15.【nuxt起步】-Nuxt使用jsweixin sdk
阿新 • • 發佈:2018-12-12
npm install weixin-js-sdk --save 這個不行,這個是vue前端用的
網上找了一些vue jsweixin的案例 不能直接用 因為nuxt是後端執行,windows物件取不到,通過查詢到了一個可用的案例
就是把js注入到前端


其中jssdkInfo和要分享的appid,noncestr等引數要去介面後端請求過來,核心程式碼複製如下:
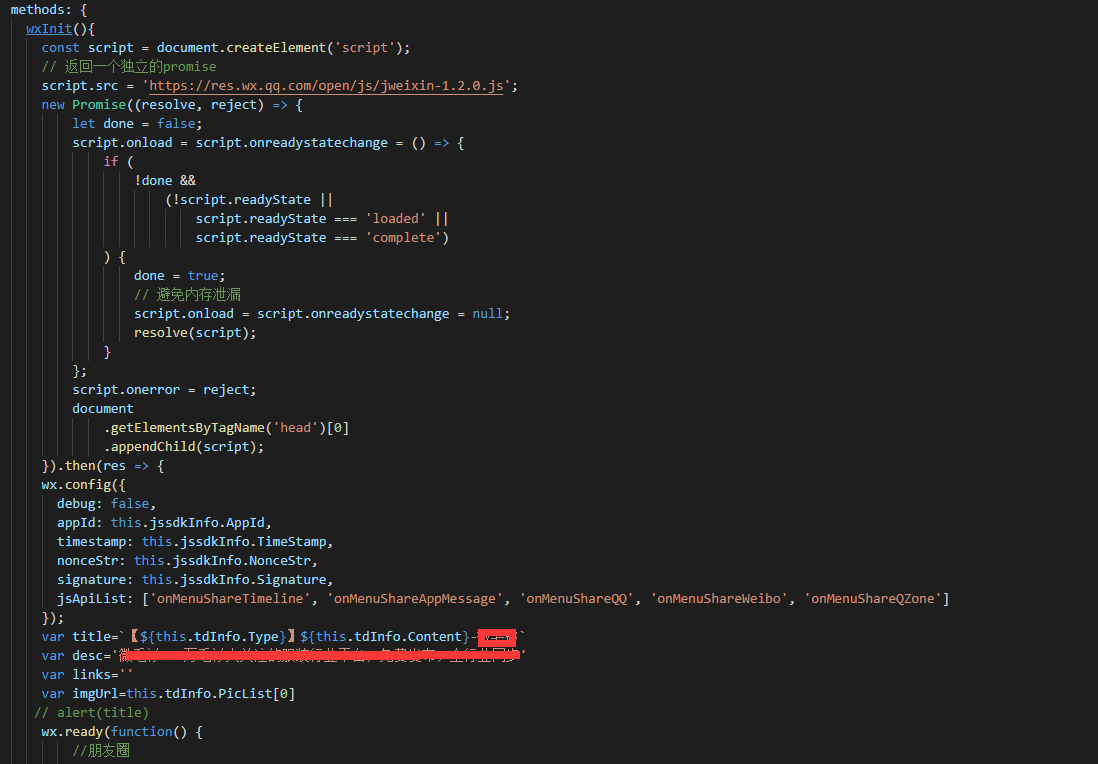
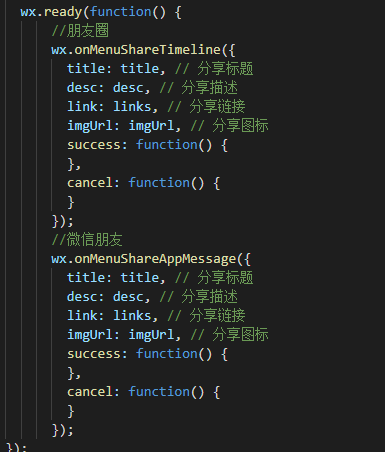
wxInit(){ const script = document.createElement('script'); // 返回一個獨立的promise script.src = 'https://res.wx.qq.com/open/js/jweixin-1.2.0.js'; new Promise((resolve, reject) => { let done = false; script.onload = script.onreadystatechange = () => { if ( !done && (!script.readyState || script.readyState === 'loaded' || script.readyState === 'complete') ) { done = true; // 避免記憶體洩漏 script.onload = script.onreadystatechange = null; resolve(script); } }; script.onerror = reject; document .getElementsByTagName('head')[0] .appendChild(script); }).then(res => { wx.config({ debug: false, appId: this.jssdkInfo.AppId, timestamp: this.jssdkInfo.TimeStamp, nonceStr: this.jssdkInfo.NonceStr, signature: this.jssdkInfo.Signature, jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone'] });
