webpack從安裝到使用
1.什麼是WebPack,為什麼要使用它?
官方網站:https://webpack.github.io/
WebPack可以看做是模組打包機:它做的事情是,分析你的專案結構,找到JavaScript模組以及其它的一些瀏覽器不能直接執行的拓展語言(Scss,TypeScript等),並將其轉換和打包為合適的格式供瀏覽器使用。
webpack的官網首頁防止了一張很形象的webpack工作原理圖,在這裡借用一下
Webpack的工作方式簡單的來說就是:把專案當做一個整體,通過一個給定入口檔案(如:index.js),Webpack將從這個檔案開始找到你的專案的所有依賴檔案,使用loaders處理它們,最後打包為一個(或多個)瀏覽器可識別的JavaScript檔案。
好了理論基礎就到這裡,如果還需要深入瞭解,可以去看看看webpack官網;
2.使用webpack
2.1 使用前的準備工作
使用webpack需要在專案中安裝webpack的依賴包,那麼我們先新建一個資料夾,並在該資料夾下通過執行以下命令來生成一個package.json的檔案;
npm init2.2 安裝webpack
package.json檔案已經就緒,我們在本專案中通過以下命令安裝Webpack作為依賴包
// 安裝Webpack
npm install --save-dev webpack安裝完成之後,檔案目錄下會有一個package.json檔案和node_modules的資料夾,接下來我問就要使用webpack來打包我們的第一個檔案;
2.3 使用webpack
在專案根目錄下建立一個hello.js的檔案;
//hello.js
function hello(str){
alert(str);
}然後在終端內輸入打包命令
webpack hello.js hello.bundle.js執行命令後,結果卻報錯了,怎麼回事呢?原來,是我安裝的webpack版本屬於高版本,webpack在4.x版本以後,打包命令就變成了:
webpack hello.js -o hello.bundle.js其中 hello.dundle.js是打包後生成的檔案的檔名;
命令執行成功後,會看到在專案目錄下已經有了hello.bundle.js;
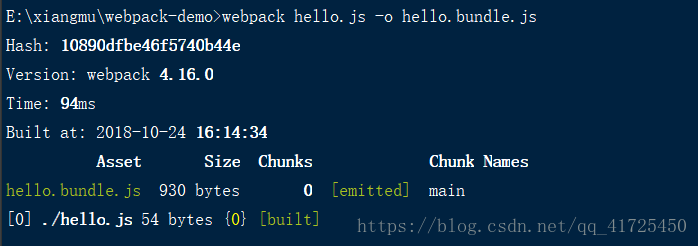
同時,在終端中會顯示關於打包的一些引數
其中的一些引數值:
Version:webpack版本
time:這次打包所花費的時間
列表資訊
Asset:打包這次生成的檔案
Size:這次生成檔案的大小
Chunks:這次打包的分塊
chunk Names:這次打包的名稱
雖然檔案已經打包好了,但是在中斷中,還時出現了網色的WARNING;內容如下:
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/
出現警告的原因是因為webpack4引入了模式,模式包含開發模式、生產模式、無這三個狀態;而我們再專案中沒有設定模式;
解決這個問題的方法很簡單;
在package.json中新增一段程式碼,來設定模式;
程式碼如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode deveplopment",
"build": "webpack --mode production"
},
之後,我們通過命令安裝webpack-cli;
npm install webpack-cli --save-dev安裝完成後, 輸入命令 npm run dev;
注:關於 npm run dev和npm run build;
npm run dev (開發環境輸出的demo.js沒有壓縮);
npm run build (生產模式輸出的demo.js壓縮過);
執行完成npm run dev 命令後,發現終端又報錯了;這次的錯誤內容如下:
Invalid values:
Argument: mode, Given: "deveplopment", Choices: "development", "production", "none"
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] dev: `webpack --mode deveplopment`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\QQ\AppData\Roaming\npm-cache\_logs\2018-10-24T08_34_40_908Z-debug.log
錯誤原因是:
當我們輸入命令 npm run dev 的時候,會預設打包src資料夾下的index.js檔案,打包完成後是main.js檔案(放在dist),你有沒有發現我們一開始安裝webpack的時候並沒有這個檔案,也沒有index.js檔案,所以這些我們需要手動建立;
先建立src檔案.還有一個dist檔案,存放預設的打包生成的檔案, 然後在src裡再建立index.js檔案.
