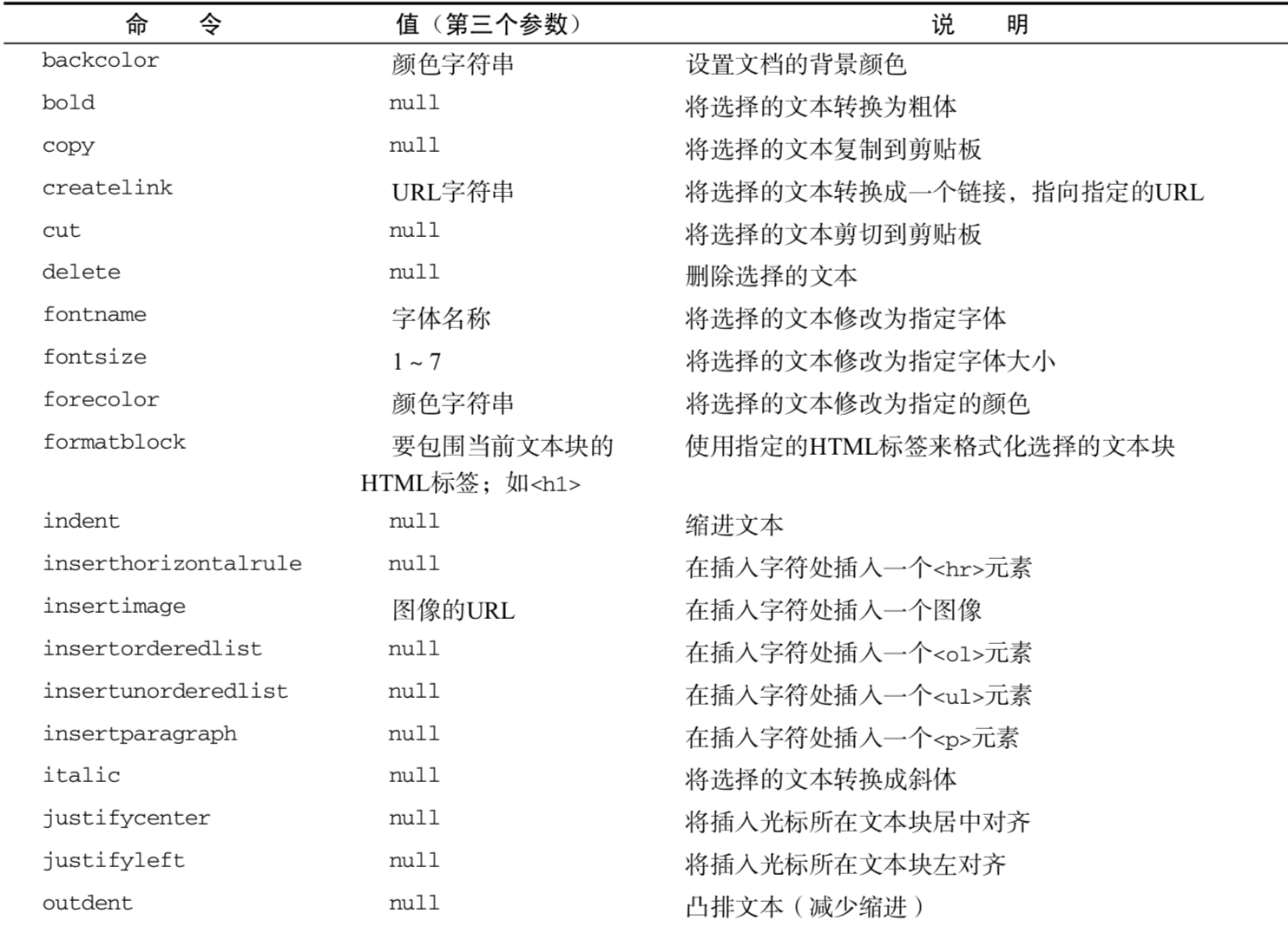
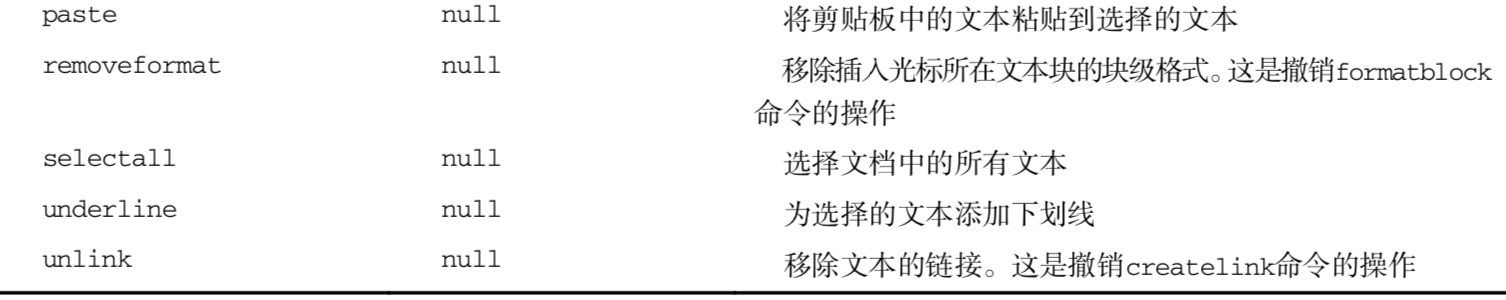
js富文字編寫練習
阿新 • • 發佈:2018-12-12
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.editable{
width: 200px;
height: 200px;
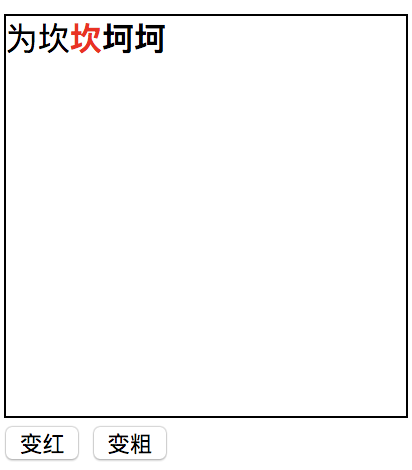
border: 1px solid # 效果:

還可以繼續編寫其他富文字功能,方法類似,就不一一列舉了,如: