Vue的表單元件之下拉框
阿新 • • 發佈:2018-12-10
下拉框分為單選和多選兩種方式。
<div id="app"> <select v-model="selected"> <option value="讀書">讀書</option> <option value="學習">學習</option> <option value="運動">運動</option> </select> <p>選擇的項是:{{selected}}</p> </div> <!-- 開發環境版本,包含了有幫助的命令列警告 --> <script src=" href='https://cdn.jsdelivr.net/npm/vue/dist/vue.js">https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue({ el:'#app', data:{ selected:'學習' } }) </script>

<option>是備選項,如果含有value屬性,v-model就會優先匹配value的值;如果沒有,就會直接匹配<option>的text。
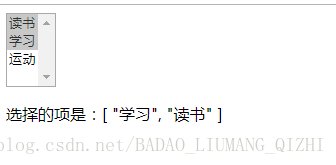
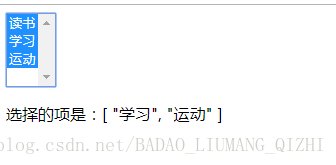
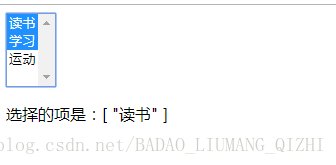
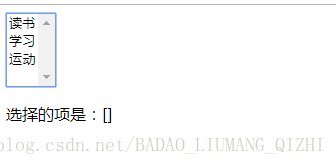
給<selected>新增屬性multiple就可以多選了,此時model繫結的是一個數組。
<div id="app"> <select v-model="selected" multiple> <option value="讀書">讀書</option> <option value="學習">學習</option> <option value="運動">運動</option> </select> <p>選擇的項是:{{selected}}</p> </div> <!-- 開發環境版本,包含了有幫助的命令列警告 --> <script src=" href='https://cdn.jsdelivr.net/npm/vue/dist/vue.js">https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue({ el:'#app', data:{ selected:['學習','讀書'] } }) </script>