Bootstrap -- 下拉選單、輸入框組、導航選單
阿新 • • 發佈:2018-12-11
Bootstrap -- 下拉選單、輸入框組、導航選單
1. 下拉選單
可以使用帶有各種大小按鈕的下拉選單:.btn-lg、.btn-sm 或 .btn-xs。
實現下拉選單:

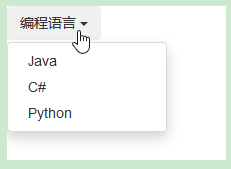
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" hrefView Code="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu" data-toggle="dropdown"> 程式語言<span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">C#</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Python</a> </li> </ul> </div> </body> </html>
下拉選單效果:

2. 輸入框組: 使用輸入框組,您可以很容易地向基於文字的輸入框新增作為字首和字尾的文字或按鈕。
使用輸入框組:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="input-group"> <span class="input-group-addon">www.</span> <input type="text" class="form-control" placeholder="域名"> <span class="input-group-addon">.com</span> </div> </body> </html>View Code
輸入框組樣式:

3. 導航選單
實現導航選單:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>導航選單</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">主頁</a></li> <li><a href="#">C#</a></li> <li><a href="#">Asp.Net</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>View Code
導航選單樣式:

4. 帶有下拉選單的導航選單
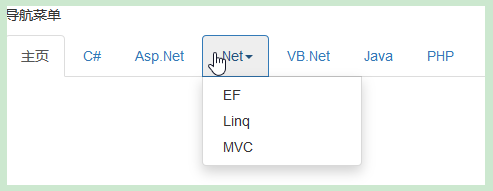
實現帶有下拉選單的導航選單:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>導航選單</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">主頁</a></li> <li><a href="#">C#</a></li> <li><a href="#">Asp.Net</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> .Net<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">EF</a></li> <li><a href="#">Linq</a></li> <li><a href="#">MVC</a></li> </ul> </li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>View Code
導航選單樣式: