CSS高階佈局
float屬性
基本浮動規則
先來了解一下block元素和inline元素在文件流中的排列方式。
block元素通常被現實為獨立的一塊,獨佔一行,多個block元素會各自新起一行,預設block元素寬度自動填滿其父元素寬度。block元素可以設定width、height、margin、padding屬性;
inline元素不會獨佔一行,多個相鄰的行內元素會排列在同一行裡,直到一行排列不下,才會新換一行,其寬度隨元素的內容而變化。inline元素設定width、height屬性無效。inline元素的margin和padding屬性。水平方向的padding-left, padding-right, margin-left, margin-right都產生邊距效果;但豎直方向的padding-top, padding-bottom, margin-top, margin-bottom不會產生邊距效果。
- 常見的塊級元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常見的內聯元素有span、a、strong、em、label、input、select、textarea、img、br等
所謂的文件流,指的是元素排版佈局過程中,元素會自動從左往右,從上往下的流式排列。
脫離文件流,也就是將元素從普通的佈局排版中拿走,其他盒子在定位的時候,會當做脫離文件流的元素不存在而進行定位。
BFC(Block formatting context)
塊級格式化上下文,它是一個獨立的渲染區域,只有Block-level box參與,它規定了內部的Block-level Box如何佈局,並且與這個區域外部毫不相干。
BFC規則
① 內部的Box會在垂直方向,一個接一個地放置;
② Box自身垂直方向的位置由margin-top決定,屬於同一個BFC的兩個相鄰Box的margin會發生重疊
③ Box自身水平方向的位置由margin左或右決定(具體已經參照BFC方位),屬於同一個BFC的兩個相鄰Box的margin會發生疊加
只有絕對定位absolute和浮動float才會脫離文件流。
---部分無視和完全無視的區別?需要注意的是,使用float脫離文件流時,其他盒子會無視這個元素,但其他盒子內的文字依然會為這個元素讓出位置,環繞在周圍(可以說是部分無視)。而對於使用absolute position脫離文件流的元素,其他盒子與其他盒子內的文字都會無視它。(可以說是完全無視)
浮動的表現
定義:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由於浮動框不在文件的普通流中,所以文件的普通流中的浮動框之後的塊框表現得就像浮動框不存在一樣。(注意這裡是塊框而不是內聯元素;浮動框只對它後面的元素造成影響)
注意 當初float被設計的時候就是用來完成文字環繞的效果,所以文字不會被擋住,這是float的特性,即float是一種不徹底的脫離文件流方式。無論多麼複雜的佈局,其基本出發點均是:“如何在一行顯示多個div元素”。
現象1:
假如某個div元素A是浮動的,如果A元素上一個元素也是浮動的,那麼A元素會跟隨在上一個元素的後邊(如果一行放不下這兩個元素,那麼A元素會被擠到下一行);
如果A元素上一個元素是標準流中的元素,那麼A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
此外,浮動的框之後的block元素元素會認為這個框不存在,但其中的文字依然會為這個元素讓出位置。 浮動的框之後的inline元素,會為這個框空出位置,然後按順序排列。
現象2:
左右結構div盒子重疊現象,一般是由於相鄰兩個DIV一個使用浮動一個沒有使用浮動。例如:相鄰的兩個盒子box2向左浮動、box3未浮動。一個使用浮動一個沒有導致DIV不是在同個“平面”上,但內容不會照成覆蓋現象,只有DIV形成覆蓋現象。
解決方法:要麼都不使用浮動;要麼都使用float浮動;要麼對沒有使用float浮動的DIV設定margin樣式。
浮動佈局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮動佈局</title>
<style type="text/css">
body {
/*background: cyan;*/
}
.temp {
width: 200px;
height: 200px;
background: orange;
/*Box自身水平方向的位置由margin左或右決定(具體依據: 參照BFC方位),屬於同一個BFC的兩個相鄰Box的margin會發生疊加。*/
margin-right: 100px;
float: right;
}
</style>
<style type="text/css">
/*float: 浮動佈局, 改變BFC的參照方位*/
/*為什麼要使用: 塊級盒子就會同行顯示*/
/*float: left | right*/
.box {
width: 100px;
height: 100px;
background: orange;
font: 900 40px/100px "STSong";
text-align: center;
}
.box:nth-child(2n) {
background: red;
}
.box {
float: right;
}
.box:last-child {
/*盒模型佈局可以在其他佈局的基礎上進行盒子位置微調*/
/*margin-left: 10px;*/
}
/*注: 浮動佈局的橫向顯示範圍由父級width決定, 當一行顯示不下時, 會自動換行,排列方式(起點)還是遵循BFC參照方位 => 固定了父級width也就固定了浮動佈局的行數*/
</style>
</head>
<body>
<!-- <div class="temp"></div> -->
<div class="wraper">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
</div>
</body>
</html>
清浮動
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>清浮動</title>
