從0到1製作WordPress主題#11使用小工具widgets
建立widgets顯示位置
這一章節,我們學習如何在主題中建立視窗小工具。 我們將有一個小工具位置,這將位於側邊欄中。 1、開啟index.php,找到class=main的div標籤,在其結束標籤下方建立一個class=sidebar的div,和一個class=clr的div用於清除浮動,程式碼如下:<div class="sidebar">
Sidebar
</div>
<div class="clr"></div>
儲存程式碼重新整理前端頁面:
2、現在我們將.main div浮動並設定寬度,然後讓側邊欄浮動到右邊,我們在樣式表中修改
.main{
margin:15px 0;
float:left;
width:68%;
}
然後為側邊欄新增樣式;將其向右浮動,我們將設定28%的寬度,並清除浮動,如下面的程式碼所示:
.sidebar{
float:right;
width:28%;
}
.clr{
clear:both;
}
3、現在我們將main div裡面的container div拿到其外部,將main和sidebar包裹在內,程式碼大致如下:
<div class="container">
<div class="main">
......
< 回到前端重新整理頁面,現在我們有了main區域和側邊欄區域

新增小工具widgets
我們將看到如何新增小工具,我們轉到functions.php。 在這裡,我們可以使用小部件並定義我們想要小工具顯示的位置。我們將深入到檔案的最底層並建立一個函式,如下面的程式碼塊所示。 我們將其稱為init_widgets,並且將接收id,我們將其稱之為register_sidebar。 我們將使用register_sidebar//Widget Locations
function init_widgets($id){
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'before_widget' => '<div class="side-widget">','after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
}
add_action('widgets_init', 'init_widgets');
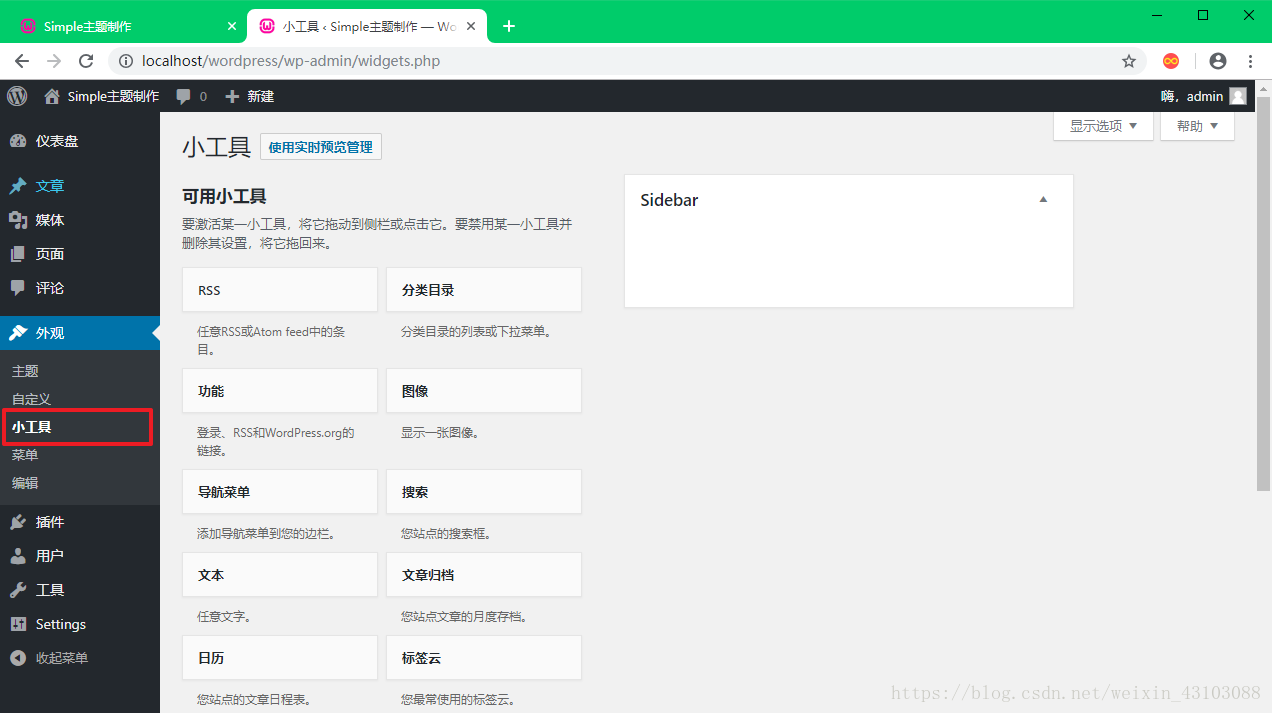
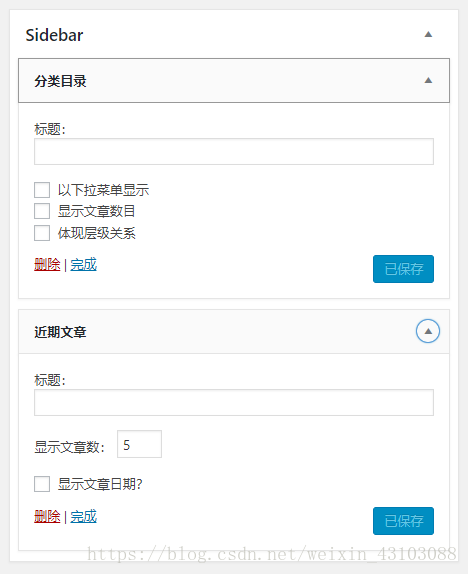
返回後臺頁面重新整理,看到如下頁面:


