webpack+vue-cli建立專案遇見的跨域問題
本文章完全由自己原創,且內容是網上搜索加上自己理解所釋出的內容,裡面有不對的地方歡迎大家批評指正,謝謝。
目的主要還是希望幫助那些和我一樣經常遇見跨域請求抓狂的同行們。
今天在使用webpack+vue+elementUI做後臺管理系統時用谷歌瀏覽器訪問時遇見了跨域問題,之前的專案都是全棧大神寫的模擬器避開了這個問題,但是模擬器無法複用啊
 。
。
今天在新建專案時又碰見這樣的問題,讓人很無奈 ,決心自己解決掉這個煩人的跨域問題吧。
,決心自己解決掉這個煩人的跨域問題吧。
百度良久,發現大神們總是提到一個關鍵字proxyTable,好了,開始發掘
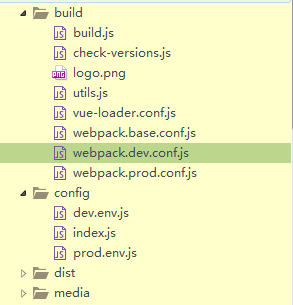
在構建的工程中build資料夾下的webpack.dev.conf.js是重點。
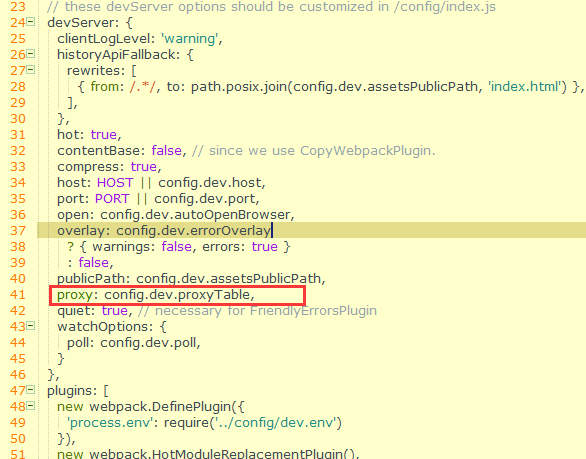
在該檔案內 webpack打包配置資料夾下的dev配置中有一行代理設定(下圖
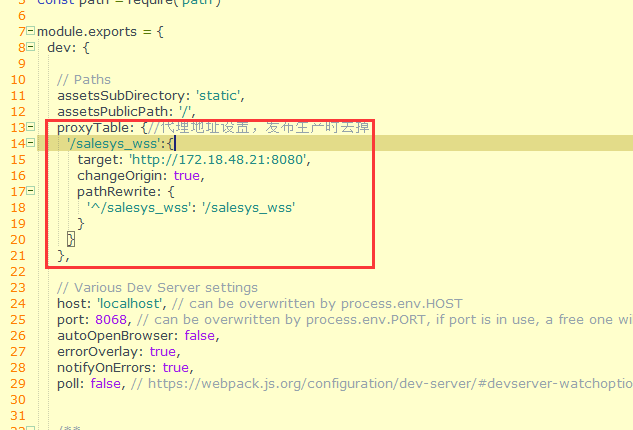
可以設定代理轉發的配置,指向了config資料夾下的index.js內輸出的dev配置
設定之後如果請求根目錄為"/salesys_wss"的話。指向(target) "http://172.18.48.21:8080",也就是從事後臺開發的同事電腦的地址 。
changeOrigin設定為true以解決跨域問題。
pathRewrite 可以設定如果匹配:前面的連結會自動替換成:後面的地址,因為我不需要替換,所以寫成一樣了。
這樣設定完成之後記得重啟webpack開發者模式(npm run dev),否則修改的代理配置會不生效的。
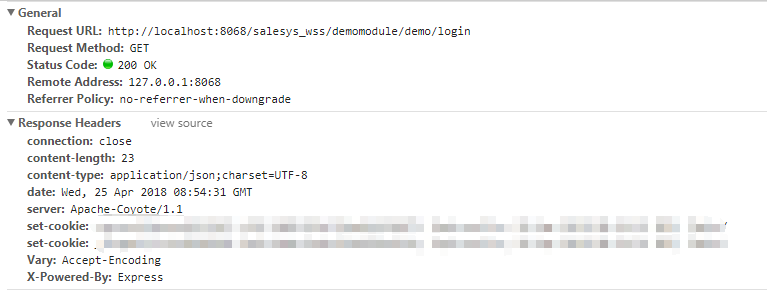
來看看傳送的請求
Request URL顯示的地址依然是localhost,但是後臺的同事已經收到我的請求,本機也能獲取登入後的cookie.後續的請求也是正常的了。
完美,不需要大神寫模擬器了。
本文章完全由自己原創,且內容是網上搜索加上自己理解所釋出的內容,裡面有不對的地方歡迎大家批評指正,但請別人生攻擊謝謝。
目的主要還是希望幫助那些和我一樣經常遇見跨域請求問題而抓狂的朋友們。