | left center | center left 等價於 0 50%
center | center center 等價於 50% 50%(預設值)
right | right center | center right 等價於 100% 50%
bottom left | left bottom 等價於 0 100%
bottom | bottom center | center bottom 等價於 50% 100%
bottom right | right bottom 等價於 100% 100%案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*初始狀態*/
.heart {
position: relative;
width: 200px;
height: 180px;
background-color: blue;
margin: 0 auto;
}
/*取基點左下角,逆時針旋轉45度*/
.heart ::before {
position: absolute;
content: "";
left: 100px;
bottom: 0;
width: 100px;
height: 150px;
background-color: red;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
/*取基點右下角,順時針旋轉45度*/
.heart ::after {
position: absolute;
content: "";
left: 0px;
bottom: 0;
width: 100px;
height: 150px;
background-color:red;
border-radius: 50px 50px 0 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
</style>
</head>
<body>
<div class="heart">
<div></div>
</div>
</body>
</html>



(2)transform-style
語法
transform-style: flat | preserve-3d
取值
flat:所有子元素在 2D 平面呈現。
preserve-3d:保留3D空間。
(3)perspective
perspective屬性固名思義就是透視的意思;該屬性可以定義3D視覺的角度,父元素擁有perspective屬性,讓子元素使用3D特效時能夠完整顯示。
只要是3D場景都會涉及視角問題和透視的問題。在Transform中的設定方法如下:
- 只能選擇透視方式,也就是近大遠小的顯示方式。
- 鏡頭方向只能是平行Z軸向螢幕內,也就是從螢幕正前方向裡看。
- 可以調整鏡頭與平面位置(用perspective屬性):
- perspective屬性設定鏡頭到元素平面的距離。所有元素都是放置在z=0的平面上。比如perspective(300px)表示,鏡頭距離元素表面的位置是300畫素。
- perspective-origin屬性規定了鏡頭在平面上的位置。預設是放在元素的中心。
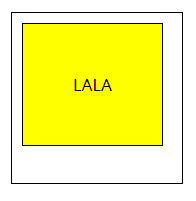
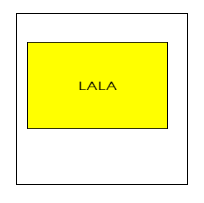
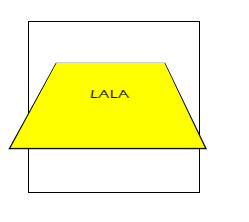
案例一
<!DOCTYPE html>
<html>
<head>
<style>
.block
{
position: relative;
height: 150px;width: 150px;margin: 50px;padding:10px;
border: 1px solid black;
perspective:150px;
}
.child
{
position: absolute;
padding:50px;border: 1px solid black;background-color: yellow;
transform: rotateX(45deg);
}
</style>
</head>
<body>
<div class="block">
<div class="child">LALA</div>
</div>
</body>
</html>
原圖 X軸旋轉45度 perspective:150px



案例二
<!DOCTYPE html>
<html>
<head>
<style>
body{ background-color: black; }
.images { width: 200px; height: 200px; margin: 100px auto; perspective:400px; }
.images img{ width: 100%; height: 100%; transform: rotatey(45deg); }
</style>
</head>
<body>
<div class="images">
<img src="./img/5b7d074cN4ba7e369.jpg" alt=""/>
</div>
</body>
</html>原圖

Y軸旋轉45度

是不是效果不明顯?這是因為鏡頭離平面太遠了,所以旋轉效果不明顯。現在我們試試perspective屬性。我們設定perspective:400px;

(4)perspective-origin