<div class="sidebar">
<?php if(is_active_sidebar('sidebar')) : ?>
<?php dynamic_sidebar('sidebar'); ?>
<?php endif; ?>
</div>
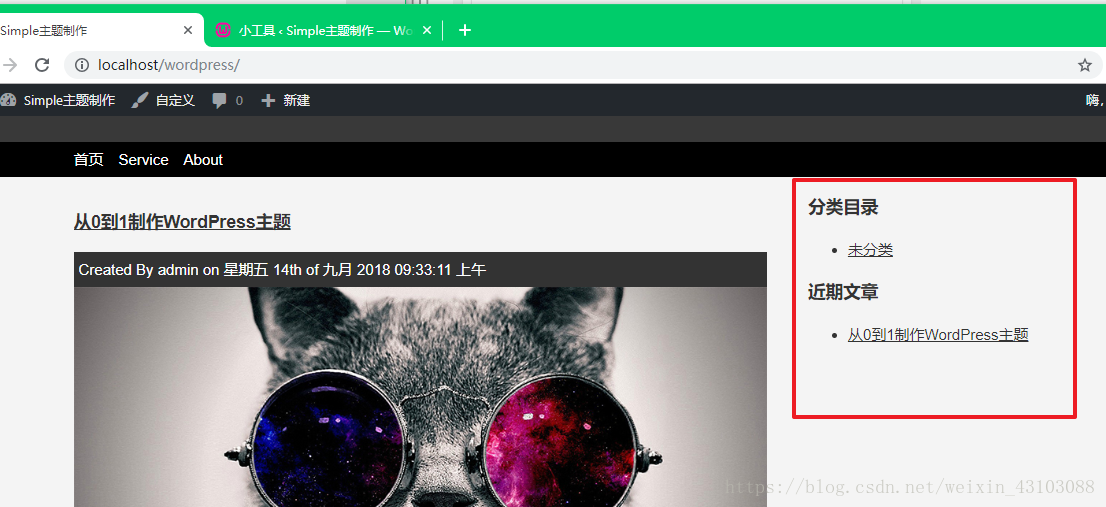
回到前端來重新整理一下,我們得到了“分類目錄”和“近期文章”小公具

.side-widget{
border:1px #ccc solid;
padding:10px 10px;
margin-bottom:20px;
margin-top:20px;
}
.side-widget li{
list-style: none;
line-height:2.2em;
border-bottom:dotted 1px #ccc;
}
.side-widget a{
text-decoration: none;
}
現在看起來就好多了
7、此時我們點選導航或文章詳情頁時,發現頁面出現了問題,這是因為我們只在index.php中修改了container和main的層級關係,我們把在index.php中修改和新增的程式碼複製貼上到page.php和single.php檔案中。
<div class="sidebar">
<?php if(is_active_sidebar('sidebar')) : ?>
<?php dynamic_sidebar('sidebar'); ?>
<?php endif; ?>
</div>
<div class="clr"></div>
</div>
<?php get_footer(); ?>
現在檢查各個頁面,應該都恢復正常了。
8、所有不同的格式和所有不同的頁面都已設定; 它們都有了側邊欄。 當然,如果你不想要哪個頁面顯示側邊欄,你只需修改相應頁面。 如果我們想稍微減少程式碼,我們可以將以下程式碼放在footer.php中:
<div class="sidebar">
<?php if(is_active_sidebar('sidebar')) : ?>
<?php dynamic_sidebar('sidebar'); ?>
<?php endif; ?>
</div>
<div class="clr"></div>
</div>
將其放在footer.php中後,我們來展示一下footer.php中的程式碼:
<div class="sidebar">
<?php if(is_active_sidebar('sidebar')) : ?>
<?php dynamic_sidebar('sidebar'); ?>
<?php endif; ?>
</div>
<div class="clr"></div>
</div>
<footer>
<div class="container">
<p>© 2018 - <?php bloginfo('name'); ?></p>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
我們同樣需要將page.php、index.php和single.php中相對應的以下程式碼刪掉:
<div class="sidebar">
<?php if(is_active_sidebar('sidebar')) : ?>
<?php dynamic_sidebar('sidebar'); ?>
<?php endif; ?>
</div>
<div class="clr"></div>
</div>
儲存程式碼並返回前端頁面重新整理,所有頁面顯示都正常。