CSS3 background
background
.box{
width: 500px;
height: 500px;
border: 10px solid rgba(0,0,0,.5);
margin: 20px auto;
background: url("image/img02.jpg") no-repeat;
padding: 30px;
}
1)background裡設定的圖片,預設會把整個div填充滿,顯得很亂,設定no-repeat讓其不重複
2)background的背景圖預設會從border內
這裡的background-origin: padding-box;(預設包含padding)

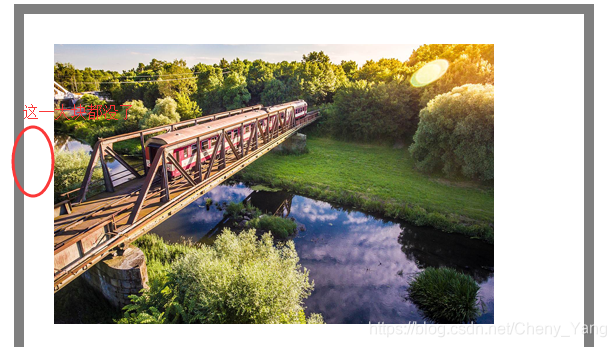
3)當設定background-origin: border-box;時,頂點變成border外開始左上角處的那個點了。(注意圖片裡的箭頭)(包含border)

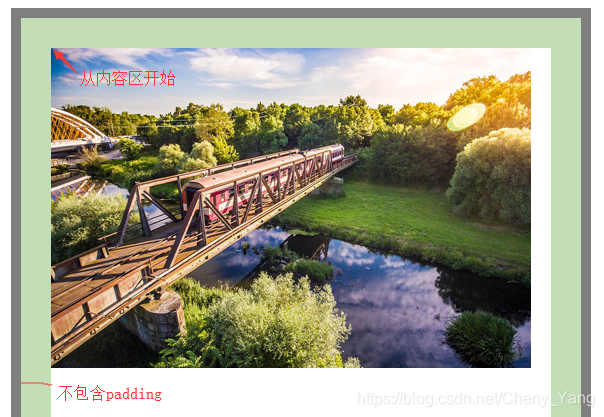
4)當設定background-origin: content-box;時,頂點就變成從內容區開始的那個點了。(注意圖片裡的箭頭)(不包含padding)

5)background-attachment: fixed;這個屬性可以將背景圖片固定住,滾動條滾動,背景圖片仍靜止不動。
6)background-clip,這個東西跟background-origin有點相似,也是有padding-box,border-box,content-box三個值。它就是裁剪的意思。
當你的background頂著頭填充時,即background-origin: border-box;(覆蓋border)
這個時候,你裁剪一下,你從padding處裁剪,即background-clip: padding-box;
那麼,你頂著頭那部分背景(壓著border處的背景)就沒了。假如你從content處開始裁剪,即background-clip: content-box;這時候,你連壓著padding處那塊背景都沒了。效果如下:
background-origin: border-box;
background-clip: padding-box;

background-origin: border-box;
background-clip: border-box;

7)background-clip,還有一個神奇的屬性,text;這個屬性配合著transparent能夠為文字設背景圖
-webkit-這個東西代表這個屬性只在webkit核心裡才好用,它是一個私有的屬性。
h2 {
background <h2>我的媽呀</h2>
效果如下

8)background-size,這個就比較好用了,圖片如果不夠div的大小,填充不滿,直接來一個background-size: cover;就填充了
這個也可以設定百分比,畫素,比如:
background-size: 100px 200px; 設定寬100 高200
background-size: 50% 50%; 寬高都是這個div的一半
background-size: contain;表示當有一個地方拉到頭了,就不再拉伸了。
9)加多個背景圖,用background-position配合一下就能實現
.box{
width: 600px;
height: 600px;
border: 10px solid rgba(0,0,0,.5);
margin: 20px auto;
background-image: url("image/img02.jpg"),url("image/img01.jpg");
background-repeat: no-repeat;
background-position: 0 0,100px 100px;
}