<style type="text/css">
.outer {
/*height: 200px;*/
background: orange;
}
/*清浮動: 讓父級(有浮動子級)獲得一個合適的高度*/
/*子標籤設定浮動 => 子標籤不完全脫離文件流*/
/*脫離文件流: 產生可新的BFC, (不再關聯父級寬高)*/
/*浮動的子級, 預設不會獲取父級寬度, 也不會撐開父級高度*/
/*不完全: 父級在做清浮動操作後,可以重新被子級撐開高度*/
/*當父級沒有下兄弟標籤, 可以不做清浮動操作, 但清浮動操作應該在每一次傳送浮動後均需要處理的*/
.inner {
width: 200px;
height: 200px;
background: red;
float: left;
border-radius: 50%;
}
/*清浮動操作*/
.outer:after {
content: "";
display: block;
clear: both;
}
.box {
width: 200px;
height: 200px;
background: cyan;
/*margin-top: -200px;*/
}
</style>
<style type="text/css">
/*盒子先載入:before, 再載入自身(文字,圖片,子標籤), 最後載入:after*/
.div:before {
content: "123"
}
.div:after {
content: "456"
}
</style>
</head>
<body>
<!-- 清浮動: 清除浮動導致的佈局問題 -->
<div class="outer">
<div class="inner"></div>
</div>
<div class="box"></div>
<div class="div">原文字</div>
</body>
</html>
清浮動的四種方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>清浮動方式</title>
<style type="text/css">
.sub, .box {
width: 200px;
height: 200px;
background: orange;
}
.box {
background: red;
}
.sub {
float: left;
}
/*① 設定死高度*/
.sup {
/*height: 200px;*/
}
/*② overflow*/
.sup {
/*background: cyan;*/
/*隱藏無用的內容*/
/*overflow: hidden;*/
}
/*③ 兄弟標籤清浮動*/
.box {
/*清浮動屬性: left | right | both*/
/*clear: both;*/
}
/*④ 偽類清浮動*/
.sup:after {
content: "";
display: block;
clear: both;
}
/*before => 自身(子內容)(會產生問題) => after => 兄弟*/
</style>
</head>
<body>
<!-- 清浮動: 使父級獲取一個合適高度 -->
<!-- 通常情況下在子級浮動,父級不會被撐開高度在該問題發生之後做清浮動操作 -->
<!-- 在發生浮動之前, 可以通過設定父級的高度來避免浮動問題 -->
<div class="sup">
<div class="sub"></div>
<!-- <div class="sub"></div>
<div class="sub" style="height: 300px"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div> -->
</div>
<div class="box"></div>
<!-- overflow: hidden -->
<style type="text/css">
.bb {
width: 100px;
/*手動設定了死高度,才會產生超出高度的內容為無用內容*/
/*height: 50px;*/
background: pink;
overflow: hidden;
}
</style>
<!-- <div class="bb">好的好的好的好的好的好的好的好的好的好的</div> -->
</body>
</html>
浮動補充
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>複習預習</title>
<!-- 1.總結display -->
<!-- 2.浮動 -->
<!-- 讓塊級標籤在父級可利用的寬度(width)中進行同行排列 -->
<!-- 針對block-level box進行佈局 -->
<!-- float: left | right => BFC 左 | 右 => marging-left | margin-right -->
<!-- 在浮動的基礎上進行盒模型佈局 -->
<!-- 3.清浮動 -->
<!-- 浮動後的標籤不再撐開父級高度,讓父級獲得一個合適的高度 -->
<style type="text/css">
/* (.sup>.sub)+.brother */
.sup {
/*設定固定高度*/
height: 200px;
}
.brother {
clear: both;
}
.sup {
overflow: hidden;
}
.sup:after {
content: "";
display: block;
clear: both;
}
</style>
<!-- 今日 -->
<!-- 浮動佈局的作業 -->
<!-- 盒子的顯隱控制 -->
<!-- 定位佈局 ***** -->
<!-- 流式佈局思想 -->
<style type="text/css">
/*對於浮動佈局,需要設定父級的寬度嗎?需要設定父級的高度嗎?*/
/*寬度: 一定需要, 因為父級寬度是子級浮動的顯示範圍*/
/*高度: 不需要設定, 高度由清浮動來處理*/
/*需要設定子級的寬度嗎?高度呢?*/
/*子級的寬高均需要自身設定*/
.box1 {
width: 1000px;
margin: 0 auto;
}
