node+webpack+vue-cli
安裝nodejs + 安裝webpack + 安裝vue-cli+安裝腳手架模板+安裝依賴+執行
1 安裝nodejs
去官網安裝node.js( http://www.runoob.com/nodejs/nodejs-install-setup.html )
注意node的版本,只有支援和諧模式的node才會支援es6,在基於webpack構建專案名稱時才不會報錯。推薦最新版本.
下載安裝包之後直接點選安裝即可。測試安裝成功的介面如下:
1.2安裝淘寶映象 npm install cnpm -g --registry=https://registry.npm.taobao.org
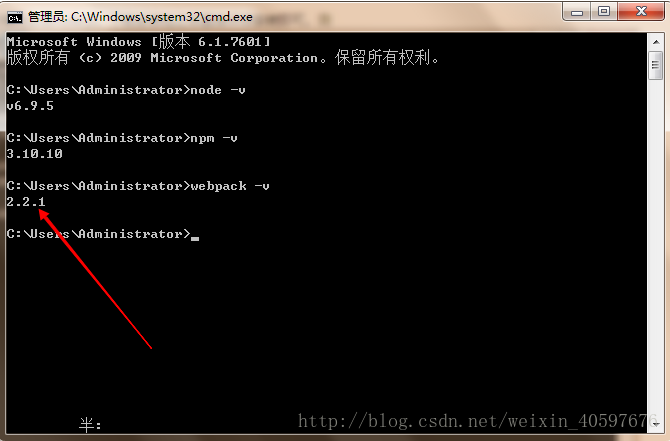
2、利用npm安裝webpack 命令列語句為npm install webpack -g/-D (全域性或本地安裝)。測試安裝成功的介面如下:

3 安裝vue-cli
npm install vue-cli -g/-D(全域性或者本地安裝)
4 安裝腳手架模板
vue init webpack my-project
相關推薦
node+webpack+vue-cli
安裝nodejs + 安裝webpack + 安裝vue-cli+安裝腳手架模板+安裝依賴+執行 1 安裝nodejs 去官網安裝node.js( http://www.runoob.com/nodejs/nodejs-install-setup.h
node,npm,webpack,vue-cli模組化程式設計安裝流程
首先什麼都不要管,先裝環境。 pip是萬能的!!! 安裝node: pip3 install node 安裝npm: pip3 install npm 安裝webpack: npm install webpack 安裝vue-cli: npm install vue-
vue+webpack+vue-cli獲取URL地址參數
web his rul new substr geturl reg ebp -c 在沒有使用webpack+vue router開發中,想要獲取RUL傳的參數地址,直接通過一個函數就可以獲得。 比如在 www.test.com/test.html?sign=test 地
使用proxyTable 解決webpack+vue-cli+vue-resource中跨域問題
sys cli 需要 onf resp log blog href https 當遊覽器報這樣的錯時,表示你的請求需要跨域! 這裏,我說的是使用webpack+vue-cli+vue-resource中跨域問題, 在config文件下面有index.js文件裏有一個叫
webpack vue-cli 一有空格和分號就報錯
pac async sta 報錯 函數塊 代碼 lint 函數參數 ons webpack vue-cli 一有空格和分號就報錯 eslintrc.js 這是ESLint的配置文件,至於為什麽用ESLint的話,就是為了自動檢查代碼,保持一致的代碼風格,從而保證代碼質量.
