css grid 佈局 ( 入門 )
簡介:
Grid是一個強大的規範,當與CSS的其他部分(如flexbox)結合使用時,可以幫助您建立以前不可能在CSS中構建的佈局(二維佈局)。這一切都是通過在網格容器上建立一個網格來開始的。網格元素的子集 預設會有16px的padding值
使用 :
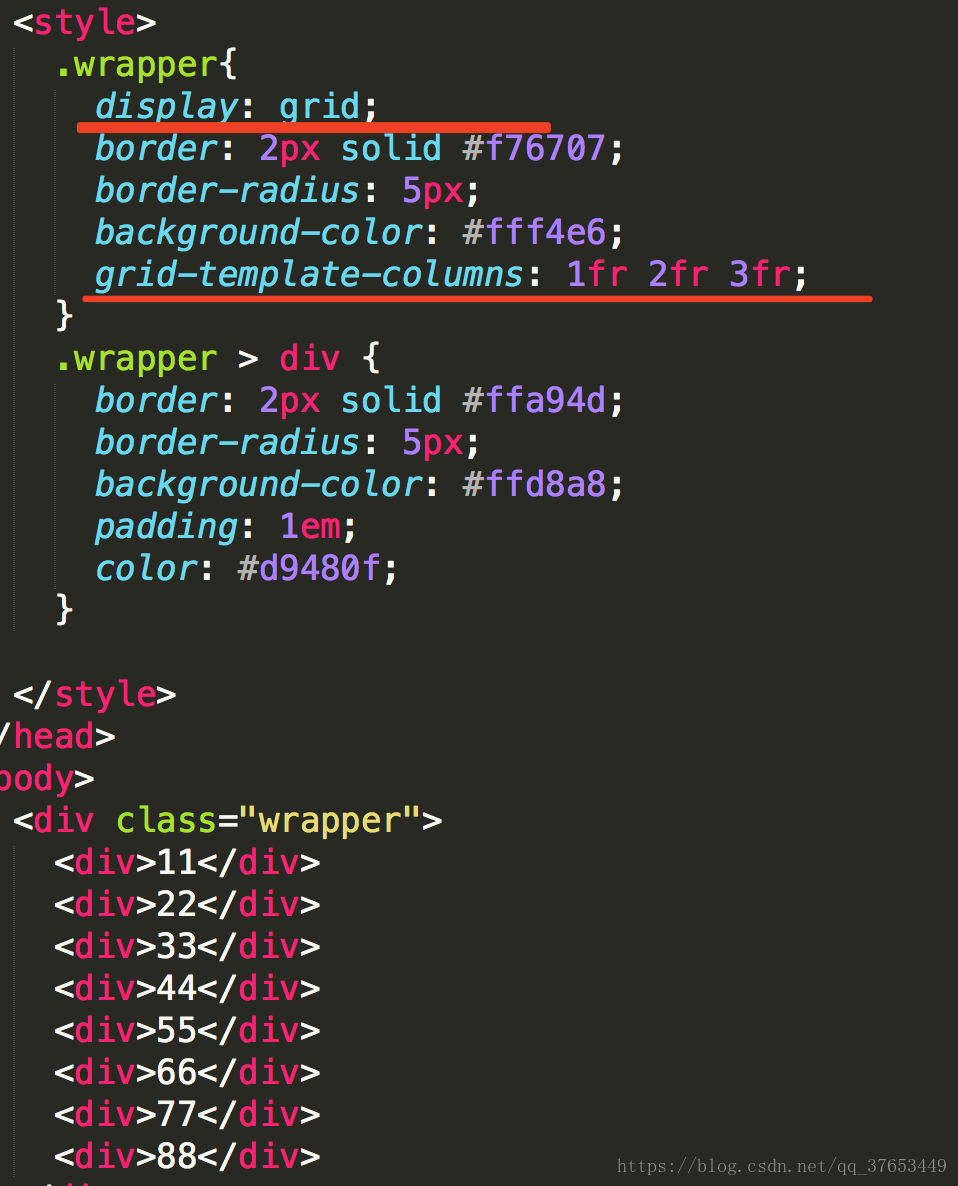
父容器設定 display:grid 即成為網格容器。
grid-template-columns 定義網格中的列軌道的大小
網格還引入了一個另外的長度單位 fr fr單位代表網格容器中可用空間的一等份。
這些軌道會隨著可用空間增長和收縮。
-> 在軌道清單中使用repeat()
在上面的例子中 我們很快就會發現一個問題 如果我們的列數過多的情況下 假如說是10列 那我們可能就得寫 10個列軌道寬度值來定義網格 這樣就顯得很蹩腳 repeat 就是用來解決這個問題的
Repeat 語句可以用於重複軌道列表中的一部分。
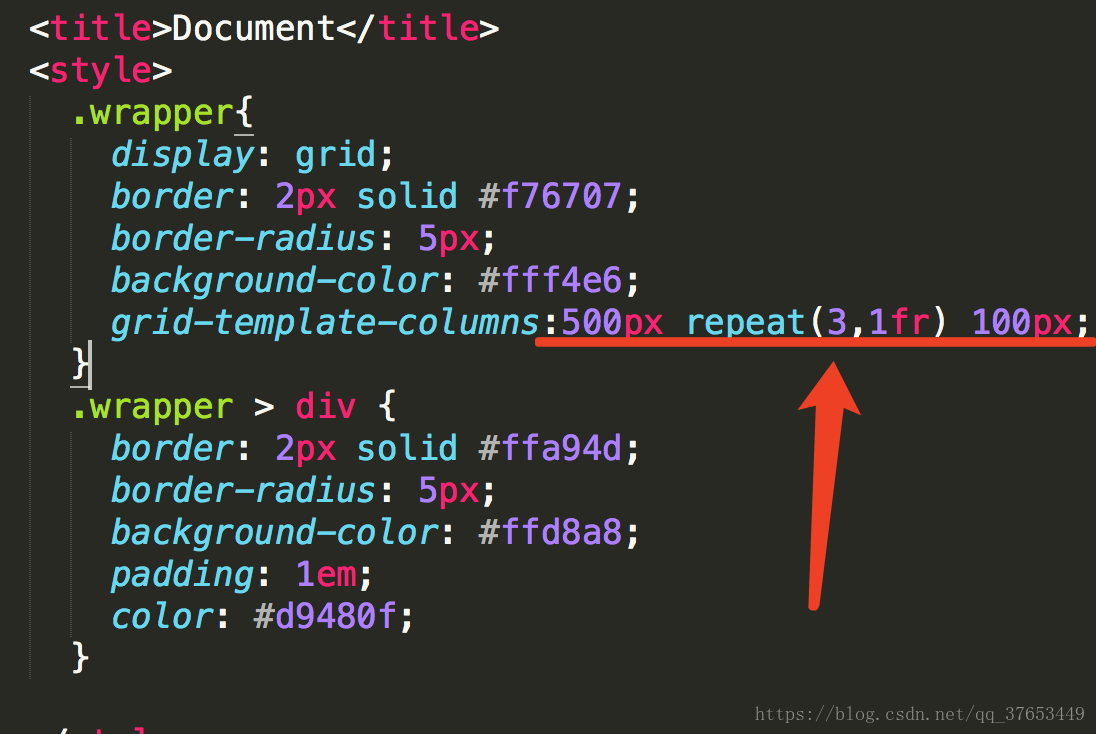
repeat 語句的用法1
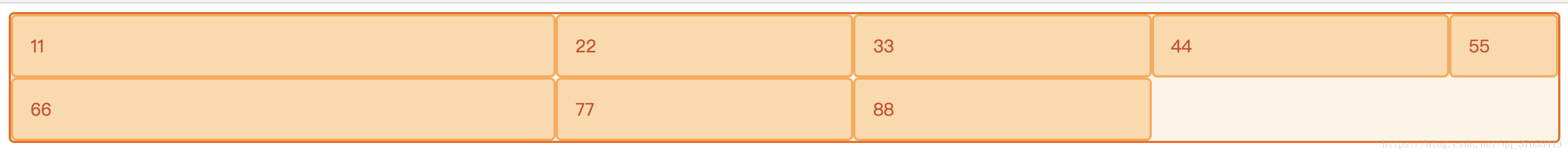
該值會把整個網格容器 分為 5份 開始 和末位值 為固定px 單位 寬度的列軌道 中間 為3個fr單位為1的列軌道
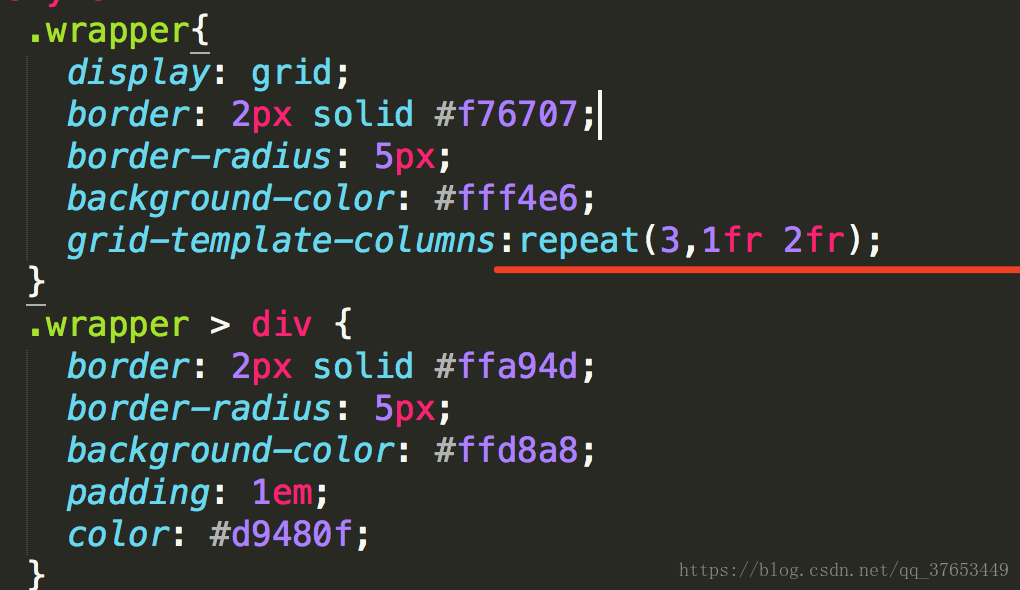
repeat 語句的用法2
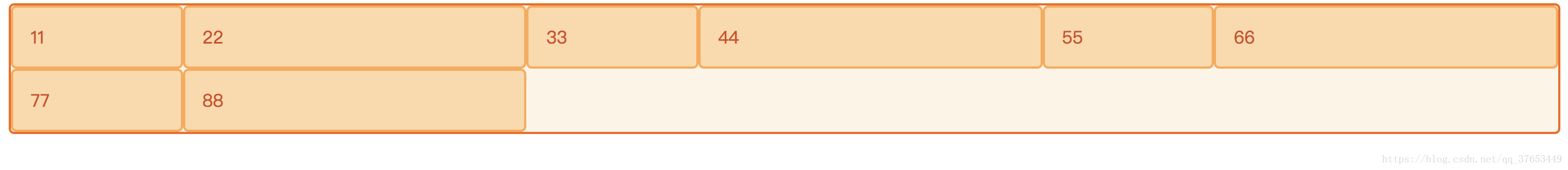
該值會重複 3份 1fr 2fr 的 列軌道配置 總共為6列 即11:22==33:44==55:66==77:88==1:2
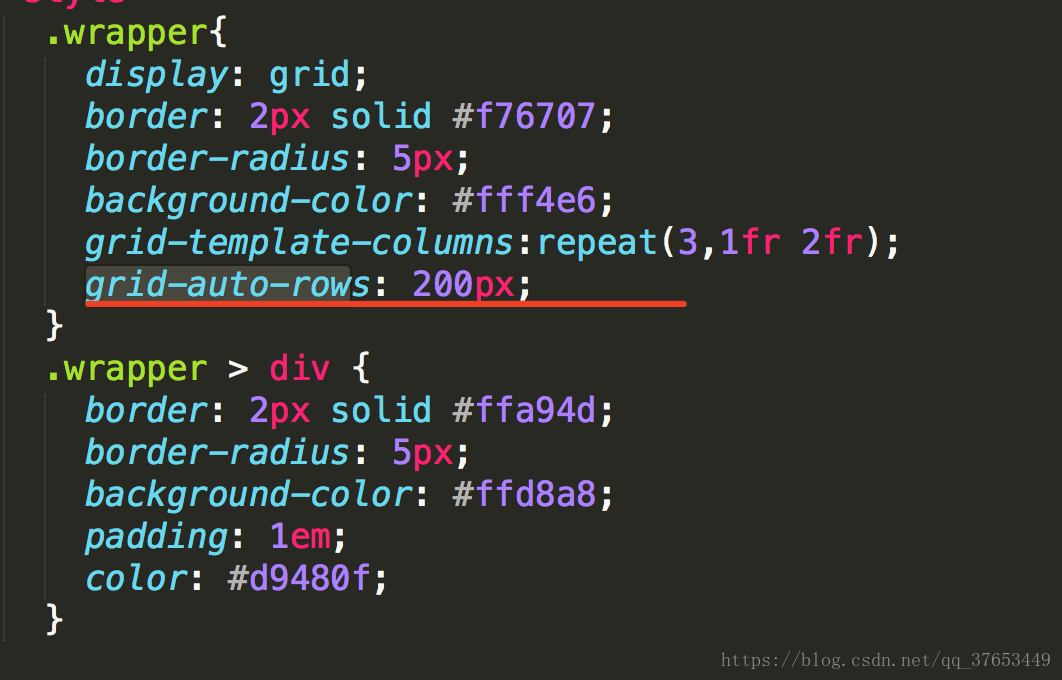
grid-auto-rows :200px 屬性 在隱式網格中建立的軌道是200畫素高。(自定義網格高度)