.box1:after {
content: "";
display: block;
clear: both;
}
.box1 div {
width: 200px;
height: 100px;
font: 900 40px/100px "STSong";
text-align: center;
color: white;
background: red;
float: left;
}
div.b6 {
width: 600px;
background: yellow;
float: left;
}
div.b7 {
width: 400px;
height: 200px;
background: yellowgreen;
line-height: 200px;
float: right;
}
div.b8 {
width: 300px;
height: 150px;
background: #ccc;
float: left;
}
div.b9 {
width: 300px;
height: 150px;
background: black;
float: left;
}
div.b10 {
width: 400px;
height: 150px;
background: cyan;
float: right;
}
div.b11 {
width: 600px;
height: 100px;
background: red;
float: right;
}
div.b12 {
width: 1000px;
height: 100px;
background: blue;
float: right;
}
.box1 {
display: none;
}
</style>
<style type="text/css">
.box2 {
width: 600px;
overflow: hidden;
margin: 0 auto;
}
.r, .y, .b {
width: 200px;
float: left;
}
.red, .blue {
height: 180px;
margin-bottom: 10px;
background: red
}
.yellow {
height: 275px;
background: yellow;
margin-bottom: 10px;
}
.blue {
background: blue;
}
</style>
</head>
<body>
<!-- 作業2 -->
<div class="box2">
<div class="r">
<div class="red"></div>
<div class="red"></div>
<div class="red"></div>
</div>
<div class="y">
<div class="yellow"></div>
<div class="yellow"></div>
</div>
<div class="b">
<div class="blue"></div>
<div class="blue"></div>
<div class="blue"></div>
</div>
</div>
<!-- 作業1 -->
<div class="box1">
<div class="b1">1</div>
<div class="b2">2</div>
<div class="b3">3</div>
<div class="b4">4</div>
<div class="b5">5</div>
<div class="b6">6</div>
<div class="b7">7</div>
<div class="b8">8</div>
<div class="b9">9</div>
<div class="b10">10</div>
<div class="b11">11</div>
<div class="b12">12</div>
</div>
<!-- 浮動細節 -->
<style type="text/css">
.box {
background-color: orange;
/*需要: box的寬度剛剛滿足內容的顯示寬度*/
float: left;
}
.wrap { overflow: hidden; }
/*1. 一般有inline型別的子內容,父級想自適應子內容的寬度, 讓父級浮動起來*/
/*2. 在一個結構中, 應該避免出現既有浮動又有非浮動的兄弟標籤, 如果出現,要即將浮動的標籤新增父級,並對新增的父級清浮動*/
/*注: 同一結構下,如果有標籤浮動,那麼該結構下所有兄弟標籤均是浮動佈局*/
.wrap {
display: none;
}
</style>
<div class="wrap">
<div class="box">
<a href="">百度</a>
<span>|</span>
<a href="">新浪</a>
</div>
</div>
</body>
</html>
position
static
static 預設值,無定位,不能當作絕對定位的參照物,並且設定標籤物件的left、top等值是不起作用的的。
position:relative/absolute
relative: 相對定位
相對定位是相對於該元素在文件流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還佔有著原來的位置,即佔據文件流空間。物件遵循正常文件流,但將依據top,right,bottom,left等屬性在正常文件流中偏移位置。而其層疊通過z-index屬性定義。
注意:position:relative的一個主要用法:方便絕對定位元素找到參照物
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相對定位佈局</title>
<style type="text/css">
/*定位佈局的匯入*/
/*需求: */
/*1.子級在父級的右下角顯示*/
/*2.子級完成佈局後,父級做content後,子級不需要重新佈局*/
.sup {
width: 300px;
height: 300px;
background: pink;
border: 10px solid black;
}
.sub {
