Unity中的法線貼圖、漫反射及高光
我們都知道,一個三維場景的畫面的好壞,百分之四十取決於模型,百分之六十取決於貼圖,可見貼圖在畫面中所佔的重要性。在這裡我將列舉一些貼圖,並且初步闡述其概念,理解原理的基礎上製作貼圖,也就順手多了。
我在這裡主要列舉幾種UNITY3D中常用的貼圖,與大家分享,希望對大家有幫助。
首先不得不說的是漫反射貼圖:
漫反射貼圖diffuse map
漫反射貼圖在遊戲中表現出物體表面的反射和表面顏色。換句話說,它可以表現出物體被光照射到而顯出的顏色和強度。我們通過顏色和明暗來繪製一幅漫反射貼圖,在這張貼圖中,牆的磚縫中因為吸收了比較多的光線,所以比較暗,而牆磚的表面因為反射比較強,所以吸收的光線比較少。上面的這張圖可以看出磚塊本身是灰色的,而磚塊之間的裂縫幾乎是黑色的。
刨去那些雜糅的東西,我們只談明顯的,漫反射貼圖表現了什麼? 列舉一下,物體的固有色以及紋理,貼圖上的光影。前面的固有色和紋理我們很容易理解,至於後面的光影,我們再繪製漫反射貼圖的時候需要區別對待,比如我們做一堵牆,每一塊磚都是用模型做出來的,那麼我們就沒有必要繪製磚縫,因為這個可以通過打燈光來實現。可是我們如果用模型只做了一面牆,上面的磚塊是用貼圖來實現,那麼就得繪製出磚縫了。從美術的角度,磚縫出了事一條單獨的材質帶外,還有就是磚縫也是承接投影的,所以在漫反射圖上,繪製出投影也是很有必要的,如下圖:
沒有什麼物體能夠反射出跟照到它身上相同強度的光。因此,讓你的漫反射貼圖暗一些是一個不錯的想法。通常,光滑的面只有很少的光會散射,所以你的漫反射貼圖可以亮一些。
漫反射貼圖應用到材質中去是直接通過DiffuseMap的。再命名規範上它通常是再檔案的末尾加上“_d”來標記它是漫反射貼圖。
凹凸貼圖Bump maps
凸凹貼圖可以給貼圖增加立體感。它其實並不能改變模型的形狀,而是通過影響模型表面的影子來達到凸凹效果的。再遊戲中有兩種不同型別的凸凹貼圖,法線貼圖(normalmap)和高度貼圖(highmap)。
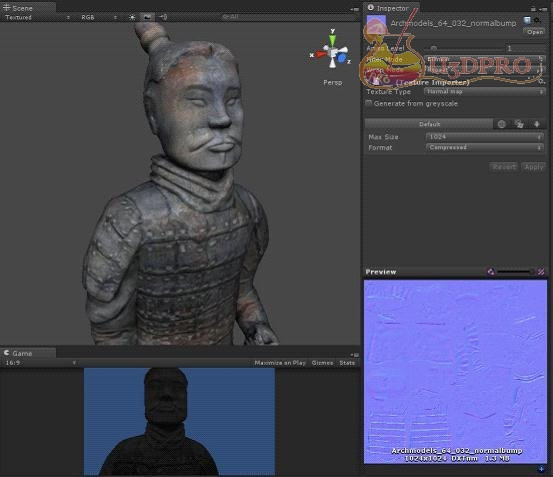
Normal maps法線貼圖
法線貼圖定義了一個表面的傾斜度或者法線。換一種說法,他們改變了我們所看到的表面的傾斜度。
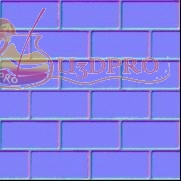
法線貼圖把空間座標的引數(X,Y,Z)記錄在畫素中(R,G,B),上面的範例圖就是這個意思。
有兩種製作法線貼圖的方法:
1.從三維的模型渲染出一張法線貼圖 (用高模跟低模重疊在一起,把高模上的細節烘焙到低模的UV上,這裡需要低模有一個不能重疊的UV)
2.轉換一張高度貼圖成為一個法線貼圖。(是用NVIDIA的PS外掛來轉換一張圖成為法線貼圖)
Height maps高度貼圖
什麼是HeightMap呢?所謂高度圖實際上就是一個2D陣列。建立地形為什麼需要高度圖呢?可以這樣考慮,地形實際上就是一系列高度不同的網格而已,這樣陣列中每個元素的索引值剛好可以用來定位不同的網格(x,y),而所儲存的值就是網格的高度(z)。
我們在這裡敘述高度圖,其實也是為了更好的繪製法線貼圖,很多情況下我們的法線貼圖只能在已有的漫反射貼圖作為素材進行繪製,這樣就是需要由一個HeightMap轉換成法線貼圖的一個過程,明白了這個原理,做起來也就可以更好的駕馭其效果。
高度貼圖是一種黑白的影象,它通過畫素來定義模型表面的高度。越亮的地方它的高度就越高,畫面越白的地方越高,越黑的地方越低,灰色的在中間,從而表現不同的地形。
當然在UNITY中也是有HightMap出現的,比如在Terrain選單中,就有匯入和匯出HightMap的命令。
高度貼圖通常是在圖形處理軟體中繪製的。他們通常沒有必要渲染這些,再DOOM3遊戲中高度貼圖是被轉換成法線貼圖來使用的。使用高度貼圖僅僅是為了適應簡單的工作流程。高度貼圖通常通過“Heightmap”函式來呼叫到3D軟體中去的,我們通常再檔名後面加一個"_h"來標示它。
Normal maps vs. height maps
法線貼圖和高度貼圖一般來說,Normal Map來自於Height Map。具體生成的方法如下:把Height Map的每個畫素和它上面的一個畫素相減,得到一個高度差,作為該點法線的x值;把Height Map的每個畫素和它右邊的一個畫素相減,得到一個高度差,作為該點法線的y值;取1作為該點法線的z值。推導過程如下:x方向,每個畫素和它下面的一個畫素相減,得到向量<1, 0, hb - ha>,其中ha是該畫素的高度值,hb是下一行的高度值;y方向,每個畫素和它左邊的一個畫素相減,得到向量<0, 1, hc - ha>,其中ha是該畫素的高度值,hb是左一列的高度值;兩個向量Cross,得到簡單來說,就是取兩個方向的切線向量,對它們做Cross得到該點的法線向量。
還有另外一種做法,是根據每個象素四邊的點計算,而該點象素本身不參與計算。沒有試過,不知道哪種好一些。而且我覺得這種計算只適合於單塊的HeightMap、NormalMap,像是DOOM3中的NormalMap就無法由HeightMap計算出來了。所以最好還是在美工建模的時候同時生成NormalMap和HeightMap而不是利用HeightMap生成NormalMap。
DOOM3遊戲引擎可以把法線貼圖和高度貼圖合成在一張凸凹貼圖上。
通常我們繪製一張具有足夠細節的高度貼圖要比建立一個足夠細節的模型然後渲染成相應的法線貼圖要實際的多。
法線和高度的凸凹貼圖可以通過Addnormals函式來合併到一種材質中。
毫無疑問,高度貼圖大多數遊戲引擎中出現的不多。他們只是給電腦一種方法來計算曲面法線當使用動態燈光的時候。
這說明實際上,一張高度貼圖被轉換成一張法線貼圖,以此可以計算出相鄰兩塊不同高度的位置之間的傾斜面。高度貼圖永遠不能像法線貼圖這樣具有足夠的細節,這是被肯定的。
很明顯只有灰度的高度貼圖並不能很好的表現應該有的細節,因為它是黑白的,RGB顏色就會遭到浪費,並且因此你只能只用256層級的強度。
相比較來言法線貼圖的每一個影象通道都可以利用到,顯而易見,法線貼圖能夠更好的來表現凸凹。
Specular maps高光貼圖
什麼是高光貼圖?
高光貼圖是用來表現當光線照射到模型表面時,其表面屬性的.(如金屬和面板、布、塑料反射不同量的光)從而區分不同材質.
高光貼圖再引擎中表現鏡面反射和物體表面的高光顏色。
材質的反光程度就越強。(強弱度度是指,如果將這張Specularmap去色成為黑白圖,圖上越偏向RGB0,0,0,的部分高光越弱,越偏向RGB255,255,255的部分高光越強.)