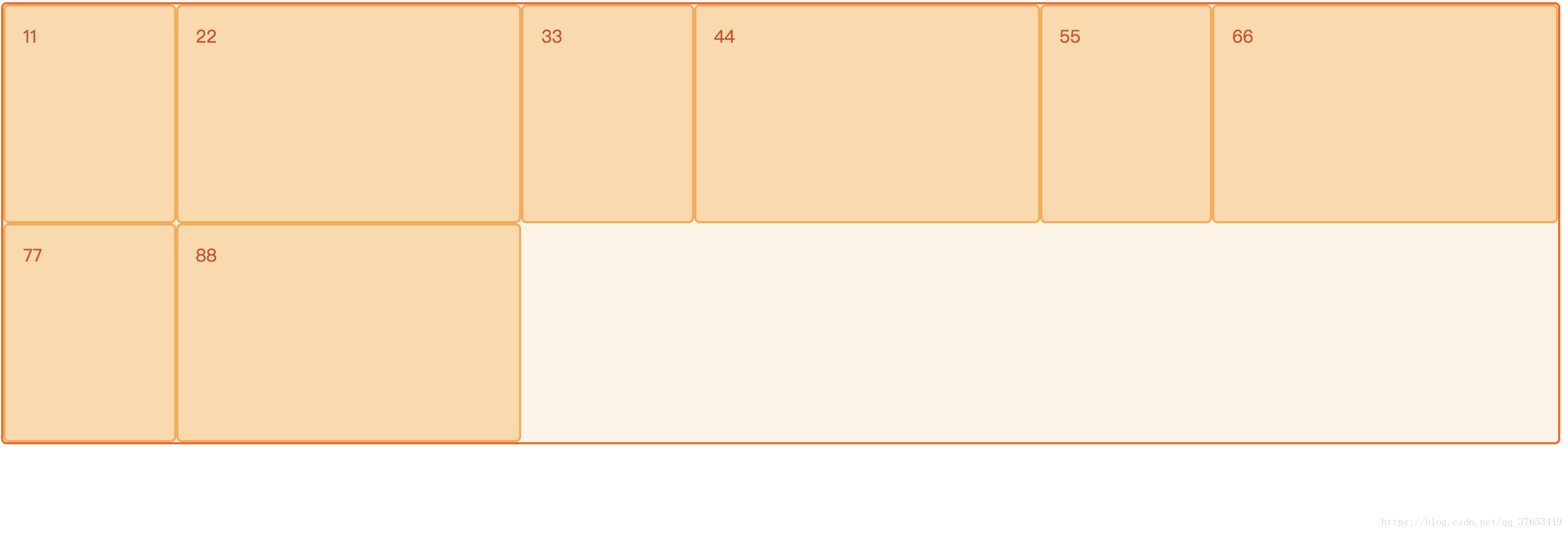
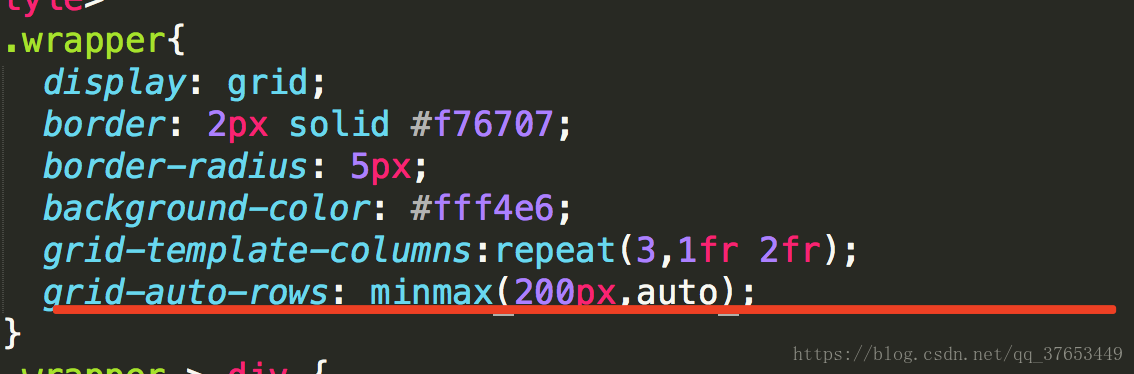
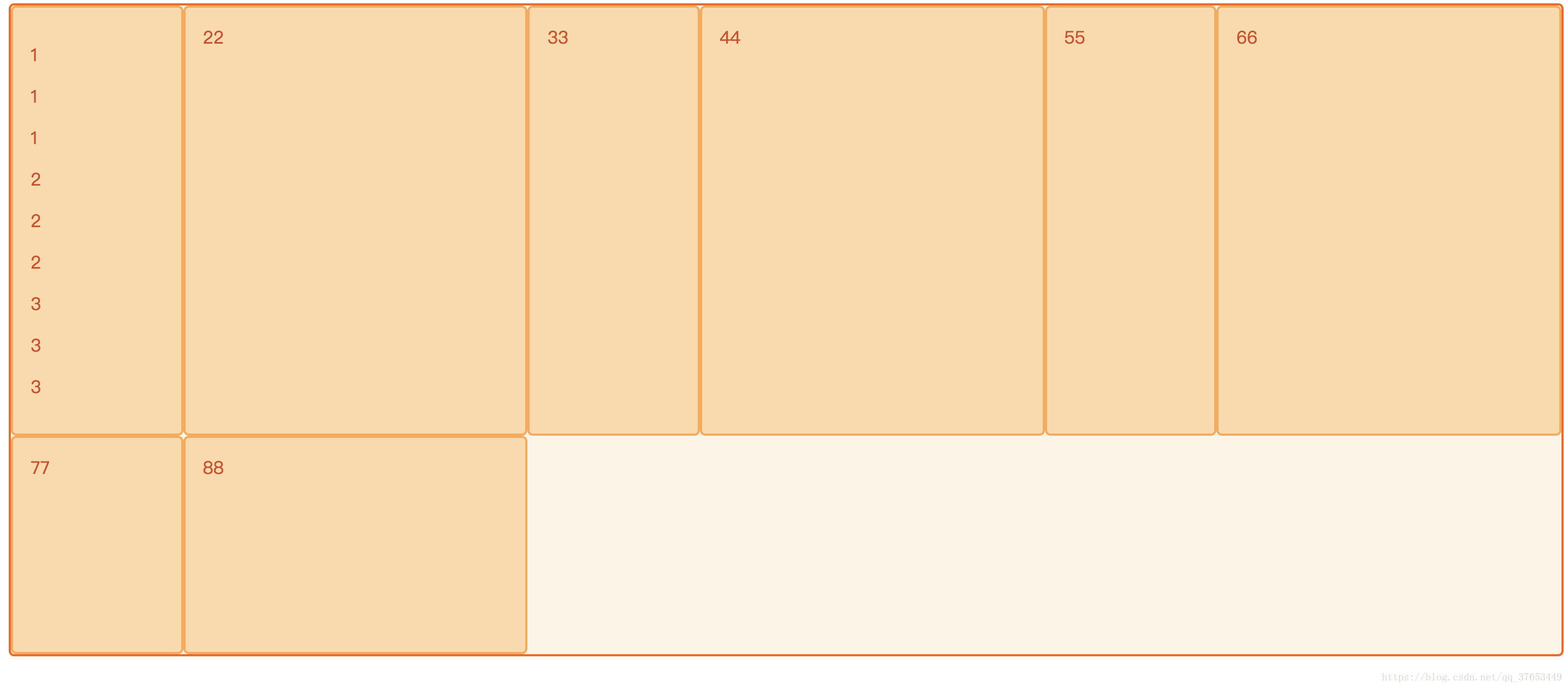
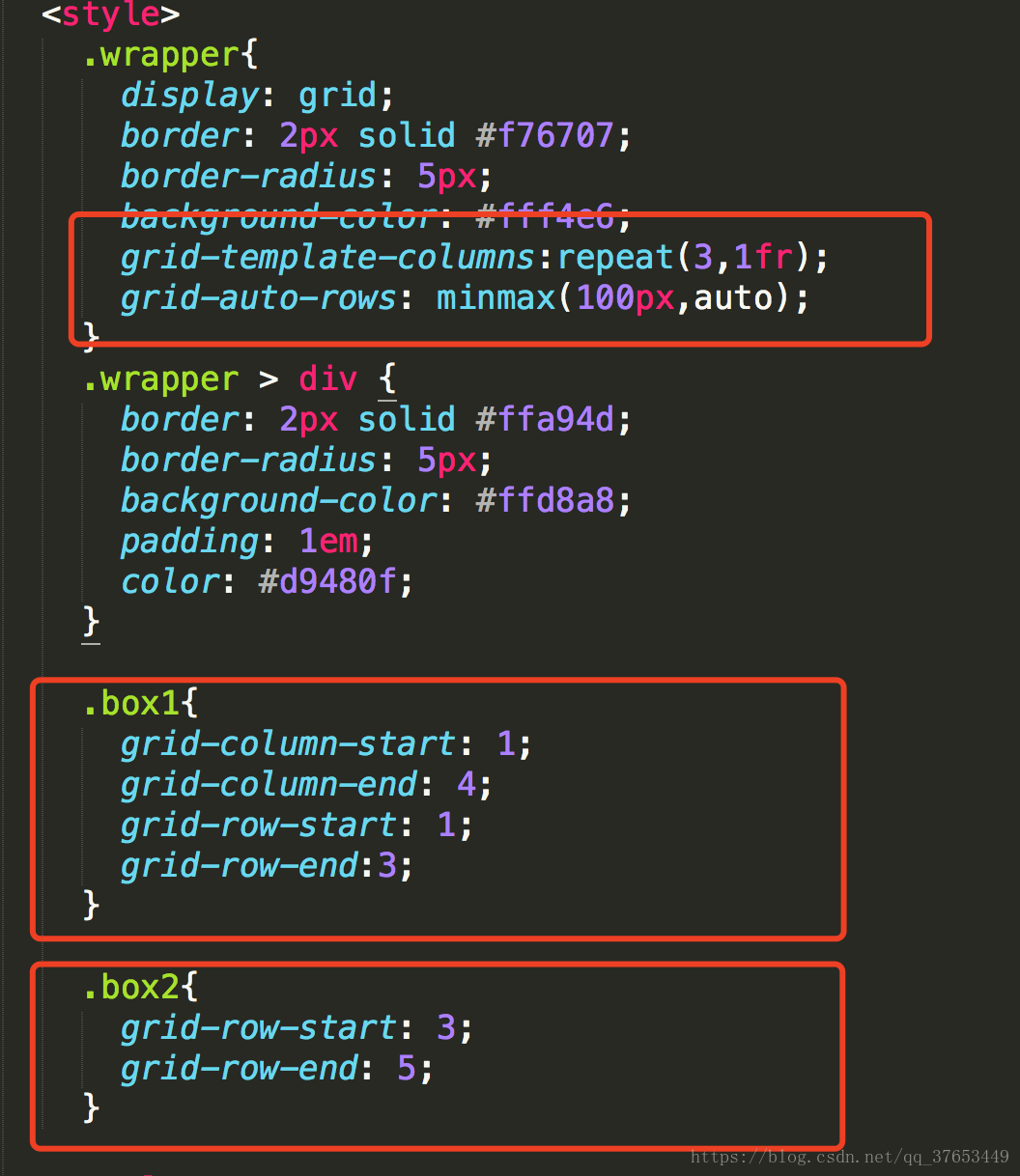
使用grid-auro-rows 適應minmax() 實現最小行高
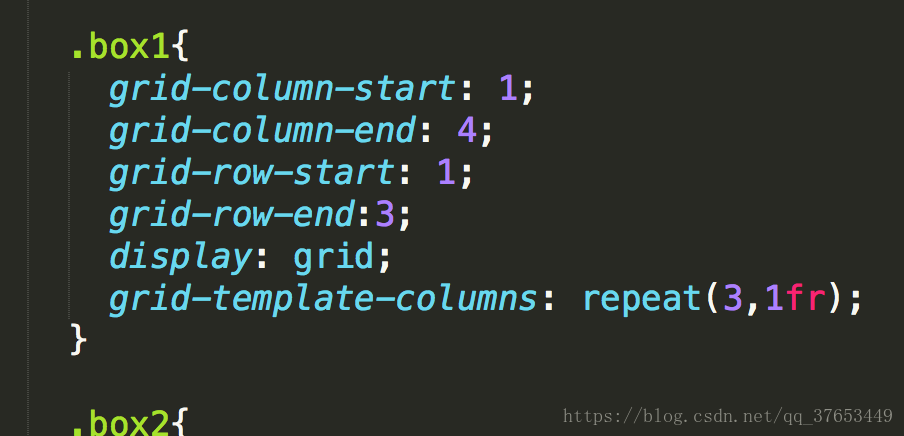
使用行線 列線 擺放網格
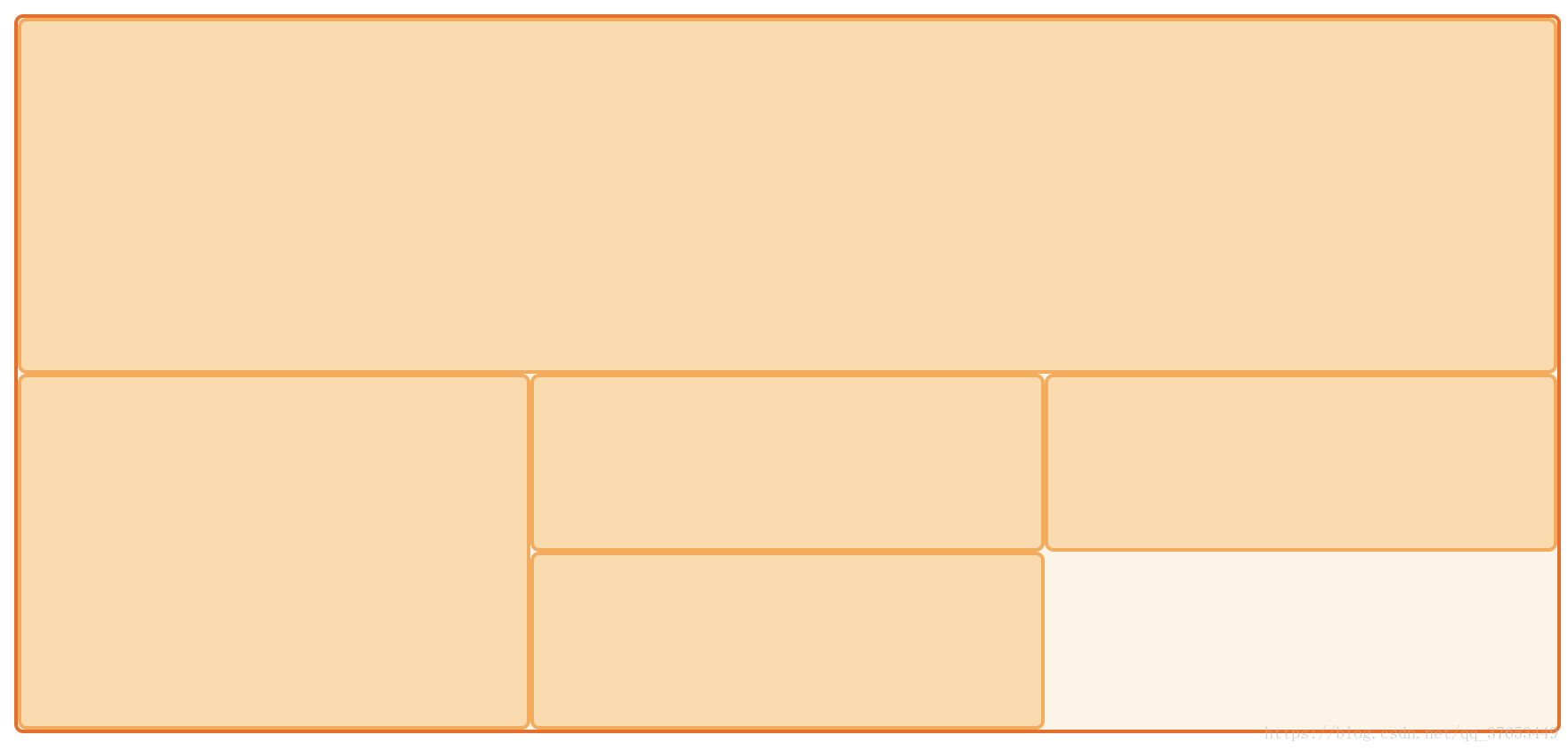
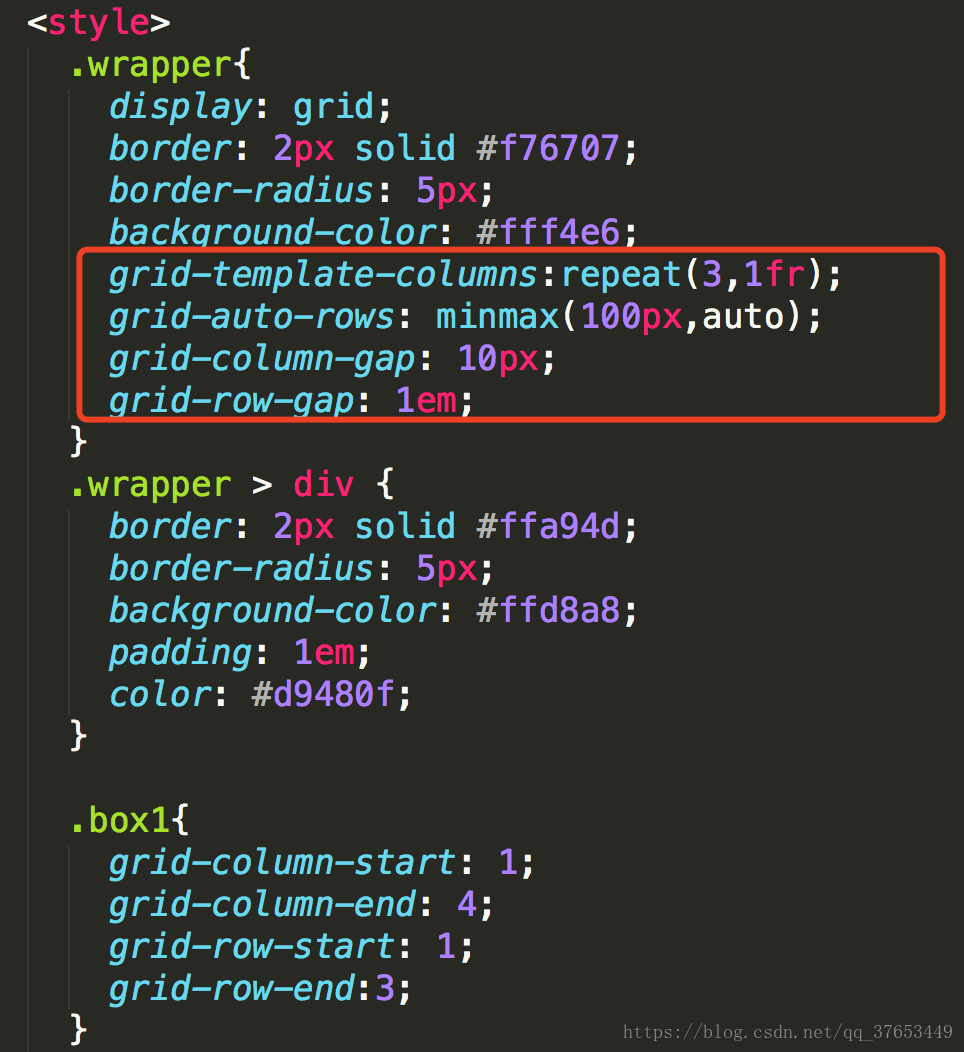
->網格間距
在兩個網格單元之間的 網格橫向間距 或 網格縱向間距 可使用 grid-column-gap 和 grid-row-gap 屬性來建立,或者直接使用兩個合併的縮寫形式 grid-gap。
巢狀網格:
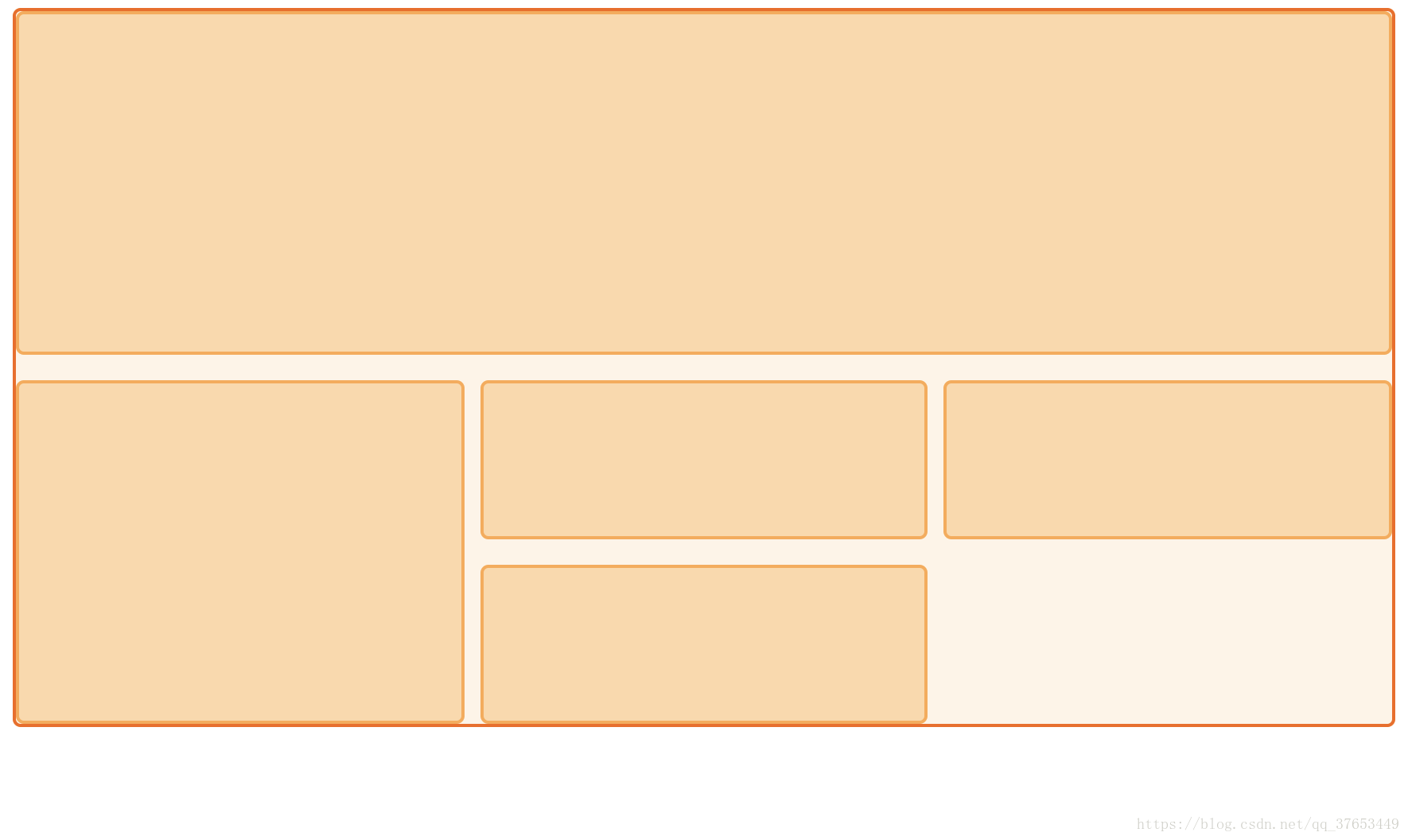
一個網格元素可以也成為一個網格容器。在接下來的例子中我事先有了一個3列的網格元素,並有兩個跨軌道的網格。在這個例子中,第一個網格元素含有幾個子級元素。當這些元素不是網格容器的直接子級元素時,它們不會參與到網格佈局中,並顯示為正常的文件流。