width: 50px;
height: 50px;
background: red;
margin-left: auto;
margin-top: 150px;
}
/*能不能有一種定位, 讓盒子可以通過上下左右四個方位均操作自身佈局 => 定位佈局*/
/*什麼是定位佈局: 可以通過上下左右四個方位完成自身佈局的佈局方式*/
.sup {
display: none;
}
</style>
<style type="text/css">
/*相對定位佈局*/
.box {
width: 200px;
height: 200px;
background: pink;
}
.b2 { background: orange }
.b1 {
/*1.設定定位屬性,就會開啟定位方位*/
position: relative;
/*2.通過定位方位完成佈局*/
top: 300px;
left: 300px;
/*bottom: 100px;*/
/*right: 100px;*/
/*margin-top: 200px;*/
/*結論*/
/*1.左右取左,上下取上(eg:left與right共存是,left生效)*/
/*2.left=-right, top=-bottom*/
/*3.參考系: 自身原有位置(不是某一個點,eg: right參考的就是原有位置的右邊界)*/
/*4.自身佈局後不會影響自身原有位置*/
/*5.不脫離文件流(脫離文件流: 不再撐開父級高度)*/
}
</style>
</head>
<body>
<div class="box b1">1</div>
<div class="box b2"></div>
<div class="sup">
<div class="sub"></div>
</div>
</body>
</html>
absolute: 絕對定位
定義:設定為絕對定位的元素框從文件流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(即body元素)。元素原先在正常文件流中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。
重點:如果父級設定了position屬性,例如position:relative;,那麼子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標籤偏離問題,即父級為自適應的,那我子元素就設定position:absolute;父元素設定position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
另外,物件脫離正常文件流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>絕對定位佈局</title>
<style type="text/css">
.box {
width: 200px;
height: 300px;
background: orange;
}
.sup {
width: 200px;
height: 200px;
background: pink;
/*position: absolute;*/
}
.sub {
width: 50px;
height: 50px;
background: red;
/*1.開的定位*/
position: absolute;
/*2.採用定位方位完成佈局*/
right: 0;
bottom: 0;
}
body {
position: relative;
}
/*注: 一般父級採用的是相對定位佈局, 一般情況下,父級不需要脫離文件流*/
/*如果父級需要脫離文件流,用絕對定位父級完成佈局,完全可以,不會影響子級相對於自身的佈局,但是自身又要需要一個在文件流中的(不脫離文件流中的)定位參考父級 => 父相子絕*/
/*相對定位的應用場景大部分都是輔助於子級的絕對定位*/
.sup {
position: relative;
}
.sub {
/*left: 0;*/
right: 0;
}
</style>
</head>
<body>
<!-- 絕對定位佈局一定存在父子關係 -->
<!-- 匯入定位佈局時,父級設定寬高沒?(設定了) 子級呢?(也設定了) => 父級的高度不再依賴於子級 => 子級脫離文件流 -->
<!-- 參考系: 最近的定位父級 -->
<div class="sup">
<div class="sub"></div>
</div>
<!-- <div class="box"></div> -->
<!--
1.top|bottom|left|right都可以完成自身佈局, 上下取上,左右取左
2.父級必須自己設定寬高
3.完全離文件流
-->
</body>
</html>
總結:參照物用相對定位,子元素用絕對定位,並且保證相對定位參照物不會偏移即可。
position:fixed
fixed:物件脫離正常文件流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,物件不會隨著滾動。而其層疊通過z-index屬性 定義。 注意點: 一個元素若設定了 position:absolute | fixed; 則該元素就不能設定float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所佔的空間仍然佔據文件流。
在理論上,被設定為fixed的元素會被定位於瀏覽器視窗的一個指定座標,不論視窗是否滾動,它都會固定在這個位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style type="text/css">
/*參考系: 頁面視窗*/
/*1.top|bottom|left|right都可以完成自身佈局, 上下取上,左右取左*/
/*2.相對於頁面視窗是靜止的*/
/*3.完全脫離文件流*/
.box {
width: 200px;
height: 300px;
background: orange;
}
.box {
position: fixed;
top: 200px;
right: 50px;
}
</style>
</head>
<body>
