最近自己研究做了個vue國際化demo,總結如下
阿新 • • 發佈:2018-12-12
vue專案做多語言(國際化)
第一步、安裝vue-i18n
npm install vue-i18n
第二步、在main.js中引入vue-i18n(如下圖)
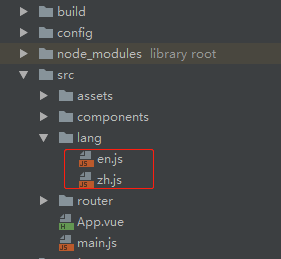
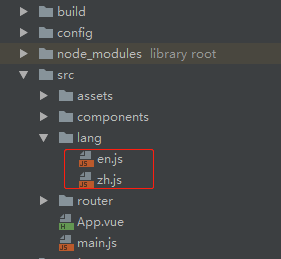
 第三步、建兩個語言包檔案,目錄結構如下圖:
第三步、建兩個語言包檔案,目錄結構如下圖:
 第四步、給這兩個檔案裡寫靜態的頁面展示資料
1、en.js(內容如下圖)
第四步、給這兩個檔案裡寫靜態的頁面展示資料
1、en.js(內容如下圖)
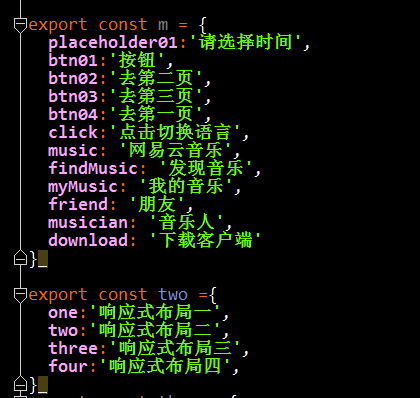
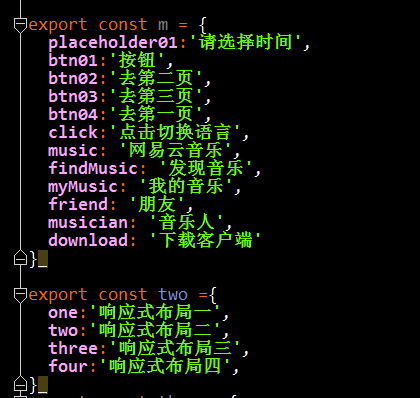
 2、zh.js(內容如下圖)
2、zh.js(內容如下圖)
 第五步:1、html裡面使用如下圖
第五步:1、html裡面使用如下圖
 第六步:介面層面實現多語言,方案為: 在HTTP請求頭中攜帶語言資訊,介面服務根據語言,返回不同的語言環境響應體。
本專案 vue.js 我們使用了 axios 元件,實現的話就統一在HTTP請求request攔截器中處理,程式碼如下:(具體內容見axios.js)
// http request 攔截器 axios.interceptors.request.use( config => { // 語言環境設定 let currentLang = utils.get('CurrentLang') if (currentLang === 'en-US') { config.headers['X-Client-Language'] = 'en-US' } else { config.headers['X-Client-Language'] = 'zh-CN' } return config }, err => { return Promise.reject(err) })
後續一:因為提示性語言用的地方比較多都寫在元件內部顯得重複(見one.vue元件裡的methods裡的clickfun事件),我在這裡把它寫了專門的JS檔案(見tips.js),哪裡用到哪裡呼叫(見one01.vue裡的methods裡的clickfun事件)【後續一里提到的幾個檔案都在我的有道雲筆記裡】
第六步:介面層面實現多語言,方案為: 在HTTP請求頭中攜帶語言資訊,介面服務根據語言,返回不同的語言環境響應體。
本專案 vue.js 我們使用了 axios 元件,實現的話就統一在HTTP請求request攔截器中處理,程式碼如下:(具體內容見axios.js)
// http request 攔截器 axios.interceptors.request.use( config => { // 語言環境設定 let currentLang = utils.get('CurrentLang') if (currentLang === 'en-US') { config.headers['X-Client-Language'] = 'en-US' } else { config.headers['X-Client-Language'] = 'zh-CN' } return config }, err => { return Promise.reject(err) })
後續一:因為提示性語言用的地方比較多都寫在元件內部顯得重複(見one.vue元件裡的methods裡的clickfun事件),我在這裡把它寫了專門的JS檔案(見tips.js),哪裡用到哪裡呼叫(見one01.vue裡的methods裡的clickfun事件)【後續一里提到的幾個檔案都在我的有道雲筆記裡】
 第三步、建兩個語言包檔案,目錄結構如下圖:
第三步、建兩個語言包檔案,目錄結構如下圖:
 第四步、給這兩個檔案裡寫靜態的頁面展示資料
1、en.js(內容如下圖)
第四步、給這兩個檔案裡寫靜態的頁面展示資料
1、en.js(內容如下圖)
 2、zh.js(內容如下圖)
2、zh.js(內容如下圖)
 第五步:1、html裡面使用如下圖
第五步:1、html裡面使用如下圖
 第六步:介面層面實現多語言,方案為: 在HTTP請求頭中攜帶語言資訊,介面服務根據語言,返回不同的語言環境響應體。
本專案 vue.js 我們使用了 axios 元件,實現的話就統一在HTTP請求request攔截器中處理,程式碼如下:(具體內容見axios.js)
// http request 攔截器 axios.interceptors.request.use( config => { // 語言環境設定 let currentLang = utils.get('CurrentLang') if (currentLang === 'en-US') { config.headers['X-Client-Language'] = 'en-US' } else { config.headers['X-Client-Language'] = 'zh-CN' } return config }, err => { return Promise.reject(err) })
後續一:因為提示性語言用的地方比較多都寫在元件內部顯得重複(見one.vue元件裡的methods裡的clickfun事件),我在這裡把它寫了專門的JS檔案(見tips.js),哪裡用到哪裡呼叫(見one01.vue裡的methods裡的clickfun事件)【後續一里提到的幾個檔案都在我的有道雲筆記裡】
第六步:介面層面實現多語言,方案為: 在HTTP請求頭中攜帶語言資訊,介面服務根據語言,返回不同的語言環境響應體。
本專案 vue.js 我們使用了 axios 元件,實現的話就統一在HTTP請求request攔截器中處理,程式碼如下:(具體內容見axios.js)
// http request 攔截器 axios.interceptors.request.use( config => { // 語言環境設定 let currentLang = utils.get('CurrentLang') if (currentLang === 'en-US') { config.headers['X-Client-Language'] = 'en-US' } else { config.headers['X-Client-Language'] = 'zh-CN' } return config }, err => { return Promise.reject(err) })
後續一:因為提示性語言用的地方比較多都寫在元件內部顯得重複(見one.vue元件裡的methods裡的clickfun事件),我在這裡把它寫了專門的JS檔案(見tips.js),哪裡用到哪裡呼叫(見one01.vue裡的methods裡的clickfun事件)【後續一里提到的幾個檔案都在我的有道雲筆記裡】
