CSS:浮動分析
阿新 • • 發佈:2018-12-11
float:left/right/none;
1.同級浮動
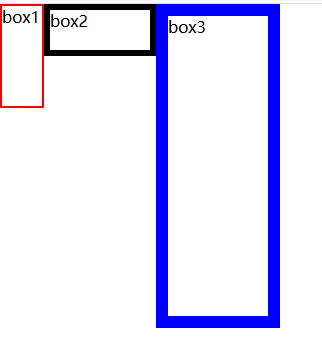
(1)使塊級元素在同一行顯示(所有要在同一行顯示的都要加浮動)
<div class="box1">box1</div> <div class="box2">box2</div> <div class="box3">box3</div> .box1{ border: 2px solid red; width: 40px; height:100px; float:left; } .box2{ border: 6px solid black; width:100px; height:40px; float:left; } .box3{ border: 12px solid blue; width:100px; height:300px; float:left; }

(2)使行內元素支援寬和高
<span class="box1"></span>
.box1{
border: 2px solid red;
width: 40px;
height:100px;
float:left;
}
3.不設寬或高時,寬和高由內容撐開;
<span class="box1">hello</span>
.box1{
border: 2px solid red;
float:left;
}![]()
4.如果在某個元素上新增浮動,它將脫離標準文件流(文件流是指物件在文件所佔的位置),並且向後找沒有浮動的元素覆蓋在上面(向後浮動),跟前面的元素沒有關係。
<div class="box1"></div> <div class="box2"></div> <div class="box3"></div> .box1{ border: 1px solid red; width: 40px; height:100px; float:left; } .box2{ border: 4px solid blue; width: 140px; height:40px; float:left; } .box3{ border: 8px solid gray; width: 200px; height:200px; }

5.如果某個元素加了浮動,它先脫離標準流,在根據浮動方向浮動,直到碰到上一浮動元素的邊界停下來,或者因為上一層不能放下該元素而掉下來,在下一行;
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
.box1{
border: 11px solid red;
width: 40px;
height:100px;
float:right;
}
.box2{
border: 4px solid blue;
width: 140px;
height:40px;
float:left;
}
.box3{
border: 8px solid gray;
width: 200px;
height:200px;
}
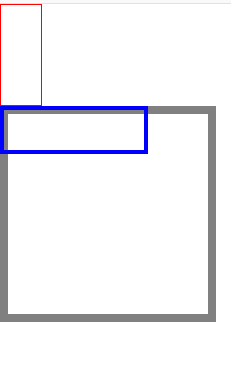
6.當一個元素A浮動在一個沒有浮動的元素B上,他會擠掉B的內容原來的位置,甚至擠出
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
.box1{
border: 11px solid red;
width: 40px;
height:100px;
}
.box2{
border: 4px solid blue;
width: 60px;
height:100px;
float:left;
}
.box3{
border: 8px solid gray;
width: 200px;
height:200px;
}