我們建立高光貼圖的時候,我們使用solid value來表現普通表面的反射,而暗的地方則會給人一種侵蝕風化的反射效果。(你頭腦中要有很清晰的物件不同材質之間高光強弱的關係:高光最強的是那個部分,最弱的是那個部分,處在中間級別的是哪些部分.一般來說:金屬的高光>塑料>木頭>面板>不料,但是這個只是一個大致的分類,不要把它作為高光的指導.有時,你處理的物件可能是如上圖一樣,絕大部分都是同一型別材質的,比如布料,這時你也要小心的去分辨不同材料之間的高光強度的區別.切記,在這個階段一定要保持清晰的頭腦,不要急著去新增那些細節.在大的強弱關係還沒有決定之前,就去新增那些細節會影響你的判斷,而最後得到一張層次不清晰很“花”的高光.很多時候,我們容易範這樣的毛病,就是將物件的高光處理的太過單一.)
上面的貼圖有個問題,磚的表面與磚縫相比將會有比較少的反光,但是磚縫的位置其實應該幾乎是沒有反光的。(確定好整體高光的強弱之後,就開始在高光上疊加細節:比如金屬劃痕,金屬倒角高光,鏽漬周圍的裸金屬亮點,油漬,灰塵等.這時,你會發現,如果你在Diffusemap的繪製過程中,保留了紋理,劃痕或以上提到過的細節的圖層,你只需要將Diffusemap中的相應圖層拖曳到Specularmap中,然後根據這些細節應該反映出來的高光強度調節就可以了.So,良好的圖層管理習慣是非常必要的.)
顏色再高光貼圖中將會用來定義高光的顏色,組成磚的材料應該是一些沙子,他們將會反射出一些微笑的具有質感的光,這些在上面的例子中已經展示了出來。(為了豐富高光貼圖,我們有很多方法:做區域性高光的細微變化,新增紋理(這個紋理要和材質本身的紋理區分開),疊加彩色圖層(謹慎用))
高光貼圖是通過Specularmap函式呼叫到引擎中的,通常我們再貼圖的後面加一個"_s"來區別它。
凸凹貼圖可以通過高光貼圖來改進成相當漂亮的貼圖。(要記住的是,單單憑藉高光貼圖是無法充分的表現材質特性的,只有Didffuse,Normal,和Specular三張配合才能充分的表現材質特性.)
在UNITY中,高光貼圖通常放在漫反射貼圖的透明通道里,我們是用相關的SHANDER就可以達到高光的效果。
AO貼圖
Ambient Occlusiont簡稱AO貼圖,中文一般叫做環境阻塞貼圖。是一種目前次時代遊戲中常用的貼圖技術,很多朋友將其與全域性光烘焙貼圖混淆,其實二者本質是完全不同的。
首先,我們從簡單的AO貼圖的演算法來講:
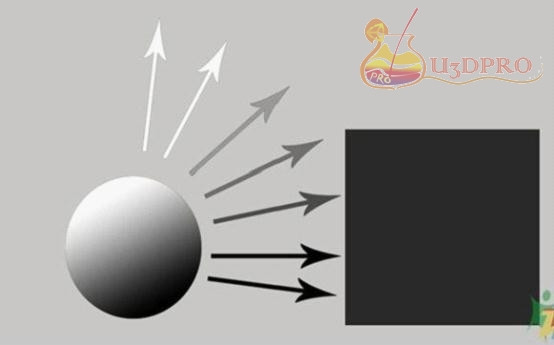
AO貼圖的計算是不受任何光線影響的,僅僅計算物體間的距離,並根據距離產生一個8位的通道。如下圖所示,計算球形物體的AO貼圖的時候,程式使每個畫素,根據物體的法線,發射出一條光,這個光碰觸到物體的時候,就會產生反饋,比如球右下方的一些畫素鎖發射的光,碰觸到了旁邊的政法提,產生反饋,標記這裡附近有物體,就呈現黑色。、
而球上方的畫素所發射的光,沒有碰觸到任何物體,因此標記為白色。
簡單瞭解演算法後,大家就明白,全域性光的烘焙師模擬GI(全域性光)所呈現的陰影效果,而AO貼圖時模擬模型的各個面之間的距離。二者性質是完全不一樣的。
