easyUI中選擇下拉選單和輸入框的使用
最近在做一個網站,涉及到需要實現下拉選擇選單和輸入框的混合實現。此時想到了EasyUI上的外掛的使用。
- 首先下載JQuery EasyUI
登入 http://www.jeasyui.net/download/ 下載EasyUI的GLP版本。
2. 參考程式碼
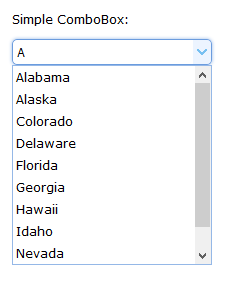
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ComboBox - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../themes/icon.css"/> <link rel="stylesheet" type="text/css" href="../css/demo.css"/> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="../js/jquery.easyui.min.js"></script> <select name="add_NNo1" class="dfinput"> </head> <body> <p>Simple ComboBox: </p> <select id="cc" class="easyui-combobox" name="555" style="width:200px;" data-options="required:true"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="CO">Colorado</option> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="HI">Hawaii</option> <option value="ID">Idaho</option> <option value="NV">Nevada</option> <option value="NH">New Hampshire</option> <option value="WY">Wyoming</option> </select> </body> </html>
其中需要
<span> </span><script type="text/javascript" src="../js/jquery.easyui.min.js"></script>匯入這三個js 或者是 css 樣式。在下載的EasyUI中可以找到上述所需要的js 或 css 樣式。<pre name="code" class="html"><span> </span><link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../themes/icon.css"/> <link rel="stylesheet" type="text/css" href="../css/demo.css"/>
下拉選項
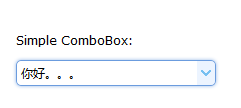
可編輯輸入
結束。
相關推薦
easyUI中選擇下拉選單和輸入框的使用
最近在做一個網站,涉及到需要實現下拉選擇選單和輸入框的混合實現。此時想到了EasyUI上的外掛的使用。 首先下載JQuery EasyUI 登入 http://www.jeasyui.net/download/ 下載EasyUI的GLP版本。 2. 參考程式碼 &l
Bootstrap -- 下拉選單、輸入框組、導航選單
Bootstrap -- 下拉選單、輸入框組、導航選單 1. 下拉選單 可以使用帶有各種大小按鈕的下拉選單:.btn-lg、.btn-sm 或 .btn-xs。 實現下拉選單: <!DOCTYPE html> <html> <head> <
BootStrap之包涵下拉選單的輸入框
用法: <div class="row col-md-5 text-center"> <div class="input-group"><!--保持內聯,消除邊框,類
bootstrap入門【按鈕式下拉選單,輸入框組】
按鈕式下拉選單沒什麼好說的,就是以前學過的東西做了一個巢狀而已。注意dropup即可實現上拉 輸入框組分前面加《span》,後面加和兩頭加三種,還可以新增按鈕,下拉選單,單選複選框哦~ <!DOCTYPE html> <html> <hea
下拉選單和文字框結合
思想: input在最上層 select在最下層 select超出input一個箭頭的長度 在改變select時 通過js將值賦給input 細節: 可以將select的字型顏色換成透明 option換成正常顏色 這樣可以避免bug fa2這個js 是為了修改文字框後
asp中select(下拉選單)如何同時獲取value和text的值
<select name="zuoyeleibie" size="1" id="zuoyeleibie"> <option value="1">特種作業</option> <option value=
easyui中的下拉菜單是樹形結構時如何實現onchange方法
問題 input style 出現 發現 class 如果 box ble 今天碰到一個問題就是我寫的代碼中的一個下拉列表顯示的是樹型菜單,代碼如下(使用的是easyui): .... <tr> <td>地區:</td>
easyUI-combotree-樹形下拉選單
======================================我的================================================== Jsp標籤: <select id="id" class="easyui-com
ruby中的下拉選單select的寫法
想在介面上顯示出一個下拉選單,選單裡的值是自己定義的,而不是從資料庫中的某個表中去除的某個屬性的集合,弄了半天才顯示出來,程式碼如下: <select name="post[hold_reason]"> <option value="shiyong"
在excel的單元格中設定下拉選單
很多時候我們在編輯excel的時候,在插入相同的內容時顯得比較繁瑣,下面教大家在excel單元格中設定下拉選單,直接點選後更改單元格內容。。步驟如下: 1.選
jq無限極下拉選單和點選展開選單
一、html部分 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> &l
Bootstrap 下拉選單和滾動監聽(Scrollspy)外掛
一、下拉選單外掛 切換下拉選單(Dropdown)外掛的隱藏內容:(1)通過 data 屬性:向連結或按鈕新增 data-toggle="dropdown" 來切換下拉選單:<div class="dropdown"> <a data-toggle="
ActionBar中的下拉選單列表導航
主要有四個步驟 1、建立一個spinnerAdapter,tigonneirong 2、實現ActionBar.OnNavigationListener介面,處理對錶單選擇 3、建立ActionBar,並設定為下拉列表的導航模式 4、給這個下拉列表設定處理使用者選擇的回撥處
jquery easyui中獲取下拉列表的值
問題:原來以為jquery easyui中的下拉列表中獲取值的方式和普通的下拉列表獲取值的方式相同,都是var value=$("select").val();的形式,但是不生效。。。原因:jquery
easyUI中select下拉框新增option選項
使用jquery easyui的下拉列表combobox碰上問題,下拉列表的項都是從資料庫讀出來的,然後我想在動態生成的項中新增一項:"<option value=''>=全部=</option>"。但怎麼也新增不成功。首先試了直接用jquery對該
⑨bootstrap組件 按鈕式下拉菜單 輸入框 使用基礎案例
opp int sso con utf-8 ref es2017 meta splay View Code <!DOCTYPE html> <html lang="en"> <head> <meta
實現下拉選單多選框效果
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <li>工作意願地: <%-- <c:forEach items="${list}" var="lis
下拉選單包含搜尋框-searchableSelect
效果 1、引用 <link href="jquery.searchableSelect.css" rel="stylesheet" type="text/css"> <script src="jquery-1.11.1.min.js"></s
easyUI中年份,月份選擇下拉框選擇
form表單內程式碼 <input type="text" class="jeasy-combobox" name="year" id="yearChoose"> js程式碼
iView中table表格中使用select選框和下拉選單
{ title: '一級指標', key: 'age', render: (h, params) => {