ConstraintLayout約束佈局的屬性盤點
阿新 • • 發佈:2018-12-11
學習文章:
1.ConstraintLayout約束佈局的官方文件
2.郭霖-Android新特性介紹,ConstraintLayout完全解析
3. 鴻洋-ConstraintLayout 完全解析 快來優化你的佈局吧
4.ConstraintLayout —— 約束佈局 知識點整理
5.ConstraintLayout使用詳解
-
相對位置屬性
屬性類似RelativeLayoutlayout_constraintLeft_toLeftOf//目標view左邊與另一個view左邊對齊 layout_constraintLeft_toRightOf//目標view左邊與另一個view右邊對齊 layout_constraintRight_toLeftOf//目標view右邊與另一個view左邊對齊 layout_constraintRight_toRightOf//目標view右邊與另一個view右邊對齊 layout_constraintTop_toTopOf//目標view頂部與另一個view頂部對齊 layout_constraintTop_toBottomOf//目標view頂部與另一個view底部對齊 layout_constraintBottom_toTopOf//目標view底部與另一個view頂部對齊 layout_constraintBottom_toBottomOf//目標view底部與另一個view底部對齊 layout_constraintBaseline_toBaselineOf//基於baseline對齊 layout_constraintStart_toEndOf//目標view起始邊緣與另一個view結束邊緣對齊 layout_constraintStart_toStartOf//目標view起始邊緣與另一個view起始邊緣對齊 layout_constraintEnd_toStartOf//目標view結束邊緣與另一個view起始邊緣對齊 layout_constraintEnd_toEndOf//目標view結束邊緣與另一個view結束邊緣對齊
注:Baseline是文字的基線,意思是基於控制元件中文字的下邊緣對齊。
- Margin邊距
兩種Margin邊距用法。
第一種,和普通margin用法相同
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
第二種,goneMargin,可以給當view被設定為View.Gone時設定邊距,以避免UI佈局混亂。
layout_goneMarginStart
layout_goneMarginEnd
layout_goneMarginLeft
layout_goneMarginTop
layout_goneMarginRight
layout_goneMarginBottom
-
BIOS(間隙比例)
layout_constraintHorizontal_bias layout_constraintVertical_bias例如:layout_constraintHorizontal_bias =0.3,view水平方向左右間隙比例為3:7。
有人會說我線性佈局一行程式碼實現居中,你這也太太太囉嗦了,naive,下面才是約束佈局的新特性,一行程式碼實現固定比例偏移。比如下面這個場景,我要讓A左右兩邊的空檔寬度比例為3:7。
-
Guideline輔助線
輔助線分為豎線和橫線,用android:orientation來表示,可取”vertical”和”horizontal”.(可通過拖拽的方式來顯示,通過下面的屬性其中之一來確定其位置,多用percent)
具體用法參考部落格: 鴻洋-ConstraintLayout 完全解析 快來優化你的佈局吧
layout_constraintGuide_begin
layout_constraintGuide_end
layout_constraintGuide_percent
- ConsTraintLayout權重比實現
控制元件的寬高比:app:layout_constraintDimensionRatio(當控制元件的寬高中有一個為0dp的時才起作用),如app:layout_constraintDimensionRatio=“16:9”控制元件的寬高比例為16:9。
app:layout_constraintHorizontal_weight //控制元件在水平方向佔父佈局的比例
app:layout_constraintVertical_weight//控制元件在豎直方向佔父佈局的比例
- 鏈Chain
當多個控制元件通過相互約束髮生聯絡的時候,就組成了一個鏈Chain,我們可以通過鏈頭來設定鏈的型別chainStyle,第一個就是鏈頭。
總共有三個屬性:
spread,packed,spread_inside預設為spread。具體效果可參考: 鴻洋-ConstraintLayout 完全解析 快來優化你的佈局吧
app:layout_constraintHorizontal_chainStyle
app:layout_constraintVertical_chainStyle
- Group(群組)
使用群組,可以將某些view分組在一起。集中起來進行控制。例如:控制佈局中某幾個view的可見性,就只需要設定group的可見性即可,他是通過ids將控制元件放到一個群組裡的。
<android.support.constraint.Group
android:id="@+id/id_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="id_btn,id_tv" />
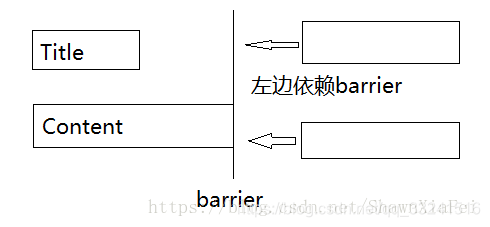
- Barrier (屏障)
這是一個輔助類,和Guidline一樣不參與佈局的繪製,是不可見的。
Barrier 是用多個 View 作為限制源來決定自身位置的一種輔助線,它有兩個比較重要的屬性:
1、barrierDirection,取值有top、bottom、left、right、start、end,用於控制 Barrier 相對於給定的 View 的位置。比如在上面的栗子中,Barrier 應該在 Title 的右側,因此這裡取值right(也可end,自行琢磨)。
2、constraint_referenced_ids,取值是要依賴的控制元件的id(不需要@+id/)。Barrier 將會使用ids中最大的一個的寬(高)作為自己的位置。

參考部落格文章:ConstraintLayout 中 Barrier 的使用
