bootstrap入門【按鈕式下拉選單,輸入框組】
阿新 • • 發佈:2019-02-03
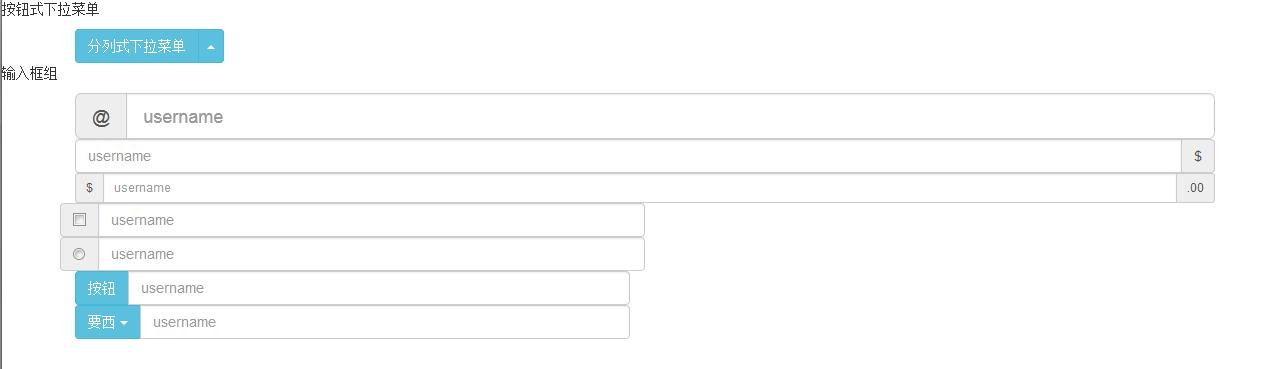
按鈕式下拉選單沒什麼好說的,就是以前學過的東西做了一個巢狀而已。注意dropup即可實現上拉
輸入框組分前面加《span》,後面加和兩頭加三種,還可以新增按鈕,下拉選單,單選複選框哦~
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.3.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <p>按鈕式下拉選單</p> <div class="container"> <div class="btn-group dropup"> <button type="button" class="btn btn-info ">分列式下拉選單</button> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu " role="menu"> <li><a>1</a></li> <li><a>2</a></li> <li><a>3</a></li> </ul> </div> </div> <p>輸入框組</p> <div class="container"> <div class="input-group input-group-lg"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="username"> </div> <div class="input-group"> <input class="form-control" placeholder="username" type="text"> <span class="input-group-addon">$</span> </div> <div class="input-group input-group-sm"> <span class="input-group-addon">$</span> <input type="text" class="form-control" placeholder="username"> <span class="input-group-addon">.00</span> </div> <div class="row"> <div class="input-group col-lg-6"> <span class="input-group-addon"> <input type="checkbox"> </span> <input class="form-control" type="text" placeholder="username"> </div> </div> <div class="row"> <div class="input-group col-lg-6"> <span class="input-group-addon"> <input type="radio"> </span> <input class="form-control" type="text" placeholder="username"> </div> </div> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-info">按鈕</button> </span> <input class="form-control" type="text" placeholder="username"> </div> </div> </div> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown"> 要西 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a>1</a></li> <li><a>2</a></li> <li><a>3</a></li> </ul> </span> <input class="form-control" type="text" placeholder="username"> </div> </div> </div> </div> </body> </html>