<div class="box"></div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</body>
</html>
僅使用margin屬性佈局絕對定位元素
此情況,margin-bottom 和margin-right的值不再對文件流中的元素產生影響,因為該元素已經脫離了文件流。另外,不管它的祖先元素有沒有定位,都是以文件流中原來所在的位置上偏移參照物。
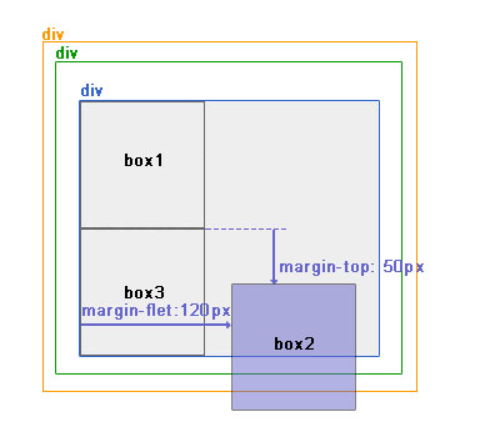
使用margin屬性佈局相對定位元素。
層級關係為:
<div ——————————— position:relative;
<div—————————-沒有設定為定位元素,不是參照物
<div———————-沒有設定為定位元素,不是參照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果圖:

overflow:hidden
overflow:hidden的含義是超出的部分要裁切隱藏,float的元素雖然不在普通流中,但是他是浮動在普通流之上的,可以把普通流元素+浮動元素想象成一個立方體。如果沒有明確設定包含容器高度的情況下,它要計算內容的全部高度才能確定在什麼位置hidden,這樣浮動元素的高度就要被計算進去。這樣包含容器就會被撐開,清除浮動。
caution
預設的高度和寬度問題
父子都是塊級標籤
<!DOCTYPE html>
<html>
<head>
<title>fortest</title>
<style>
div.parent{
width: 500px;
height: 300px;
background: #ccc;
}
div.son{
width: 100%;
height: 200px;
background: green;
}
</style>
</head>
<body>
<div class="parent">
<div class="son"></div>
</div>
</body>
</html>
這時候,子元素設定為了父元素width的100% 那麼子元素的寬度也是500px
但是如果我們把子元素的width去掉之後,就會發現子元素還是等於父元素的width。也就是說,對於塊級元素,子元素的寬度預設為父元素的100%。
當我們給子元素新增padding和margin時,可以發現寬度width是父元素的寬度減去子元素的margin值和padding值。
毫無疑問,如果去掉子元素的height,就會發先子元素的高度為0,故height是不會為100%的,一般我們都是通過新增內容(子元素)將父元素撐起來。
父:塊級元素 子:內聯元素
如果內聯元素是不可替換元素(除img,input以外的一般元素),元素是沒有辦法設定寬度的,也就談不上100%的問題了。 即內聯元素必須依靠其內部的內容才能撐開。
如果內聯元素是可替換元素(img,input,本身可以設定長和寬),不管怎麼設定父元素的寬度和高度,而不設定img的寬和高時,img總是表現為其原始的寬和高。
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style>
div.parent{
width: 500px;
height: 300px;
background: #ccc;
}
img{
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="parent">
<img class="son" src="s1.jpg"></img>
</div>
</body>
</html>
由此我們可以發現,雖然沒有設定寬度,但是表現在瀏覽器上為160px,它並沒有繼承父元素的100%得到500px,而是根據既定的高度來等比例縮小寬度。 同樣, 如果只設置width,那麼height也會等比例改變。 如果我們把img的width設定為100%,就可以發現其寬度這時就和父元素的寬度一致了。而我們一般的做法時,首先確定img的父元素的寬度和高度,然後再將img的寬度和高度設定位100%,這樣,圖片就能鋪滿父元素了。
Flex佈局
解決的經典案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.container {
width: 600px;
height: 600px;
display: flex;
flex-direction: column;
border: 1px solid #333;
}
.it1, .it3 {
flex-grow: 1;
background-color: orange;
}
.it2 {
flex-grow: 2;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="item it1"></div>
<div class="item it2"></div>
<div class="item it3"></div>
</div>
</body>
</html>
學習目的
Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。
設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
基本概念
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱”專案”。
水平為軸(main axis),主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end。
垂直為交叉軸(cross axis),交叉軸的開始位置叫做cross start,結束位置叫做cross end。
專案預設沿主軸排列。單個專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
容器屬性