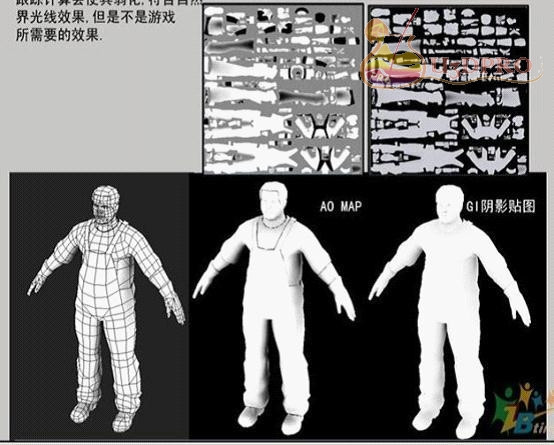
我舉例簡單對比AO貼圖和GI陰影貼圖的區別。
根據這個低模,右邊計算出的AO貼圖的黑白關係,是根據物體模型距離產生的,不存在任何光源效果的影響,邊緣部分等比較密集的結構,正確的產生了深色,強化了模型結構,在遊戲引擎中,與其他通道貼圖混合,可以提升遊戲的效果。
右邊的是全域性光烘焙貼圖的效果,是用MAX的天光計算結果進行烘焙,其陰影效果是模擬自然光線下的模型光影關係,在有結構接近的區域(比如褲袋、袖口)由於GI得光線跟蹤計算會使其弱化,符合自然界光線效果,但是不是遊戲所需要的效果。
在unity中,我們有兩個地方可以調整AO,一個是在光照貼圖渲染器中,有一個調整AO的引數,這個是確實渲染了一層AO。還有一個就是通過攝影機特效,有一個螢幕空間環境阻塞的特效screen speace ambient occlusion(SSAO).這兩個都可以實現部分的AO效果,有興趣的朋友可以自己嘗試一下。
CUBEMAP
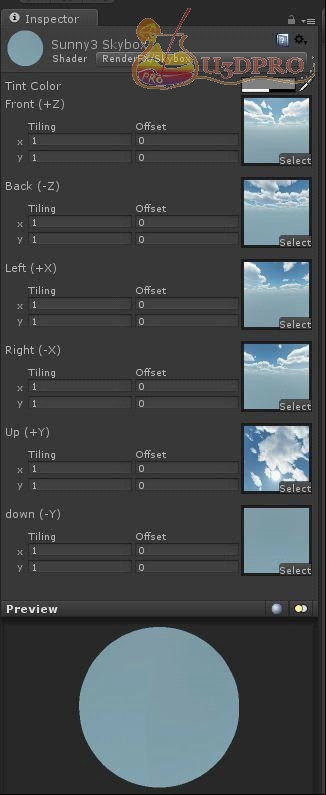
Cube map技術說到底就是用一個虛擬的立方體(cube)包圍住物體,眼睛到物體某處的向量eyevec經過反射(以該處的法線為對稱軸),反射向量reflectvec射到立方體上,就在該立方體上獲得一個紋素了(見下圖)。明顯,我們需要一個類似天空盒般的6張紋理貼在這個虛擬的立方體上。按CUBE MAPPING原意,就是一種enviroment map,因此把周圍場景渲染到這6張紋理裡是“正統”的。也就是每次渲染時,都作一次離線渲染,分別在每個矩形中心放置相機“拍下”場景,用FBO渲染到紋理,然後把這張紋理作為一個cube map物件的六紋理之一。這樣即使是動態之物也能被對映到物體表面了(雖然缺點是不能對映物體自身的任何部分)。
CUBEMAP的製作方法:
http://www.cgtextures.com/content.php?action=tutorial&name=cubemaps
unity3d的官網上有一段程式碼,叫做Camera.RenderToCubemap
講的是怎樣把我們的場景烘焙成cubemap,裡面附有程式碼,有興趣的可以在SCRIPT幫助檔案中搜索我上一行提到的關鍵詞。
LIGHTMAP
什麼是烘焙? 簡單地說, 就是把物體光照的明暗資訊儲存到紋理上, 實時繪製時不再進行光照計算, 而是採用預先生成的光照紋理(lightmap)來表示明暗效果. 那麼, 這樣有什麼意義呢?
好處:
由於省去了光照計算, 可以提高繪製速度
對於一些過度複雜的光照(如光線追蹤, 輻射度, AO等演算法), 實時計算不太現實. 如果預先計算好儲存到紋理上, 這樣無疑可以大大提高模型的光影效果
儲存下來的lightmap還可以進行二次處理, 如做一下模糊, 讓陰影邊緣更加柔和
當然, 缺點也是有的:
模型額外多了一層紋理, 這樣相當於增加了資源的管理成本(非同步裝載, 版本控制, 檔案體積等). 當然, 也可以選擇把明暗資訊寫回原紋理, 但這樣限制比較多, 如紋理座標範圍, 物體例項個數...