webpack vue-cli 常見問題總結
src 文件 code fun 版本 property 壓縮 public 包含 1. webpack打包壓縮 ES6 js、.vue報錯: ERROR in js/test.js from UglifyJs Unexpected token punc ?(?,
解決新版本webpack vue-cli生成文件沒有dev.server.js問題
code 新版 cnblogs 找到 routes func blog 生成 markdown 新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios =
51.webpack vue-cli創建項目
oba lan rate 說明 操作 follow 命令 with fail 在上兩篇博文中已經安裝了node.js、webpack、vue-cli,安裝的版本為: 今天通過這篇博文創建項目。 1.選擇路徑 首先通過命令行進入想要創建項目的路徑,例如: 通過e:命令進入盤
webpack+vue-cli中代理配置(proxyTable)
info ubd 技術 ets conf local src nod mage 在做vue的項目時,用到webpack打包工具,我們會發現本地開發開啟的node服務地址請求接口的地址存在跨域問題。本地開啟的服務地址是 http://localhost:8080 而服務器
npm webpack vue-cli
ebp 工具 出口 資源 官網下載 是什麽 des 用戶輸入 nbsp Node.js npm 什麽是Node.js 以及npm 簡單的來說 Node.js 就是運行在服務端的JavaScript,基於Chrome V8 引擎的。 npm 是Node.js
npm, webpack, vue-cli, vue-x, axios
1,什麼是node.js,以及npm 簡單的來說Node.js就是執行在服務端的JavaScript,是基於Chrome V8引擎的.npm是Node.js包的管理工具. 2,npm的安裝和更新 Node.js下載安裝Node.js官網下載安裝.npm自帶的包管理工具. node - v 檢視N
使用webpack+vue-cli構建專案
1、首先安裝好node環境,然後再專案資料夾根目錄下執行命令安裝vue相關功能 npm install -g @vue/cli-init 2、初始化專案 vue init webpack project(你新建的專案名稱/檔名稱) 3、使用命令cd project 轉到專
安裝node和vue-cli 並從GitHub上下載vue開源專案 並執行
使用 node 的npm 到GitHub上下載vue的開源專案,並執行。 準備: 1.安裝node.js 全域性安裝 node -v 檢查是否安裝成功 2..安裝 vue-cli 使用 vue -V 檢查是否安裝成功 注意是大寫 開始: 1. 找到開源專案的git地址 2
Vue—九天磨一劍之es6模組規範,webpack,vue-cli腳手架的使用
es6模組化 es6與node es6定義了模組化功能,匯入模組和匯出模組,import export (seajs,requirejs) 在node中不能直接使用,不支援es模組,node支援commonjs 前端模組化的使用 1 定義一個
webpack+vue-cli建立專案遇見的跨域問題
本文章完全由自己原創,且內容是網上搜索加上自己理解所釋出的內容,裡面有不對的地方歡迎大家批評指正,謝謝。目的主要還是希望幫助那些和我一樣經常遇見跨域請求抓狂的同行們。今天在使用webpack+vue+elementUI做後臺管理系統時用谷歌瀏覽器訪問時遇見了跨域問題,之前的專
(起步1)IDEA2016+VUE+WEBPACK+VUE-CLI 搭建
IDEA+VUE+WEBPACK+VUE-CLI專案搭建 目錄 圖1-1 1)安裝node.js 備註:檢驗是否安裝成功,在cmd輸入命令 node -v,回車 及 npm -v,回車,如出現下圖所示版本資訊,表示安裝成功
vue-cli的webpack打包,icon無法正確加載
onf 發現 pan ont 資源 ash ons 大小 mit 今天vue-cli打包完發現加載不出font awesome;路經和奇怪,js,css,img都正確加載; 首先正確加載靜態資源需要將config中的index.js中publicPath:‘./‘; 而fo
vue-cli 利用 webpack 給生產環境和發布環境配置不同的接口地址的三種方法
方法 -1016 開發環境 class 們的 pack json config proc 第一種方法: 在/config/dev.env.js下配置如下 在/config/prod.env.js下配置如下 已經分別設定路徑,接下來就是如何調用的問題了。 原來api文件
vue-cli腳手架npm相關文件說明-2、webpack.prod.conf.js
base upd esp dev 如何 resolve 壓縮 ont 緩存 下面介紹webpack.prod.conf.js中相關配置代碼和配置的說明,建議先查閱build/webpack.prod.conf.js /* * Webpack 生產環境配置文件,用於生
Vue.js系列之項目搭建(vue2.0 + vue-cli + webpack )
項目搭建 cnblogs 技術 tro gis vue.js 應用 vue-cli web 1、安裝node node.js環境(npm包管理器) cnpm npm的淘寶鏡像 從node.js官網下載並安裝node,安裝過程很簡單,一路“下一步”就可以了(傻瓜式安裝)。