① flex-direction 屬性 決定主軸的方向(即專案的排列方向) flex-direction: row | row-reverse | column | column-reverse; -- row(預設值):主軸為水平方向,起點在左端。 -- row-reverse:主軸為水平方向,起點在右端。 -- column:主軸為垂直方向,起點在上沿。 -- column-reverse:主軸為垂直方向,起點在下沿。 ② flex-wrap 屬性 定義,如果一條軸線排不下,如何換行。 flex-wrap: nowrap | wrap | wrap-reverse; -- nowrap(預設):不換行。 -- wrap:換行,第一行在上方。 -- wrap-reverse:換行,第一行在下方。 ③ flex-flow 屬性 是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。 flex-flow: <flex-direction> <flex-wrap>; ④ justify-content 屬性 定義了專案在主軸上的對齊方式。 justify-content: flex-start | flex-end | center | space-between | space-around; ⑤ align-items 屬性 定義專案在交叉軸上如何對齊。 align-items: flex-start | flex-end | center | baseline | stretch; ⑥ align-content 屬性 定義了多根軸線的對齊方式。如果專案只有一根軸線,該屬性不起作用。 align-content: flex-start | flex-end | center | space-between | space-around | stretch;
專案屬性
① order 屬性 定義專案的排列順序。數值越小,排列越靠前,預設為0。 order: <integer>; ② flex-grow 屬性 定義專案的放大比例,預設為0,即如果存在剩餘空間,也不放大。 flex-grow: <number>; /* default 0 */ ③ flex-shrink 屬性 定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。 flex-shrink: <number>; /* default 1 */ ④ flex-basis 屬性 定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。 flex-basis: <length> | auto; /* default auto */ ⑤ flex 屬性 是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。 flex: <flex-grow> <flex-shrink> <flex-basis> ⑥ align-self 屬性 允許單個專案有與其他專案不一樣的對齊方式,可覆蓋align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。 align-self: auto | flex-start | flex-end | center | baseline | stretch;
z-index屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
.wrap {
width: 200px;
height: 200px;
background: pink;
/*父級做相對定位處理,並不是自己需要用定位完成佈局,最主要的原因是輔助於子級完成絕對定位佈局*/
position: relative;
}
.box {
width: 75px;
height: 75px;
font: normal 30px/75px "STSong";
text-align: center;
background: cyan;
/*絕對定位需要大家脫離文件流,相互不會影響佈局,每個都是獨立相對於父級進行佈局的個體*/
position: absolute;
/*top: 0;*/
/*bottom: 0;*/
/*left: 0;*/
}
.b1 {
left: 0;
top: 0;
background: red;
}
.b2 {
right: 0;
top: 0;
background: yellow;
}
.b3 {
/*雖然子級脫離了文件流,但是父子關係以及存在,子級獲取100%,得到的還是父級對應的值*/
left: calc((100% - 75px) / 2);
top: calc((100% - 75px) / 2);;
background: green;
/*z-index改變顯示層級, 顯示層級的值為正整數, 值越大,顯示層級越高*/
z-index: 1;
}
.b4 {
left: 0;
bottom: 0;
background: blue;
/*z-index: 88889;*/
}
.b5 {
right: 0;
bottom: 0;
background: white;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box b1">1</div>
<div class="box b2">2</div>
<div class="box b3">3</div>
<div class="box b4">4</div>
<div class="box b5">5</div>
</div>`
</body>
</html>
流式佈局思想
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>流式佈局思想</title>
<style type="text/css">
html, body {
margin: 0;
width: 100%;
/*輔助body內部的子級有height流式佈局的基礎*/
height: 100%;
}
/*流式佈局思想: 儘可能不去使用固定屬性值*/
/*通過父級來獲取相應的屬性值*/
.b1 {
width: 100%;
height: 100%;
background: red;
}
.b2 {
/*view-width view-height*/
width: 80vw;
height: 80vh;
background: orange;