模型需要隔外一層可以展開到一張紋理平面的UV(範圍只能是[0,1], 不能重合). 如果原模型本身就是這樣, 可以結省掉. 但對於大多數模型來說, 可能會採用WRAP/MIRROR定址, 這隻能再做一層, 再說不能強制每個模型只用一張紋理吧? 所以, lightmap的UV需要美術多做一層, 程式展開演算法這裡不提及....
靜態的光影效果與對動態的光影沒法很好的結合. 如果光照方向改變了的話, 靜態光影效果是無法進行變換的. 而且對於靜態的陰影, 沒法直接影響到動態的模型. 這一點, 反而影響了真實度
肯定不只這幾點,但我暫時只想到這幾點
那麼怎麼生成lightmap呢?
最直接的辦法: 光線追蹤....(原理想想很簡單, 按照物體定律來就可以了)
但是光線追蹤這東西......就算用來離線生成我都嫌慢-_-
下面說的這個是利用GPU進行計算的, 跟實時光照沒什麼兩樣:
原理:
想想實時渲染的頂點變換流程: pos * WVP之後, 頂點座標就變換到螢幕空間了[-1, 1]
如果VertexShader裡直接把紋理座標做為變換結果輸出(注意從[0,1]變換到[-1,1]), 那麼相當於直接變換到了紋理座標系, 這時在PixelShader裡還是像原來那樣計算光照, 輸出的結果就可以拿來做lightmap了
靜態模型的Lightmap(光照貼圖)與Vertex-Lighting(頂點光照)之比較
通常有個誤解就是,Vertex-Lighting是一種不費的靜態模型打光手段,因此應該被作為提升地圖執行效率和減少檔案尺寸的手段。這種觀點,在這兩方面其實都有問題Lightmap使用平展開的一套UV,如同普通面板貼圖所需的。Lightmap的貼圖大小可以靈活設定,比如64x64。這種方式提供了每畫素的光照資料Vertex-Lighting使用的資料結構,包含每個頂點所受光照的亮度和色彩資訊。
該資料結構消耗特定量的記憶體,這個量是由模型的頂點數量決定的,不能隨意改變在多數情況下,靜態模型應該設成使用Lightmap,因為這可以產生最好的視覺效果,最好的執行效率,而且比Vertex-Lighting消耗更少的記憶體Lightmap和Vertex-Lighting相比較,具有如下優點:- Lightmap可以減少CPU和GPU的佔用- Lightmap讓CPU需要計算的光照和物體間的互動更少- Lightmap不需要在GPU的多重pass中被渲染- Lightmap pass被整合進Emissive(自發光)pass中,因此可以縮短渲染時間- Lightmap可以表現交錯覆蓋於靜態模型三角面上的複雜的每畫素光照,然而Vertex-Lighting只能表現頂點到頂點之間線形的漸變- 使用Lightmap的靜態模型,可以通過優化使用更少的三角形,獲得額外的效率提升。
為使用Vertex-Lighting而製作的模型,通常需要較高的細分度,獲得更多的頂點來改善頂點之間的光照過渡,然而這種做法的副作用是提升了模型的三角形數量並影響執行效率- 靜態模型上的Lightmap可以設定為使用很小的解析度,比如16x16或32x32,來減少記憶體開支。這對於遠離遊戲中心區域的靜態模型來說,非常有用,這同樣也適合受光很均勻的模型。