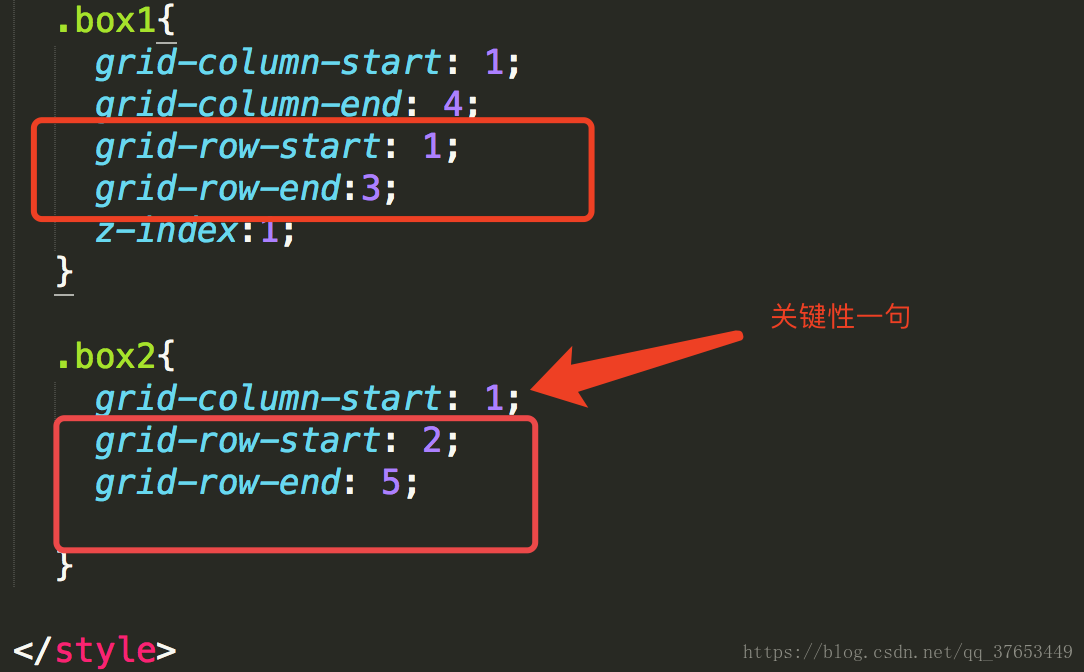
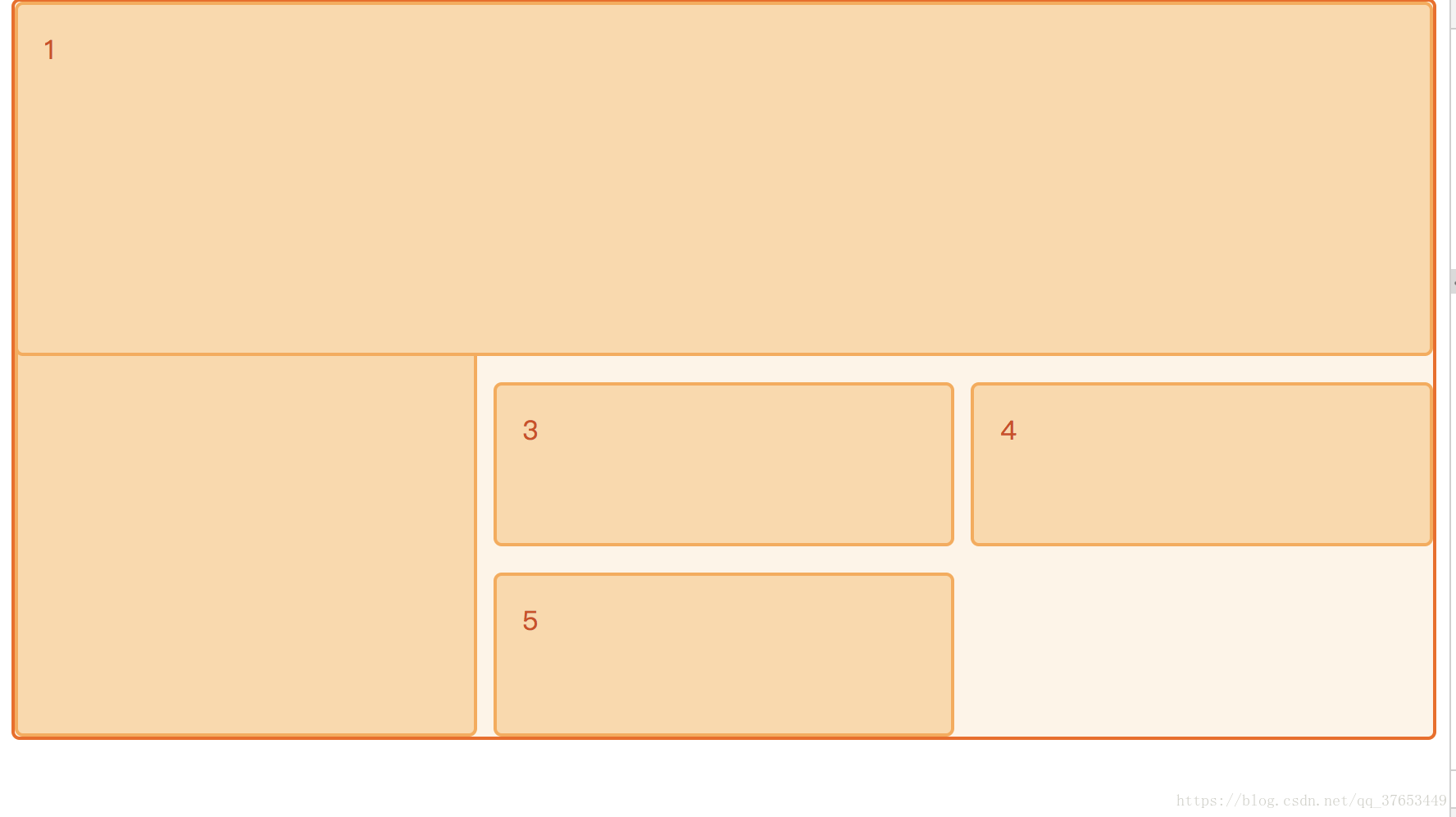
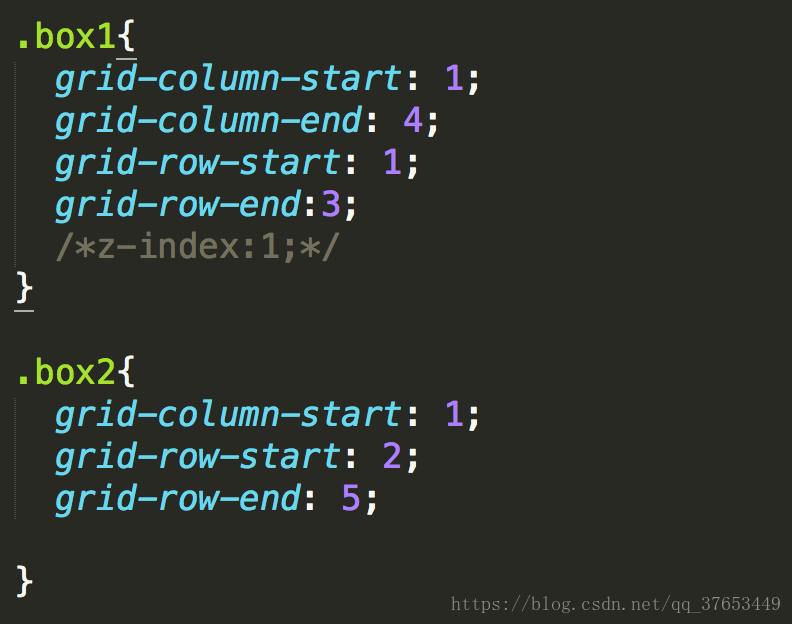
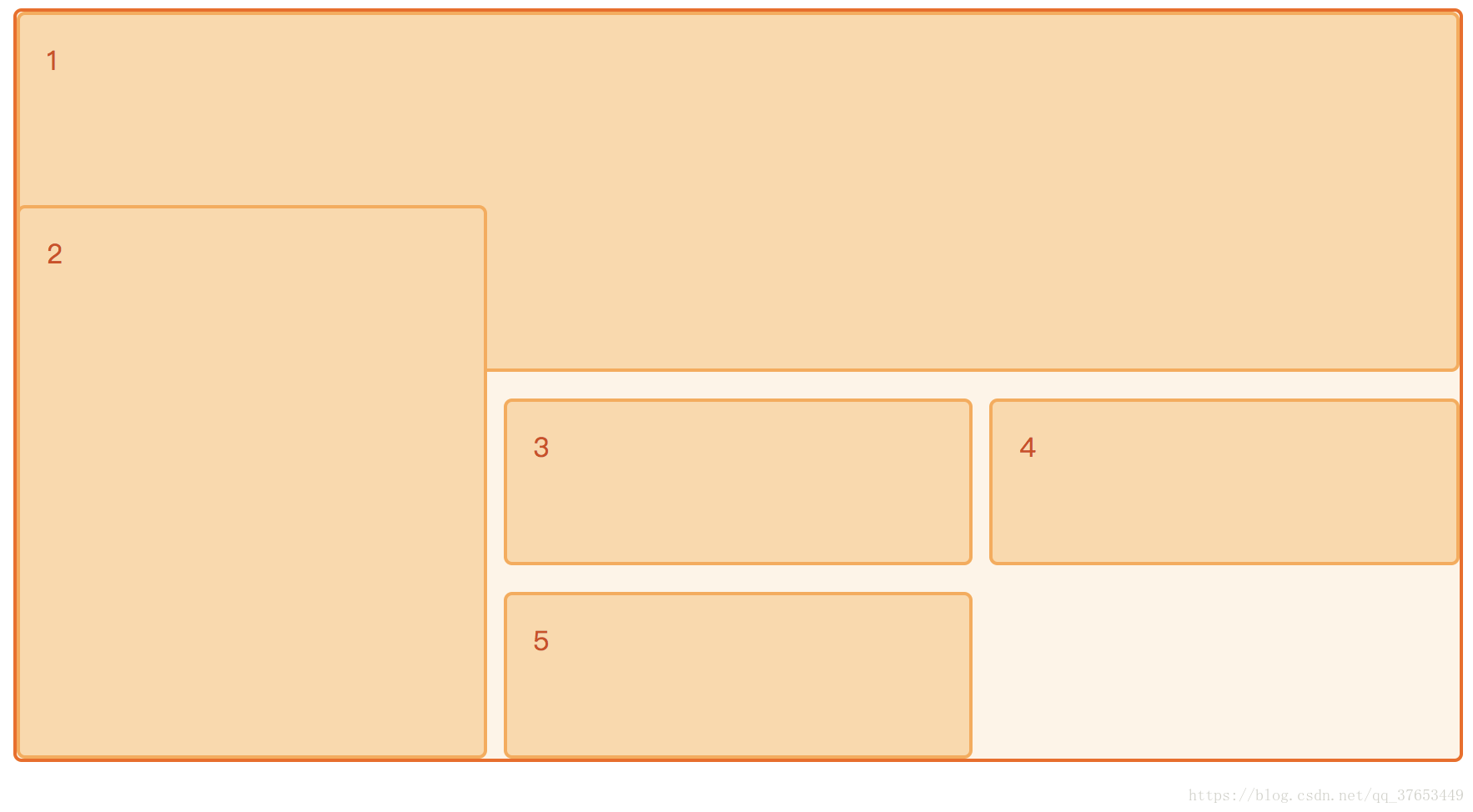
grid 佈局中的重疊問題
因為改變z-index 值 1將2 覆蓋
反之去掉z-index的控制 2 覆蓋1