/*流式佈局限制條件: 流式佈局下寬度最大隻能放大到800px,最小隻能縮小到600px*/
max-width: 800px;
min-width: 600px;
}
html {
font-size: 200px;
}
body {
font-size: 100px;
}
span {
/*設定自身字型時 em = ?px 父級字型的大小*/
font-size: 2em;
display: block;
/*寬高em在自身設定字型大小後,值又會更改為相應大小*/
/*eg: body: 100px => 設定自身字型時em=100px, */
/*自身設定字型大小為2em,自身字型大小為200px => width=2em的em=200px*/
/*結果自身寬度是400pk*/
/*自身非設定字型時使用em單位,em值取自身字型大小*/
width: 2em;
/*rem = html字型的大小*/
height: 2rem;
background: red;
}
</style>
<style type="text/css">
.sup {
width: 200px;
height: 200px;
padding: 50px;
background: red;
}
.sub {
/*父級的content是提供給子級盒子利用的*/
margin: 0 5px;
border: 5px solid black;
padding: 5px;
/*auto <= 100%*/
width: auto;
/*width: 100%;*/
height: 50px;
background: orange;
}
</style>
</head>
<body>
<!-- <div class="b1"></div> -->
<!-- <div class="b2"></div> -->
<!-- <span>好的</span> -->
<div class="sup">
<div class="sub"></div>
</div>
</body>
</html>
盒子的顯隱
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子的顯隱</title>
<style type="text/css">
.box, .wrap {
width: 200px;
height: 200px;
background: red;
}
.wrap {
background: orange;
}
/*display: none; 通過控制盒子的顯示方式來隱藏盒子*/
/*該隱藏方式在頁面中不佔位*/
.box {
display: none;
}
/*opacity: 0; 通過控制盒子的透明度來隱藏盒子*/
/*該隱藏方式在頁面中佔位*/
.box {
/*opacity: 0*/
}
/*注: 一般顯隱操作的盒子都是採用定位佈局*/
/*懸浮父級顯示子級*/
body:hover .box {
display: block;
}
/*將盒子藏到螢幕外: 不能通過盒模型佈局, 也不建議通過浮動佈局, 可以採用定位佈局*/
.box {
/*margin-top: -208px*/
}
</style>
</head>
<body>
<div class="box"></div>
<div class="wrap"></div>
</body>
</html>
後臺管理佈局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
width: 100%;
position: fixed;
top:0;
left: 0;
}
.left{
position:absolute;
left:0;
top:48px;
bottom:0;
width:200px;
}
.right{
position:absolute;
right:0;
left:200px;
top:48px;
bottom:0;
overflow:auto;
}
.content{
height: 2000px;
width: 100%;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div>
<div class="left">
</div>
<div class="right">
<div class="content"></div>
</div>
</div>
</body>
</html>
父子懸浮問題
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.sup {
width: 120px;
height: 40px;
background: pink;
position: relative;
}
.sub {
width: 120px;
height: 100px;
background: black;
position: absolute;
left: 0;
top: 40px;
display: none;
}
.sup:hover .sub {
display: block;
}
</style>
</head>
<body>
<div class="sup">
<div class="sub"></div>
</div>
</body>
</html>
css響應式佈局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*======================================初始化=====================*/
*{
margin: 0;
padding: 0;
}
body{
font-size: 12px;
}
a{
text-decoration: none;
}
/*======================================header區域設定=====================*/
.header{
height: 44px;
width: 100%;
position: fixed;
top:0;
left: 0;
}
.header_content{
width: 80%;
height: 44px;
margin: 0 auto;