Vertex-Lighting就不具有這種優化的便利,它總是消耗同樣數量的記憶體來存放模型全部頂點的資料結構- Lightmap可以通過調整UV的佈局,來進行優化以提供儘可能好的光照質量。比如,有一個球形岩石,可以將它的底部的三角形的UV尺寸做得很小,從而讓這部分在整個Lightmap的UV上面只佔據很小一塊,這樣,對於頂部和側面來說,就獲得了更大的貼圖面積於是有更精細的光照效果。Vertex-Lighting的精度總是對應於頂點數,而效果又受模型實際大小的影響(就是說縮小了看還可以的模型,放大比如一百倍,由於頂點不能改變,所以效果也變糙一百倍,而Lightmap因為可以靈活設定精度不存在這個問題),並且不能被優化如果靜態模型的三角形和頂點數量很少的話,那使用Vertex-Lighting可能會比使用Lightmap佔用更少的記憶體,然而,使用Lightmap絕對是看起來更好的,效率也更高的。
使用Lightmap讓LD可以優化光照的質量和記憶體的佔用所以Lightmap顯然是比Vertex-Lighting更好的選擇舉個例子:比如使用UT3這遊戲的靜態模型HU_Deco_Pipes.SM.Mesh.S_HU_Deco_Pipes_SM_Pipe01該模型有2555個三角形和2393個頂點如果在場景中放置此模型的420個例項,並且都使用Vertex-Lighting,那麼總共消耗11MB記憶體如果在場景中放置此模型的420個例項,並且都使用32x32的Lightmap,那麼總共消耗850kb記憶體如果在場景中放置此模型的420個例項,並且都使用64x64的Lightmap,那麼總共消耗3.3MB記憶體佔用記憶體的量,也會在地圖檔案的尺寸上有所表現這個例子中的一部分例項,其所用的Lightmap的精度,可以設到128x128或者更高以便獲得最佳的光照效果,而仍然使用相比Vertex-Lighting來說更少的記憶體。並且使用Lightmap的版本,要比Vertex-Lighting版本在渲染上快8-10個百分點。
Mipmap和detailmap
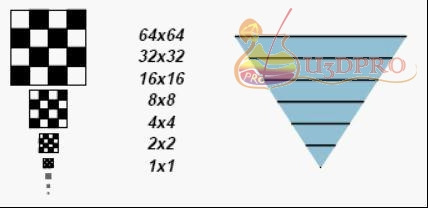
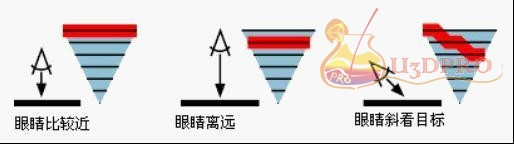
首先從MIPMAP的原理說起,它是把一張貼圖按照2的倍數進行縮小。直到1X1。把縮小的圖都儲存起來。在渲染時,根據一個畫素離眼睛為之的距離,來判斷從一個合適的圖層中取出***l顏色賦值給畫素。在D3D和OGL都有相對應的API控制介面。
透過它的工作原理我們可以發現,硬體總是根據眼睛到目標的距離,來玄奇最適合當前螢幕畫素解析度的圖層。假設一張32768x32768的mipmap貼圖,當前螢幕解析度為1024*1024。眼睛距離物體比較近時,mipmap最大也只可能從1024*1024的Mipmap圖層選取***l。再次,當使用三線性過濾(trilinear)時,最大也只能訪問2048*2048的圖層選取***l,來和1024*1024圖層中的畫素進行線性插值。
detailMAP
顧名思義,就是細節的貼圖,我這裡有一個例子,
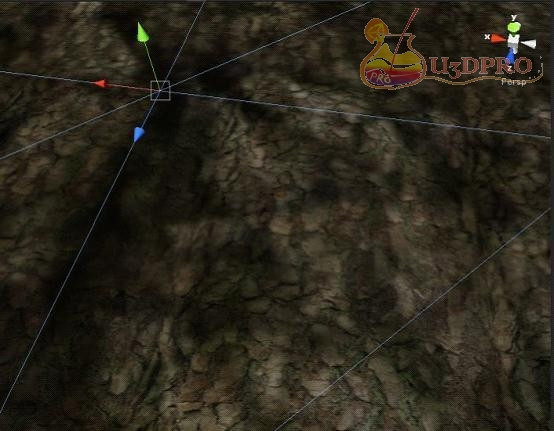
使用前:
使用後:
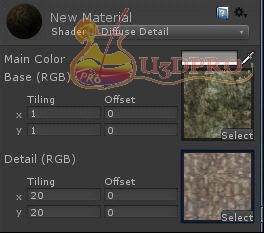
使用的著色器:
原理上不用贅述,其實就是圖層的疊加與混合。在這裡有幾個關鍵詞,一個是Detail的Tiling值,一個是這個Detailmap需要在匯入的時候設定為Mipmap,裡面的引數大家可以試著調一下,至於Mipmap的原理,已經在上面介紹了。
--------------------- 本文來自 進擊的鴨嘴獸 的CSDN 部落格 ,全文地址請點選:https://blog.csdn.net/qq_26900671/article/details/78830380?utm_source=copy