Effective前端1---chapter 1 HTML/CSS優化
最近在讀高效前端:web高效程式設計與優化實踐,藉此本書的感受總結下前端程式碼與效能優化,純屬自己見解,如有錯誤,歡迎指出。
1.能用HTML/CSS解決的問題就不要用js
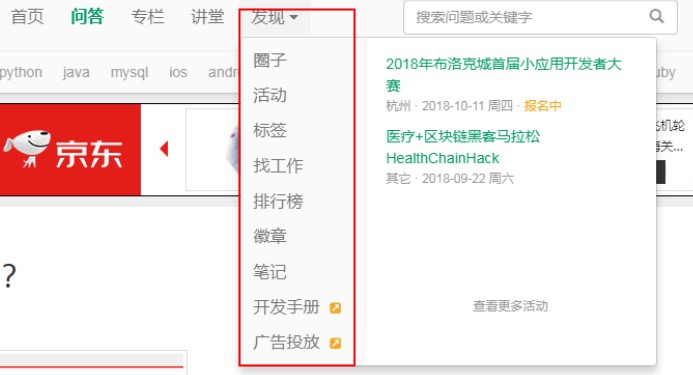
場景1:滑鼠懸浮時顯示
滑鼠懸浮在選單上時,顯示子選單。

實現思路:剛開始隱藏掉子選單,資訊框作為hover目標的子元素或者相鄰元素,才方便使用CSS控制。
.menu{
display:none;
}
當導航hover時結合相鄰選擇器,把子選單顯示出來;
.find:hover + .menu{
display:list-item;
}//保證menu本身在hover的時候也要顯示,.menu:hover{ display:list-item;}.menu選單的位置可以使用絕對定位顯示在你想要顯示的位置。
場景2:自定義radio/checkbox的樣式
在我們使用原生的單選或者複選框時,不能滿足我們的需求時,需要自己定製其樣式。
兩種方法:(1)使用label元素的繫結選中,修改其樣式
<label for="checkbox_1">
<input type="checkbox" id="checkbox_1">
<span class="checkbox"></span>
HELLO WORLD
</label>
/**
複選樣式(使用label選中)
*/
label{
cursor: pointer;
display: block;
} //隱藏input
label input[type=checkbox]{
display: none;
} //使用span的樣式代替原生input樣式
label input[type="checkbox"] + .checkbox{
box-sizing: border-box;
display: inline-block;
width: 16px;
height: 16px;
border: #ccc 1px solid;
border-radius: 3px;
position: relative;
top: 2px;
}
input[type=checkbox]:checked + .checkbox{
border: #307bb5 1px solid;
background-color: #307bb5;
}
input[type=checkbox]:checked + .checkbox::after{
content: '✔';
position: absolute;
top: -3px;
left: 1px;
color: #fff;
transition: all 0.3s linear;
font-size: 14px;
}
上述做法必須要保證label繫結對應input的值,否則不會生效;
效果如下圖:

(2)直接使用input的偽類實現
<input type="checkbox" id="">
//隱藏原生複選框樣式 input[type=checkbox]{
appearance: none;
-webkit-appearance: none;
outline: none;
margin: 0;
/* 將 */
position: relative;
top: 2px;}//顯示的複選框樣式
input[type=checkbox]:after {
box-sizing: border-box;
display: block;
content: "";
width: 16px;
height: 16px;
background: #fff;
border-radius: 3px;
border: 1px solid #aaa;
}//選中後複選框樣式
input[type=checkbox]:checked:after{
box-sizing: border-box;
border: #307bb5 1px solid;
background-color: #307bb5;
text-align: center;
content: '✔';
color: #fff;
transition: all 0.3s linear;
font-size: 12px;
position: relative;
top: -2px;}
效果如下:

此種方法的好處就是不需要多餘的標籤,可以實現改變原生樣式。但是也存在一個小問題,感興趣的小夥伴可以去試一下。(以上content裡用到的對號是搜狗輸入法的特殊符號)
場景3:使用表單提交
表單提交存在兩種方式,一個AJAX,另一種是表單提交。如下:如果點選搜尋按鈕後要跳轉到列表頁,我們就可以使用表單提交

<form action="/search" id="search-form">
<input type="search" name="keyword">
<input type="email">
</form>
把所有的欄位的名字寫在input的name裡面,然後form的action作為搜尋頁的連結,這樣就可以實習那不用一行js實現搜尋跳轉。
如果需要表單驗證的話,那就監聽submit事件做驗證,驗證通過後呼叫原生表單元素的submit函式就可以實現表單提交,不需要手動獲取form的值。
場景4:巧用CSS3偽類元素
CSS3的偽類提供了狀態切換特性,除了以上實現的單選複選樣式的:checked之外,還有focus,invalid等等。如下:
input獲取焦點後,width發生改變。

實現:
.search{
width:100px;
}//input獲取焦點後樣式
input[type=search]:foucs + .search{
width:200px;
}
還有一些輸入框輸入不合法時,例如提交按鈕置灰,下一步按鈕置灰等等操作,可以使用input的type和pattern等屬性約束合法性,然後觸發:invalid,實現以上操作。
場景5:用CSS3的attr屬性實現簡單的tooltip效果
當要實現一個hover的時候顯示提示資訊,如果使用title屬性覺得效果不好看,又不想使用JS寫,這時可以使用CSS3的attr屬性實現。
<p>
hello,
<span data-title='Effective Frontend Development'>EFED</span>
</p>
span[data-title]{
position: relative;
}//定義顯示框的樣式
span[data-title]:hover::before{
content: attr(data-title);
position: absolute;
top: 150%;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
border: 1px solid #ccc;
padding: 5px 10px;
border-radius: 5px;
}
效果如下圖:另外,你也可以使用after畫一個三角形,指向要顯示的元素位置。

JS是萬能的,幾乎可以做任何事情,但有時候會顯得笨拙,我們要學會在JS/HTML/CSS之間選擇適合的開發形式,儘可能的簡化開發,提升自己。
另外,這樣的場景還有很多,像自動監聽回車事件用於提交,導航懸浮,多列等高等等,這裡就不再贅述。
2.HTML語義化(優化HTML標籤)
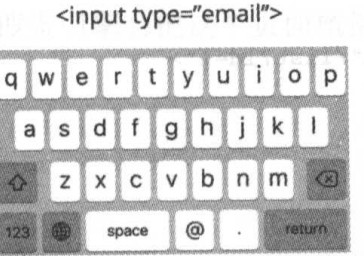
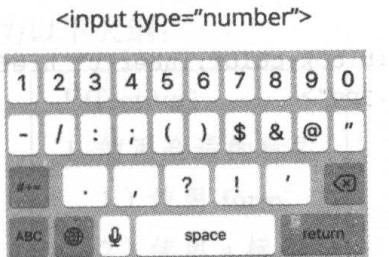
HTML5提供了許多語義化標籤,每個標籤都有相應的作用,瀏覽器會根據不同語義作出相應的反應。
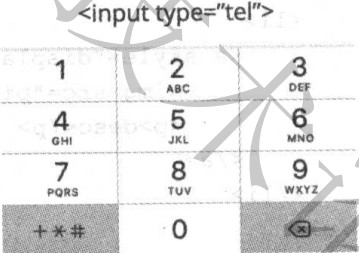
就像input標籤,在移動web開發的是,不同type值,會呼叫不同的鍵盤,如下:



不同的標籤代表有著不同的作用:
div: 作為一個普通的容器使用;
section:作為一個普通的章節使用;
article:適用於獨立性比較強的內容,如網頁的主題就可以使用article標籤;
nav:適用於導航內容;
aside:用作和頁面主題相關的容器,像側邊欄,評論等輔助的元素