line-height: 44px;
position: relative;
}
/*======header區part1:logo ===========*/
.logo{
float: left;
width: 121px;
height: 23px;
margin-top: 9px;
}
/*======header區part2:action-menu =====*/
.action-menu{
float: left;
margin-left: 30px;
}
.action-menu a.tb{
color: #c0cddf;
padding: 0 10px;
text-align: center;
margin-left: -3px;
display: inline-block;
}
.action-menu a.tb:hover {
color: #fff;
}
.action-menu a.active, .action-menu a.active:hover {
color: #fff;
;
}
/*======header區part3:key-search =====*/
.key-search{
margin-top: 5px;
float: right;
}
.key-search a.search-icon-box, .search-txt {
float: left;
}
.search-txt {
color: #333;
line-height: 25px;
padding: 2px 2px 2px 5px;
height: 25px;
width: 91px;
}
.key-search a.search-icon-box {
border: 1px solid #e0e0e0;
width: 30px;
height: 31px;
border-left: 0;
}
.key-search a.search-icon-box span.search-icon{
background: url("images/icon.png") no-repeat 0 -197px;
float: left;
height: 12px;
width: 11px;
margin-left: 10px;
margin-top: 9px;
}
/*======header區part4:action-nav =====*/
.action-nav {
float: right;
margin-right: 10px;
}
.action-nav a {
color: white;
padding: 14px 18px;
}
.action-nav a:hover{
color: white;
}
/*======================================content區域設定=====================*/
.content-box {
padding-top: 44px;
height: 100%;
}
.content {
width: 960px;
margin: 0 auto;
height: auto!important;
overflow: hidden;
min-height: 713px;
padding: 6px 28px;
/*overflow: hidden;取消後看看效果*/
}
/*===============================響應式佈局=====================*/
@media(max-width:1050px) {
.action-menu a.item{
display: none;
border: dashed 1px rebeccapurple;
color: black;
}
.action-menu a.active{
padding: 0 25px;
}
.action-nav{
float: left;
margin-left: 80px;
}
.key-search{
float: right;
margin-right: 100px;
}
.action-menu:hover a.item{
display: block;
}
}
@media(max-width:810px) {
.key-search{
display: none;
}
.action-nav{
display: none;
}
}
</style>
</head>
<body>
<!--header結構-->
<div class="header">
<div class="header_content">
<div class="logo">
<a href="/"><img src="images/logo.png" alt=""></a>
</div>
<div class="action-menu">
<a href="#" class="tb active">全部</a>
<a href="#" class="tb item">42區</a>
<a href="#" class="tb item">段子</a>
<a href="#" class="tb item">圖片</a>
<a href="#" class="tb item">挨踢1024</a>
<a href="#" class="tb item">你問我答</a>
</div>
<div class="key-search">
<form action="/" method="post">
<input type="text" class="search-txt">
<a href="#" class="search-icon-box" >
<span class="search-icon"></span>
</a>
</form>
</div>
<div class="action-nav">
<a href="#" class="register-btn">註冊</a>
<a href="#" class="login-btn">登入</a>
</div>
</div>
</div>
<!--content結構-->
<div class="content-box">
<div class="content">
</div>
</div>
</body>
</html>