建立好檔案後我們再打包一次,如果打包還有黃色的警告請使用下面的打包命令
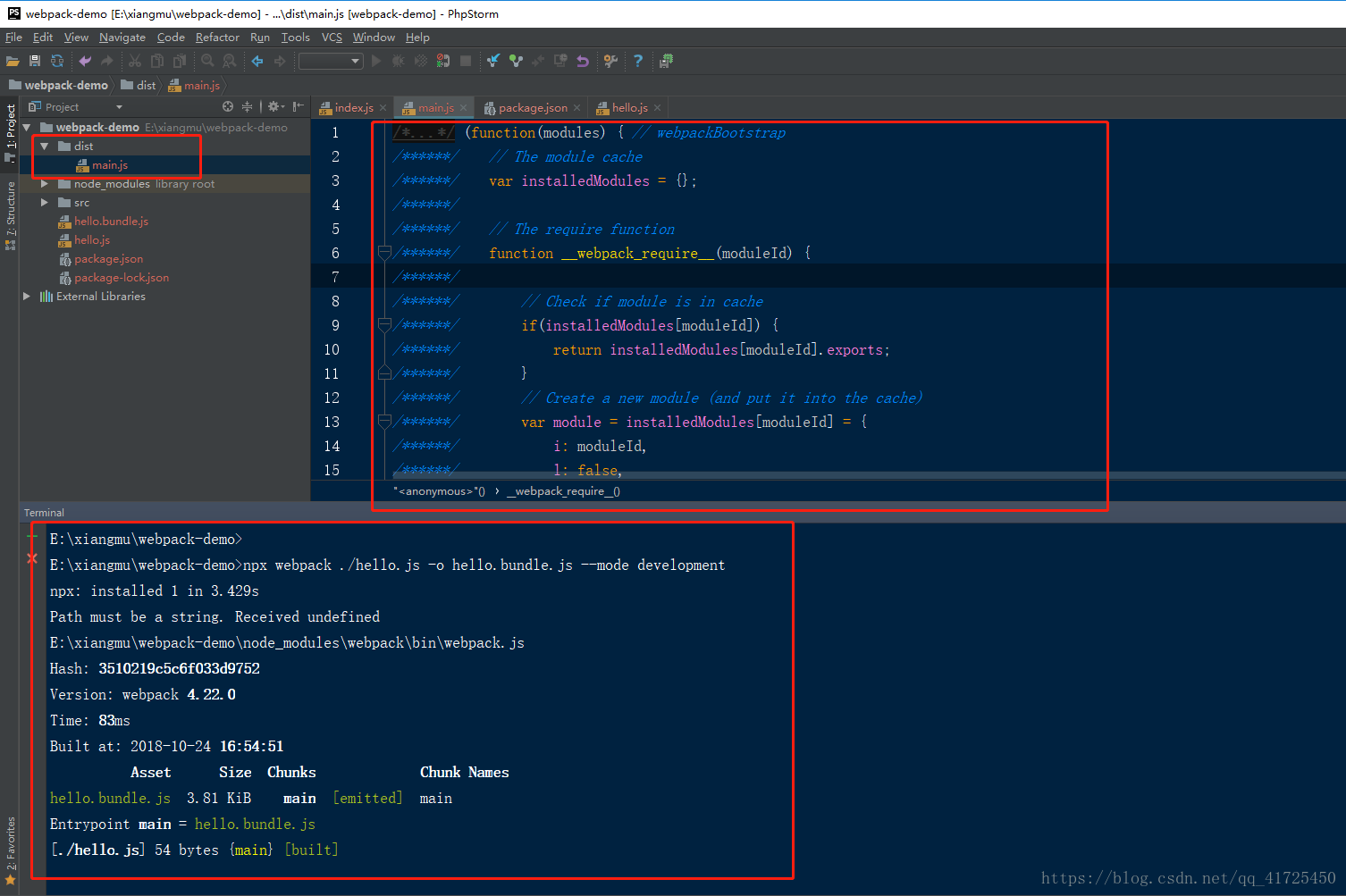
npx webpack ./hello.js -o hello.bundle.js --mode development命令執行完成後,發現在dist資料夾內已經生成了mian.js檔案,終端也沒有再出現黃色警告:
注:如果想一邊寫,程式碼自動打包 使用這個命令
npx webpack --mode development --watch注意: 這個命令只是單純監聽了預設的打包路徑,也就是能監聽到src下index.js的變化,也能夠隨將變化時進行儲存重新整理後其自動打包,但是,並不能監聽到hello.js. 還有就是你的執行這個命令的時候,它必需屬於一直監聽的狀態, 如果被停止了,那監聽狀態也停止。
webpack的安裝與簡單實用就這麼多,後期還會更新更進一步的使用。